Updated October 11, 2023

Introduction to Case Statement in JavaScript
Almost all browsers support JavaScript, making it the most popular client-side scripting language. It is an open-source dynamic programming language that front-end developers use. Almost all popular front-end frameworks, like Angular, React, etc., are based on JavaScript; the final code that gets generated is in pure JavaScript only. Like any other programming language, JavaScript has the ability to make decisions using conditional statements, which are very useful and required for decision making at runtime. Decision-making statements are the backbone of any programming language because, depending upon the different scenarios and situations, we can execute particular statements.
What is a Case Statement in JavaScript?
While writing programs, there might be a situation where we need to execute a particular part of it, depending upon the situation. This refers to dynamically choosing and executing the preferred part of the code. In such kinds of situations, we can use conditional statements that allow us to make a decision at runtime and execute the correct part.
JavaScript supports conditional statements like if statements, if… else… statements, switch case statements, etc. These are the statements that are used to decide the flow of execution depending on different conditions. If the statement works and its details, then we will try to understand why we need to switch case statements and their details in depth.
If Statement works in this way, if a condition is true, it will execute code from if block otherwise, if a condition is false, it will execute code from the else block. The condition over here is what we are actually passing to make the decision for the program. In the case of the if statement, the condition statement is mostly a Boolean variable or an expression returning a Boolean variable; it is either True or False. Depending upon this value, the If statement executes a particular block of code. There are three forms of if statement,
- If Statement
- If else Statement
- If else if the Statement
How If Statement Work?
If (condition 1) {
//execute this block when condition 1 is true
}
else if (condition 2) {
//execute this block when condition 2 is true
}
.
.
.
else {
//execute this block when none of condition is true
}For example, if statement will check conditions one by one and execute a particular block of code. This kind of execution is OK for a smaller number of conditions, but imagine if we have a large number of conditions, then it becomes difficult to track the code, code becomes messy and less efficient. In such kind of scenarios, the switch case statement is useful. The switch case statement is used as an alternative to multiple if… else… statements. They are more efficient when testing multiple conditions.
How does the Case Statement Work in Java Script?
The case statement executes one of many code blocks based on a variable or a value of the expression.
Syntax:
switch(expression)
{
case a:
//Statement or expression;
break;
case b:
//Statement or expression;
break;
.
.
.
default:
//default statement or expression;
}- The case statement evaluates the expression first and finds out its value.
- Then it compares the same value with each case statement. In our case, once we determine the value of the expression, we compare it with case values such as ‘a,’ ‘b,’ etc..
- After matching the value with the case statements, it executes the code or expression within that block and then exits the switch block.
- It proceeds by comparing the result of expressions one by one with all case values.
- If no match is found from all case statements, then it executes the code block from the default case statement. When there is no match, the default block always executes.
- We use the break keyword after executing each case block. Basically, it tells the program to exit from the switch statement.
- If you don’t use the break statement in a switch statement, the program execution will continue by executing code from the next case block, and it will continue until it finds the break keyword or executes the final default block.
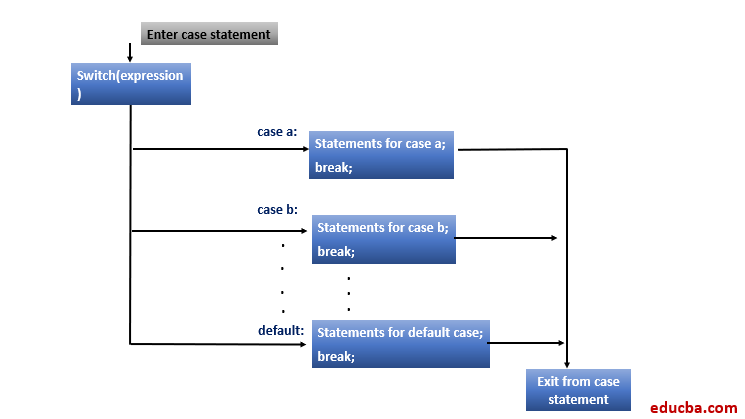
Flow Diagram:

In the case of case statements, the condition can be an expression or a value of any datatype. The expression is essentially a conditional statement that returns the appropriate value for comparison. Switch case statements are good for evaluating fixed data types.
Examples of Case Statements in JavaScript
Examples of Case Statements in JavaScript are as follows:
Example #1
Code:
var x = 1;
switch (x)
{
case 0:
console.log("Zero");
break;
case 1:
console.log("One");
break;
case 2:
console.log("Two");
break;
default:
console.log ("Not Zero, One or Two");
}In the example you provided, the variable “x” is of integer type, and we have assigned the value 1 to it. We then use “x” as the expression within the switch statement. Now the value of x is compared with all cases; in our case, it will be matched with case 1. That will execute the block for case 1, and the program will print out “One” onto the console. If the value of x has been any other, then the default block would have been executed.
Example #2
Code:
var colour = "Blue";
switch(colour)
{
case "Red":
alert ("Colour is Red");
break;
case "Green":
alert ("Colour is Green");
break;
case "Blue":
alert ("Colour is Blue");
break;
default:
alert ("No Colour Match");
}The example above will match the color as Blue and show Alert in the browser as “Colour is Blue”. Note that the data type of expression here is String. In the previous example, it was of the Integer type.
Conclusion
JavaScript has the very broad support of conditional statements. Case statements are alternatives to multiple if-else statements. Case statements make code efficient and look less messy. In JavaScript, case statements prove to be highly valuable when you need to test multiple conditions that involve large numbers.
Recommended Articles
This is a guide to the Case Statement in JavaScript. Here we discuss how the case statement works along with the examples of the case statement in javascript. You may also look at the following articles to learn more –


