
Introduction to Create Tables in HTML
HTML tables have a number of rows and columns where we can insert, arrange, and display data. This data is then shown on the web page in a tabular format. These tables help us present data in an orderly way, like displaying a list of items, showing tabular data like sales reports, creating layouts for web page sections, etc.
In this article, we will learn how to create the following types of HTML tables:
- Simple Table
- Table with borders and padding
- Table with styling
- Table with captions
- Table with nested tables
- Table with col span and row span
- Table with colgroup
Essentials for Creating a Table in HTML
- Text editor or HTML editor: Open a text editor or HTML editor like Notepad++, Sublime Text, or Visual Studio Code to write and save your HTML code. We have used Notepad++ as our default editor, but you can use any editor you like.
- HTML file: Create a new file in Notepad++. Let’s name it “table.html” or any other name you prefer, but remember to end the file name with “.html”. This file is where you will write your code for your webpage. If you need help creating this file, you can check out our tutorial, “Design Web Page in HTML.”
- HTML code: We have provided all the essential codes in this article for creating different types of tables. Simply copy and paste the code into your “table.html” file.
- Web browser: After you finish writing your HTML code in the “table.html” file, you need to view and test your webpage. You can use a web browser like Google Chrome, Mozilla Firefox, or Microsoft Edge. We have used Google Chrome to view webpages for all examples in this article, but you can choose any browser you prefer.
Tags Used in HTML
Before creating a table in HTML, it is important to understand the tags used to create and structure it. Here are the key tags used for creating HTML tables:
| Tag | Description |
| <table> | Defines a table and its content. |
| <caption> | Defines a title or caption for a table. |
| <thead> | Groups the header content in a table. |
| <tbody> | Groups the body content in a table. |
| <tfoot> | Groups the footer content in a table. |
| <tr> | Defines a table row. |
| <th> | Defines a table header cell. |
| <td> | Defines a table data/cell. |
| <colgroup> | Specifies a set of one or more columns in a table for the purpose of formatting. |
| <col> | Defines the attributes for a group of columns in a table. |
Examples of Tables in HTML
Example 1: Simple Table
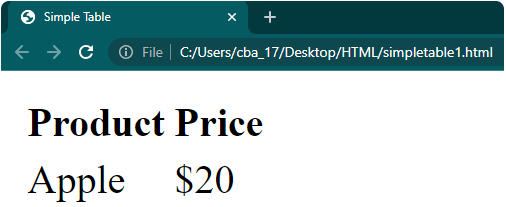
Let’s create a basic HTML table that showcases product information. We will include two columns labeled “Product” and “Price.” The table will contain a single row displaying data for the product “Apple” with a price of $20.
To create a simple HTML table:
- Open an HTML file in a text or HTML editor.
- Add the <table> element to define the table.
- Use the <tr> element to create table rows.
- The <th> element defines table headers (column labels).
- Use the <td> element to create table cells (data).
- Insert the desired data within the table cells.
- Save the file with the .html extension, and then open it in a web browser to view the table.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Simple Table</title>
</head>
<body>
<table>
<tr>
<th>Product</th>
<th>Price</th>
</tr>
<tr>
<td>Apple</td>
<td>$20</td>
</tr>
</table>
</body>
</html>Output:
The resultant table for product and price will be displayed as seen below:

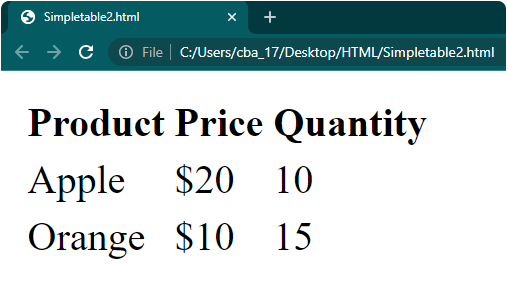
To add an additional column to the table in the example, you can use the <th> element within your table’s column. This element is used to define header cells for the column.
And if you want to add a new row to the table, you can use the <td> element. This element is used to define regular cells within the table row.
Code:
<table>
<tr>
<th>Product</th>
<th>Price</th>
<th>Quantity</th>
</tr>
<tr>
<td>Apple</td>
<td>$20</td>
<td>10</td>
</tr>
<tr>
<td>Orange</td>
<td>$10</td>
<td>15</td>
</tr>
</table>Output:

Let’s see how to add borders to an HTML table. This is a way to visually separate the different sections of the table and make it easier to read and understand.
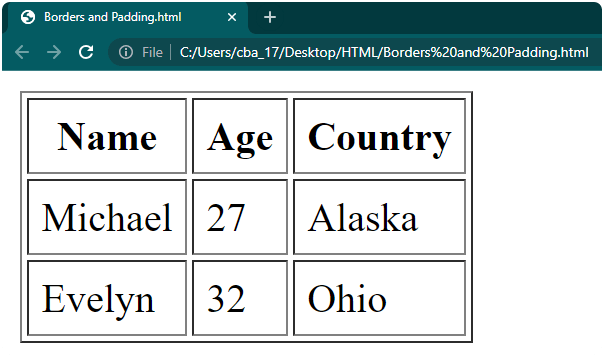
Example 2: Table with Borders and Padding
In this example, we will add a table element and set the border and cellpadding attribute. We will use the border attribute and set the width of the table’s border to 1 pixel. For the cellpadding attribute, we will use 5 pixels of padding for the content inside each cell.
Code:
<table border="1" cellpadding="5">
<tr>
<th>Name</th>
<th>Age</th>
<th>Country</th>
</tr>
<tr>
<td>Michael</td>
<td>27</td>
<td>Alaska</td>
</tr>
<tr>
<td>Evelyn</td>
<td>32</td>
<td>Ohio</td>
</tr>
</table>Output:

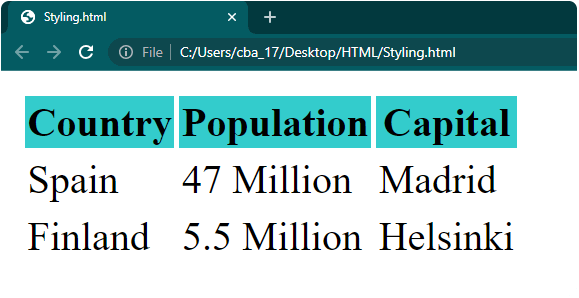
Example 3: Table with Styling
If you want to improve the appearance of your table, you can use CSS (Cascading Style Sheets) to add various styles and formatting.
One way to enhance the table is by giving different cells a background color. To do this, you can simply add the style attribute with the background-color property inside the opening <tr> tag. For instance, you can use style=”background-color: #33cccc;” to set the background color to a nice shade of teal.
Code:
<table>
<tr>
<th style="background-color: #33cccc;">Country</th>
<th style="background-color: #33cccc;">Population</th>
<th style="background-color: #33cccc;">Capital</th>
</tr>
<tr>
<td>Spain</td>
<td>47 Million</td>
<td>Madrid</td>
</tr>
<tr>
<td>Finland</td>
<td>5.5 Million</td>
<td>Helsinki</td>
</tr>
</table>Output:

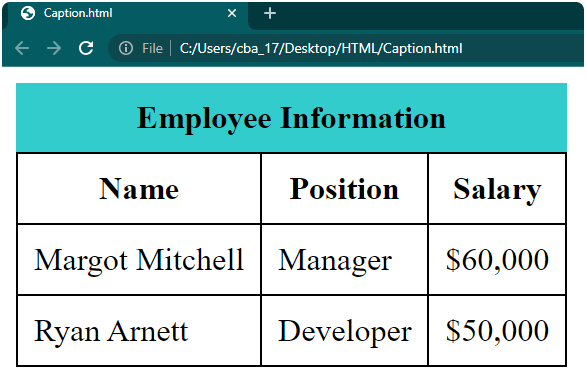
Example 4: Table with Caption
Using an HTML table with a caption is a great way to present information on a webpage in a tidy and organized manner. It’s like giving your table a title or a brief description to help people grasp its content easily. To include a caption, all you have to do is use the <caption> tag and place it right below the <table> tag.
Code:
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
}
caption {
background-color: #33cccc;
padding: 8px;
font-weight: bold;
}
</style>
<table>
<caption>Employee Information</caption>
<tr>
<th>Name</th>
<th>Position</th>
<th>Salary</th>
</tr>
<tr>
<td>Margot Mitchell</td>
<td>Manager</td>
<td>$60,000</td>
</tr>
<tr>
<td>Ryan Arnett</td>
<td>Developer</td>
<td>$50,000</td>
</tr>
</table>Output:

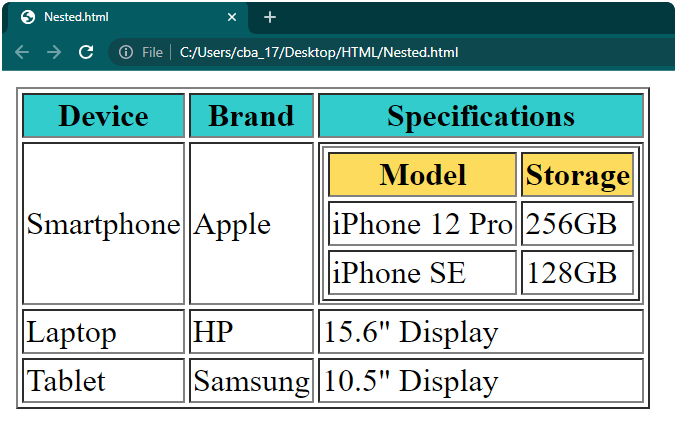
Example 5: Table with Nested Tables
In HTML, when we talk about a nested table, it means we have a table placed inside another table. So, basically, some cells in the outer table contain a whole new table structure within them. If you want to include a nested table, you just need to insert another table inside any cell of your main table. To understand better, here is an example:
Code:
<table border="1">
<tr>
<th style="background-color: #33cccc;">Device</th>
<th style="background-color: #33cccc;">Brand</th>
<th style="background-color: #33cccc;">Specifications</th>
</tr>
<tr>
<td>Smartphone</td>
<td>Apple</td>
<td>
<table border="1">
<tr>
<th style="background-color: #fddb5d;">Model</th>
<th style="background-color: #fddb5d;">Storage</th>
</tr>
<tr>
<td>iPhone 12 Pro</td>
<td>256GB</td>
</tr>
<tr>
<td>iPhone SE</td>
<td>128GB</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>Laptop</td>
<td>HP</td>
<td>15.6" Display</td>
</tr>
<tr>
<td>Tablet</td>
<td>Samsung</td>
<td>10.5" Display</td>
</tr>
</table>Output:

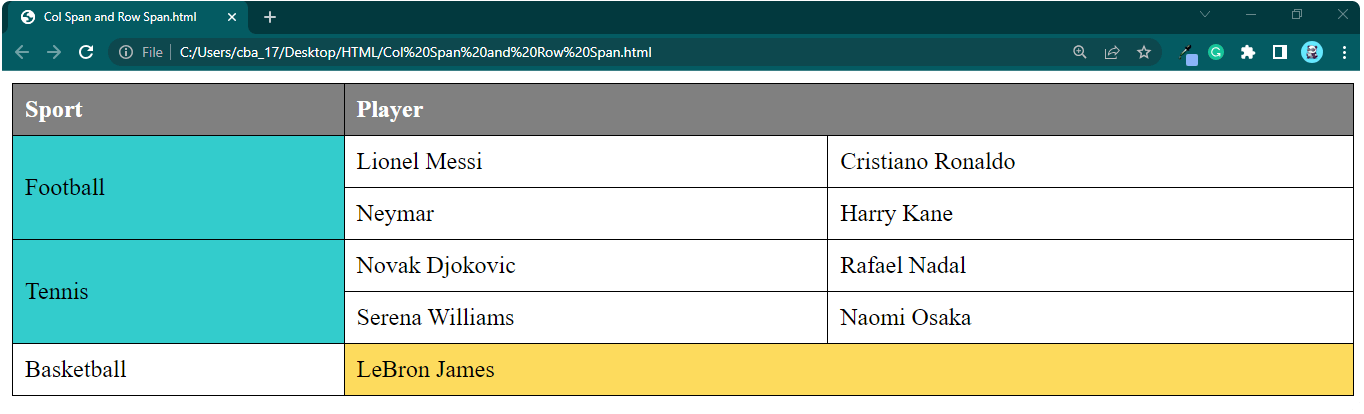
Example 6: Table with Col Span and Row Span
In HTML, the “colspan” and “rowspan” give you the power to merge or split cells horizontally (colspan) and vertically (rowspan) to create more advanced table structures.
If you want to merge cells horizontally, simply use “colspan” followed by the number of cells you want to merge. And if you want to merge cells vertically, you can use “rowspan” along with the number of cells you want to merge.
To use the colspan and rowspan attributes, you can add them directly within the <td> or <th> elements that you want to merge.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
.football {
background-color: #33cccc;
}
.tennis {
background-color: #33cccc;
}
.lebron {
background-color: #fddb5d;
}
.heading {
background-color: #808080; /* Grey */
color: #fff; /* White */
}
</style>
</head>
<body>
<table>
<tr>
<th class="heading">Sport</th>
<th colspan="2" class="heading">Player</th>
</tr>
<tr>
<td rowspan="2" class="football">Football</td>
<td>Lionel Messi</td>
<td>Cristiano Ronaldo</td>
</tr>
<tr>
<td>Neymar</td>
<td>Harry Kane</td>
</tr>
<tr>
<td class="tennis" rowspan="2">Tennis</td>
<td>Novak Djokovic</td>
<td>Rafael Nadal</td>
</tr>
<tr>
<td>Serena Williams</td>
<td>Naomi Osaka</td>
</tr>
<tr>
<td>Basketball</td>
<td colspan="2" class="lebron">LeBron James</td>
</tr>
</table>
</body>
</html>Output:

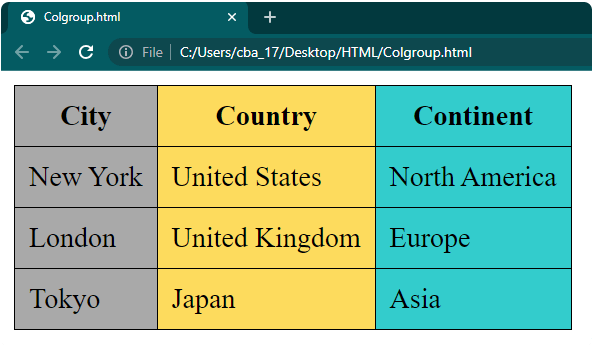
Example 7: Table with Colgroup
In HTML, we use the <colgroup> element to group columns in an HTML table. We can also use the <col> tag within the <colgroup> tag to set a background color for specific columns. To implement this, you can simply add a <colgroup> right after the opening <table> tag.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
}
</style>
</head>
<body>
<table>
<colgroup>
<col style="background-color: #a9a9a9;">
<col style="background-color: #fddb5d;">
<col style="background-color: #33cccc;">
</colgroup>
<tr>
<th>City</th>
<th>Country</th>
<th>Continent</th>
</tr>
<tr>
<td>New York</td>
<td>United States</td>
<td>North America</td>
</tr>
<tr>
<td>London</td>
<td>United Kingdom</td>
<td>Europe</td>
</tr>
<tr>
<td>Tokyo</td>
<td>Japan</td>
<td>Asia</td>
</tr>
</table>
</body>
</html>Output:

Recommended Articles
This is a guide to Create Tables in HTML. Here we discuss how to create Tables in HTML with examples and how to use HTML Tags. You can also go through our other suggested articles–


