Updated June 12, 2023

Introduction to CSS @bottom
CSS Bottom is defined as the bottom property specifies the vertical position of an element added with the position property. It gives the offset at the bottom edge of the reference elements box in any browser window, an element that is altered from the bottom of the viewport. The bottom property does not affect the static position. In this topic, we are going to learn about CSS @bottom.
Syntax and Parameters
Here is the general Syntax as follows:
.container
{
bottom: value;
}
Value: length |percentage |auto | initial;Parameters
The parameters define as follows:
- length: The value specified in px or em, either negative or positive values
- percentage: This value specifies the percentage of the box element height.
- auto: It’s a default value and treats height as a value.
- inherit: This value inherits its parent container value.
sample example
bottom: 4px /* length */
bottom: 1.4em
bottom: 20% / *<percentages */
bottom: auto
bottom: inheritWhen a value is assigned a positive and negative value moves towards it, the element moves away from a given side. For instance, if the bottom: -15 px, This sets the paragraph below the bottom edge of a window.
How @bottom works in CSS?
Let’s see how this property works by its effect on different positioned elements.
Relatively positioned: When the position is set to this property, the bottom adds a respective offset to the bottom edge, which moves its position from its original form to its top. Generally, a top property overrides the bottom property in many aspects. An offset based on the bottom values is applied to the element itself.
Absolute position: With this, the element would move toward the nearest parent. Understanding this example is given in the next section.
Static: This is the default value and does not affect any element.
In the case of JavaScript, the Syntax given as follows
Object.style.bottom="50px";Examples
Let’s see how this bottom property works in action with an example:
Example #1
Let’s take an example – the effect on the absolute property.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of CSS bottom property</title>
<style>
p {
width: 220px;
position: absolute;
bottom: 100px;
padding: 22px;
font: bold 16px algerian;
background: LightBlue;
}
h1
{
color : red;
}
</style>
</head>
<body>
<h1> Example of Bottom property -CSS </h1>
<p>Bottom Property at the bottom margin of the Page</p>
</body>
</html>Output:

Example #1a
We can place an image in the bottom property with the same pattern.
Code:
<html>
<head>
<style type="text/css">
img
{
position:absolute;
bottom:0px
}
h1
{
color: aqua;
}
</style>
</head>
<body>
<h1>Bottom property on Image </h1>
<img src="diary.jpg" width="90" height="80" />
<p>This is an image.</p>
</body>
</html>Output:

Example #2
With a position set to relative and using the value ‘Length’.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
div.square {
width: 12rem;
height: 12rem;
display: flex;
justify-content: center;
align-items: center;
background-color: solid purple;
position: relative;
bottom: 60px;
}
div.outborder {
display: inline-block;
border: 3px dashed yellow;
margin: 30px 0 1 30px;
}
</style>
</head>
<body>
<h1>A Bottom Property with Positioned elements</h1>
<div class="outborder">
<div class="square">
<pre> relative position </pre> </div>
</div>
</body>
</html>When a bottom is set on the element with respect to the relative position, the element moves up from the original placement of the document. Assigning the bottom to 60px, it shift its positions to the top.
Output:

Example #3
Setting a default value for the bottom property.
Code:
<html>
<head>
<title> Bottom - Demo </title>
</head>
<body>
<h1 style="color:purple;">Welcome to the Home Page</h1>
<p style="position: fixed; bottom: auto; justify-content: center;
align-items: center; border: 3px dashed yellow;
margin: 30px 0 1 30px;">
This property makes a paragraph content to be auto adjusted from the margin of bottom page.
</p>
</body>
</html>Output:

