Updated June 17, 2023

Introduction to CSS Color Codes
In CSS, Color codes give different colors using hexadecimal and decimal values. Every color has its hexadecimal value by default. In general, we mention color names directly. But inside the CSS process, these colors are in hexadecimal format and give the desired color. Hexadecimal color values contain 0 to 9 numbers and A to F characters. Decimal values contain 0 to 255 numbers.
1. Hexadecimal Value must follow by hash (#).
background: #ffff;2. Decimal value can take with RGB property.
background: rgb(255,0,0);Scenario: When we want to apply color with light red or light blue or in between more than 40% red or blue. In this case, we cannot give a 40% red or 40% blue value. We must specify its equivalent color code. So, in this kind of situation, color code is very useful.
How does Color Code Work in CSS?
Below we show how the color code works:
1. Hexadecimal Color Code
Hexadecimal color code takes 0 to 9 numbers and A to F characters, as we discussed. The CSS processor processes these hexadecimal colors and gives its equivalent color.
Syntax #1
div
{
background: #ffff;
}Explanation: This hexadecimal value gives a background color.
Syntax #2
div
{
color: #ffff;
}Explanation: This hexadecimal value gives text color.
2. Decimal Color Code
The decimal color code takes 0-255 numbers, as we discussed. The CSS processor processes these decimal colors and gives their equivalent color.
Syntax #3
div
{
background: rgb(255,0,0);
}Explanation: This decimal value gives a background color.
Syntax #4
div
{
color: rgb(255,0,0);
}Explanation: This decimal value gives text color.
Why do we take only Three Values with RGB?
RGB means red, green, and blue. These 3 are primary colors. We know that all colors are formed by mixing these three colors. So, we are taking these three values only.
Hexadecimal and decimal values can be applied with the below properties
- Background
- Color
- Border
Examples to Implement CSS Color Codes
Below is an example to implement the same:
Example #1
Using Hexadecimal Code to Background Color
Code:
<!DOCTYPE html>
<html>
<head>
<title>Color Code</title>
</head>
<style>
.header {
text-align: center;
color: #FF0000; /* red color */
}
.p1 {
background: #00FFFF; /* cyan color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p2 {
background: #0000FF; /* blue color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p3 {
background: #0000A0; /* dark blue color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p4 {
background: #ADD8E6; /* light blue color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p5 {
background: #800080; /* purple color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p6 {
background: #FFFF00; /* yellow color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p7 {
background: #00FF00; /* lime color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p8 {
background: #FF00FF ; /* magenta color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p9 {
background: #FFFFFF; /* white color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p10 {
background: #C0C0C0; /* silver color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
</style>
<body>
<h2 class="header">Background Colors with Hexadecimal Color Code</h2>
<p class="p1">Hi, I am color code background color. I can also
generate color.</p>
<p class="p2">Hi, I am color code background color. I can also
generate color.</p>
<p class="p3">Hi, I am color code background color. I can also
generate color.</p>
<p class="p4">Hi, I am color code background color. I can also
generate color.</p>
<p class="p5">Hi, I am color code background color. I can also
generate color.</p>
<p class="p6">Hi, I am color code background color. I can also
generate color.</p>
<p class="p7">Hi, I am color code background color. I can also
generate color.</p>
<p class="p8">Hi, I am color code background color. I can also
generate color.</p>
<p class="p9">Hi, I am color code background color. I can also
generate color.</p>
<p class="p10">Hi, I am color code background color. I can also
generate color.</p>
</body>
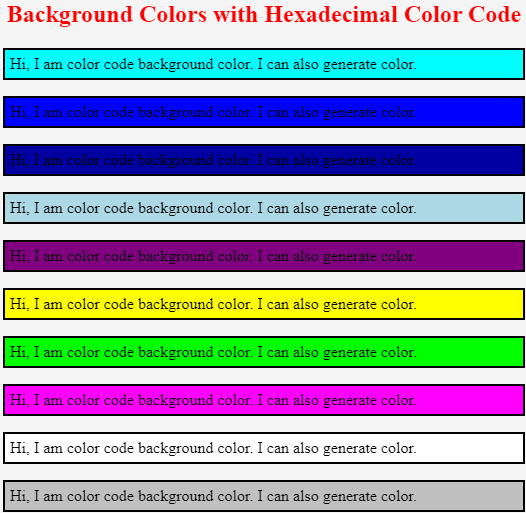
</html>Output:

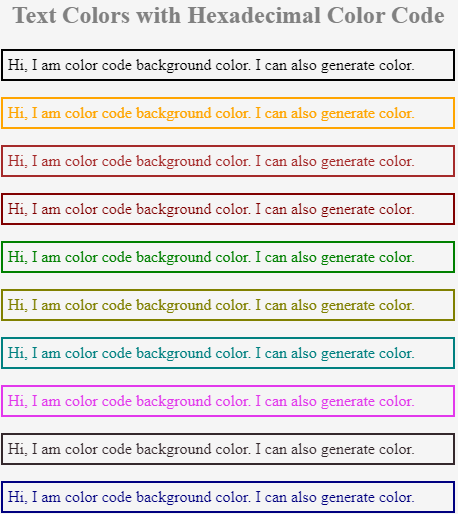
Example #2
Using Hexadecimal Code to Text Color
Code:
<!DOCTYPE html>
<html>
<head>
<title>Color Code</title>
</head>
<style>
.header {
text-align: center;
color: #808080; /* gray color */
}
.p1 {
color: #000000; /* black color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p2 {
color: #FFA500; /* orange color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p3 {
color: #A52A2A; /* brown blue color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p4 {
color: #800000; /* maroon color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p5 {
color: #008000; /* green color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p6 {
color: #808000; /* olive color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p7 {
color: #008080; /* teal color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p8 {
color: #E238EC ; /* crimson color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p9 {
color: #34282C; /* charcoal color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
.p10 {
color: #000080; /* navy blue color */
border: 2px solid;
padding: 5px;
text-align: justify;
}
</style>
<body>
<h2 class="header">Text Colors with Hexadecimal Color Code</h2>
<p class="p1">Hi, I am color code background color. I can also
generate color.</p>
<p class="p2">Hi, I am color code background color. I can also
generate color.</p>
<p class="p3">Hi, I am color code background color. I can also
generate color.</p>
<p class="p4">Hi, I am color code background color. I can also
generate color.</p>
<p class="p5">Hi, I am color code background color. I can also
generate color.</p>
<p class="p6">Hi, I am color code background color. I can also
generate color.</p>
<p class="p7">Hi, I am color code background color. I can also
generate color.</p>
<p class="p8">Hi, I am color code background color. I can also
generate color.</p>
<p class="p9">Hi, I am color code background color. I can also
generate color.</p>
<p class="p10">Hi, I am color code background color. I can also
generate color.</p>
</body>
</html>Output:

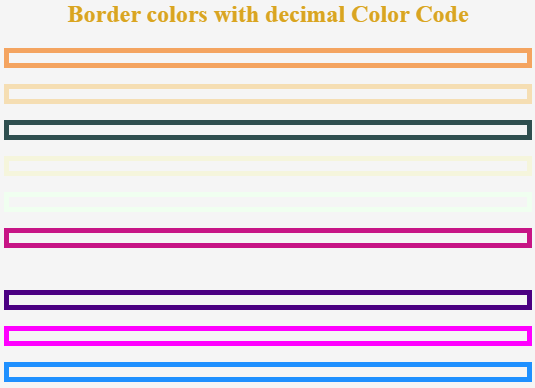
Example #3
Using decimal(RGB) Code to Border
Code:
<!DOCTYPE html>
<html>
<head>
<title>Color Code</title>
</head>
<style>
.header {
text-align: center;
color: rgb(218, 165, 32) /* golden rod color */
}
.p1 {
border: 5px solid rgb(244, 164, 96); /* sandy brown color */
padding: 5px;
}
.p2 {
border: 5px solid rgb(245, 222, 179); /* wheat color */
padding: 5px;
}
.p3 {
border: 5px solid rgb(47, 79, 79); /* dark slate gray color */
padding: 5px;
}
.p4 {
border: 5px solid rgb(245, 245, 220); /* beige color */
padding: 5px;
}
.p5 {
border: 5px solid rgb(240, 255, 240); /* honey dew color */
padding: 5px;
}
.p6 {
border: 5px solid rgb(199, 21, 133); /* medium violet red color */
padding: 5px;
}
.p7 {
border: 5x solid rgb(0,255,127); /* spring green color */
padding: 5px;
}
.p8 {
border: 5px solid rgb(75, 0, 130); /* indigo color */
padding: 5px;
}
.p9 {
border: 5px solid rgb(255, 0, 255); /* fuchsia color */
padding: 5px;
}
.p10 {
border: 5px solid rgb(30, 144, 255); /* dodger blue */
padding: 5px;
}
</style>
<body>
<h2 class="header">Border colors with decimal Color Code</h2>
<p class="p1"></p>
<p class="p2"></p>
<p class="p3"></p>
<p class="p4"></p>
<p class="p5"></p>
<p class="p6"></p>
<p class="p7"></p>
<p class="p8"></p>
<p class="p9"></p>
<p class="p10"></p>
</body>
</html>Output:

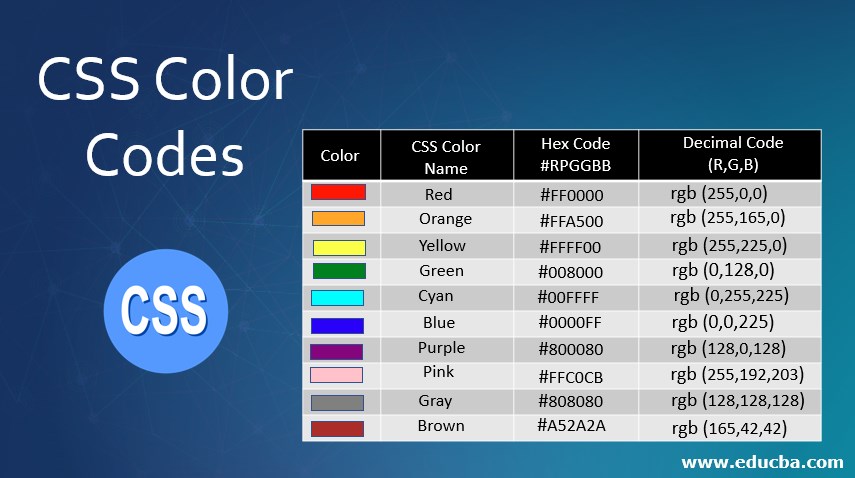
Different Colors with Hexa and Decimal Codes
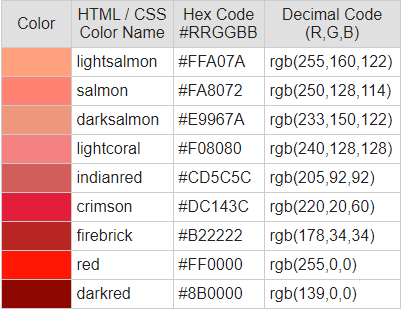
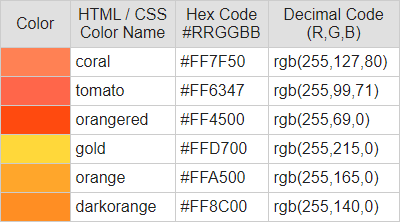
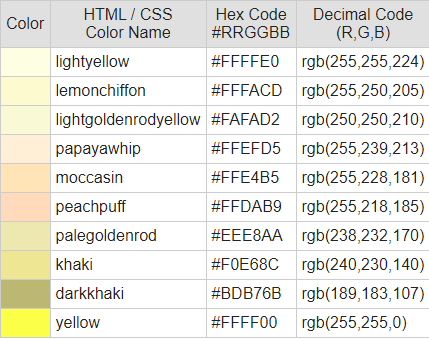
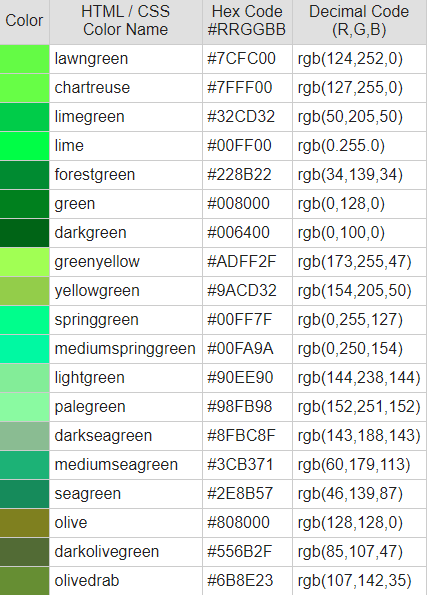
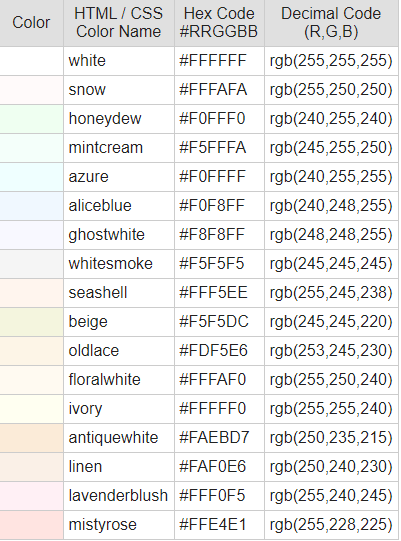
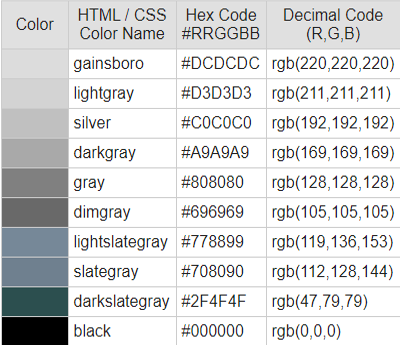
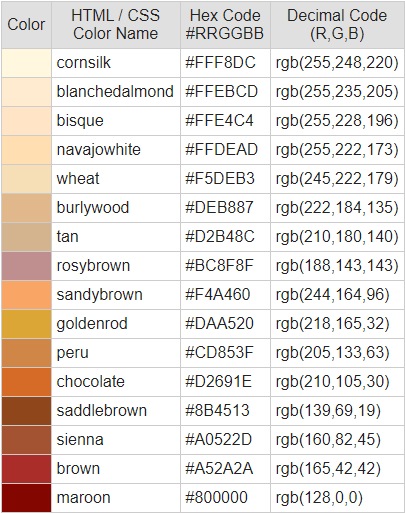
Understanding the color and Hexa and decimal code:
1. Red Colors

