Updated July 4, 2023

What is Comparison Operators in JavaScript?
Comparison Operators in JavaScript are used to make certain decisions or execute certain business logic by determining either some equality or difference between values of the variables. For any website you look to develop with JavaScript, these operators will be the most commonly used ones. Now let’s have a glance at the multiple such operators and analyze the coding output of the same.
JavaScript Comparison Operators
Let us look at some of the most widely used JavaScript Comparison Operators in detail.
1) ‘ == ’operator
- This operator is known as “equal to”, used to compare the value of a variable against the value of other variables or directly some other value; this equality determination also depends upon the nature of the variable, i.e. whether it’s an integer, float, etc.
- Equality operator does the type conversion if both operands under comparison are not of the same type.
- The JavaScript object comparison can also be done using this; in that case, it compares the internal references, i.e. result will equate to true if the operands refer to the same object in the memory.
- Syntax: “ x == y “
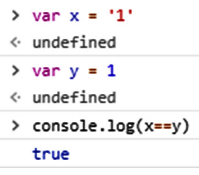
- Certain conditions are true or false, shall be observed– ‘1’ == 1 // evaluates to true.
This is because comparison operators don’t do type check; they just do value comparison, so here the internal type conversion from string to integer occurs, and then the value comes to be true.
- 0 == null // evaluates to false
- 0 == undefined // evaluates to false
- Null == undefined //evaluates to false
- Let us see few example codes for the same now; the snippet outputs can only be cross-checked at the browser’s console.
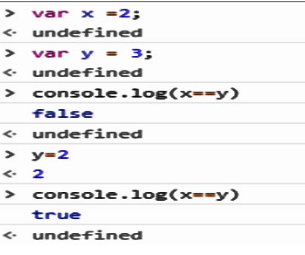
Example 1:

Example 2:


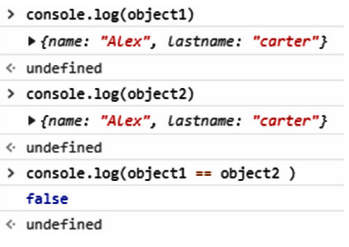
Example 3:

Hence the above examples have shown that while doing object comparison, if the references are not the same, then it will result in false results.
2) ‘ === ’ operator
- Till yet, we saw equals to the operator, and now we shall incorporate the ‘equals to and equals type’ operator, where the type can also be checked.
- Type checks are sometimes essential together with equality, as the business logic sometimes demands it.
- Syntax– X === Y
- Let’s directly see some snippets and will explain those accordingly.
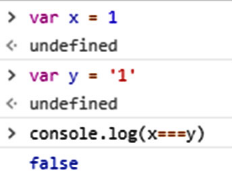
Example:

Hence the type is evaluated here.
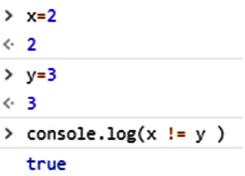
3) ‘ != ’ operator
- This operator is called the ‘not equals’ operator; if two operands being evaluated are not equal, then this gives value true.
- Syntax – X != Y
Example:
4) ‘ !== ‘ operator
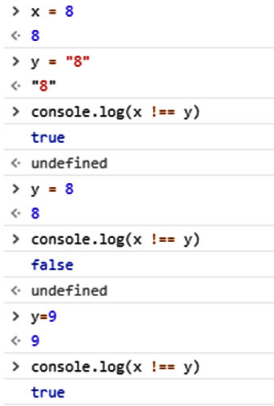
- This operator is used to check not equals and not type equals, i.e. the value and type don’t match; if any of the two conditions are also not true, this evaluates true.
- Syntax – X !== Y
- The output against multiple cases has been mentioned in the following snippets.
Example:

5) Greater Than ‘>’
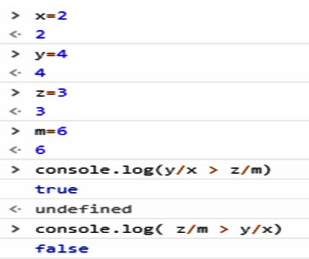
- While implementing business logic, it can be checked whether any expression generated a value greater than other expressions; if so, then the value would evaluate to true else false.’
- Syntax – X > Y
- Let’s see a use case now and analyze the output.
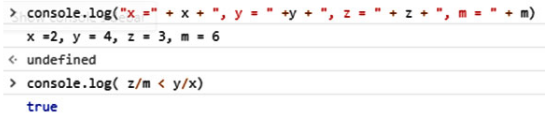
Example:

6) Less than operator ‘<’
- If in any business logic the expression carries the operand value at the left-hand side of less than the operator to be less than the value at the right-hand side, then this logic returns a true result.
- Syntax – X < Y
- Let’s see a few example snippets as mentioned below; note that the boundary condition doesn’t incorporate the equals condition.
Example:

7) Greater than or equals to ‘ >= ‘
- This operator includes the boundary condition along with the greater than condition. Based on the required business logics, this condition can be incorporated.
- Syntax – X >= Y
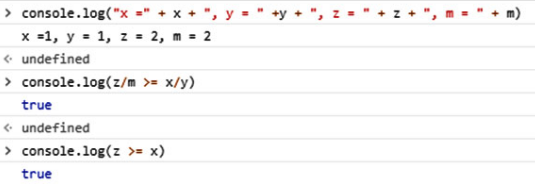
Example:


8) Less than or equal to ‘ <= ‘
- This operator includes the boundary condition along with the less than condition. Based on the required business logic, this condition can be incorporated.
- Syntax – X <= Y
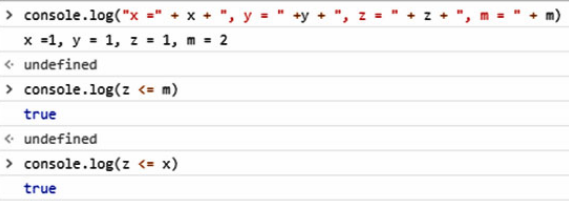
Example:

Conclusion
- Hence, we saw various use cases where the comparisons have been drawn, and a variety of outputs have been seen; certain conditions are truthy and false based on the test operand data or the evaluation expression.
- The type checking is also an important concern.
- When being checked against the operands, the null and undefined values are special conditions that would appear while implementing the business logic.
- So null checks shall be taken care of appropriately such that unexpected conditions do not appear.
- In the mean-time, certain advanced frameworks have appeared in the picture; those are JavaScript based only and have been used for proper web development related projects in the modern era; such frameworks are Angular, React, Ember, etc. All of these work on the roots of JavaScript concepts only, and hence the use case and debugging strategies are the same only.
- Also, there are frameworks like Jasmine for debugging or either the same can be approached from the browser’s console.
Recommended Articles
This is a guide to Comparison Operators in JavaScript. Here we discuss different comparison operators in JavaScript along with an example. You can also go through our other suggested articles to learn more –