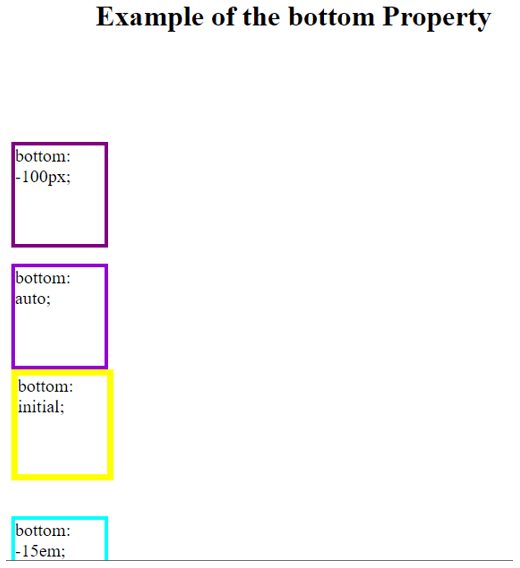
Example #4
Code:
<!DOCTYPE html>
<html>
<head>
<title>
CSS bottom Property- Demo
</title>
<style>
div{
position: relative;
width: 100px;
height: 110px;
font-size: 20px;
}
#length {
bottom: -100px;
border: 4px solid purple;
}
#emvalue {
bottom: -20em;
border: 4px solid aqua;
}
#autovalue {
bottom: auto;
border: 4px solid darkviolet;
}
#initdefault{
bottom: initial;
border: 7px solid yellow ;
}
h1{
text-align: center;
}
</style>
</head>
<body>
<h1> Example of the bottom Property </h1>
<div id = "length"> bottom: -100px; </div>
<div id = "emvalue"> bottom: -15em; </div>
<div id = "autovalue"> bottom: auto; </div>
<div id = "initdefault"> bottom: initial; </div>
</body>
</html>Output:

Example #5
An example is demonstrating the bottom property on the Static element.
Code:
<html>
<style>
.main-b {
position: static;
right: 20px;
bottom: -20px;
background-color: blue;
padding: 12px;
}
.derived-b {
padding: 12px;
background-color: Orange;
}
</style>
<body>
<div class="parent-b">
<div class="derived-b">
inner element.
</div>
<div class="main-b">
the main element.
</div>
<div class="derived-b">
SUb-element.
</div>
</div>
</body>
<html>The code above shows static in which if I had happened to change the value of the right, bottom we could see the unchanged output.
Output:

Example #6
Code:
<!DOCTYPE html>
<html>
<head>
<title>CSS bottom property with bottom</title>
<style>
div {
font-family: Algeria;
font-size: 22px;
}
.A {
border: 12px solid yellow;
position: relative;
}
div.abc, div.xyz {
background-color: red;
border: 2px solid orange;
}
div.abc {
bottom: 15%;
position: absolute;
}
div.xyz {
bottom: 0;
position: absolute;
}
</style>
</head>
<body>
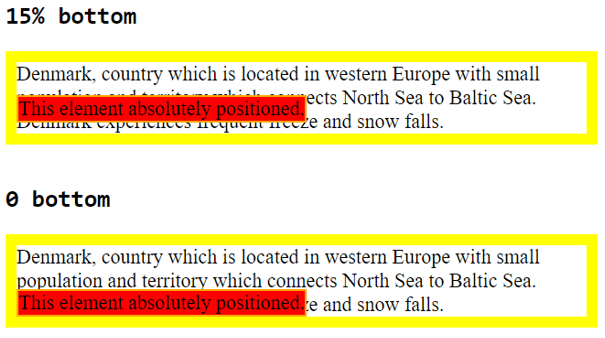
<h1><code><b>15% bottom</b></code></h1>
<div class="A">Denmark, country which is located in western Europe with small population and territory which connects North Sea to Baltic Sea. Denmark experiences frequent freeze and snow falls. <div class="abc">This element absolutely positioned.</div>
</div>
<br />
<h1><code><b>0 bottom</b></code></h1>
<div class="A">Denmark, country which is located in western Europe with small population and territory which connects North Sea to Baltic Sea. Denmark experiences frequent freeze and snow falls. <div class="xyz">This element absolutely positioned.</div>
</div>
</body>
</html>Here we could see a percentage value calculated on the bottom with absolute position. This code has two <div> classes with absolute positioning; the bottom value of the Abc class is 15, and xyz is zero. In the output, we can see the difference where the ‘0’ bottom value places the text on the bottom edge, whereas the 15 % value places the bottom text quite up.
Output:

Conclusion
Therefore, coming to an end, this CSS article explains how to use the Property called Bottom with their working and examples. Here we have seen a well-organized explanation with many examples of how to use this in CSS. This property, along with attributes like left-right, helps to display exact positions.
Recommended Articles
We hope that this EDUCBA information on “CSS @bottom” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