2. Orange Colors

3. Yellow Colors

4. Green Colors

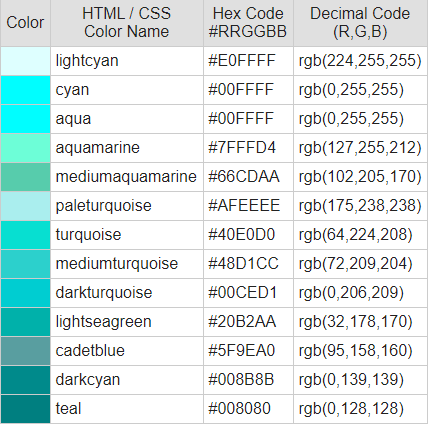
5. Cyan Colors

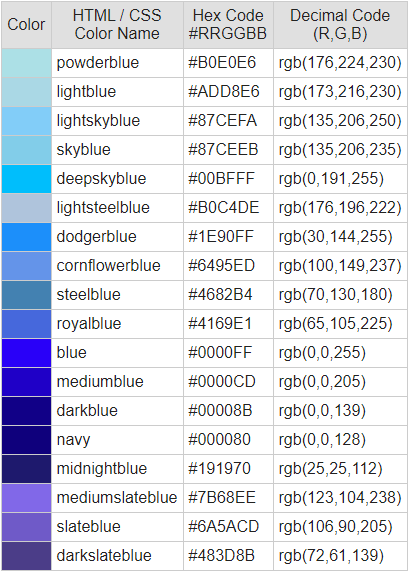
6. Blue Colors

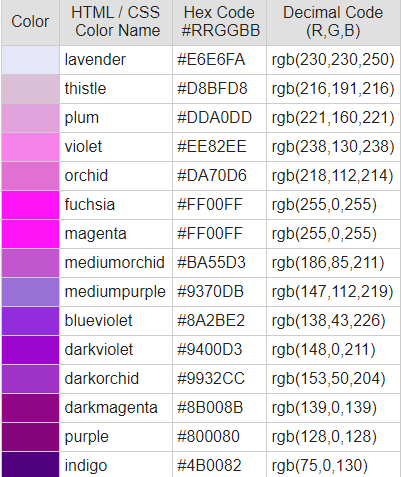
7. Purple Colors

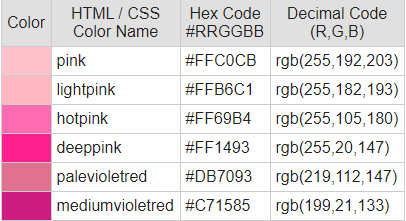
8. Pink Colors

9. White Colors

10. Gray Colors

11. Brown Colors

Recommended Articles
We hope that this EDUCBA information on “CSS Color Codes” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


