Updated April 1, 2023
Introduction to AngularJS ng-style
AngularJS ng-style is an In-Built AngularJS directive used in the HTML view to design a web page and use CSS styles that can be handled conditionally. This directive comes into usage whenever the developer needs to handle CSS styling on HTML view dynamically based on some conditions or model value change as well as can be handled in the controller by making a method call from HTML view to the controller where method names are passed as the value of the ng-style directive. This can be used with any HTML tag such as div, span, paragraph, select, input, etc.
Syntax of AngularJS ng-style
There are various ways to write ng-style directives within HTML Tags.
1. Using ng-style to make a method call in a controller and handle the styling in the controller.
<div ng-style="methodToBeCalled"></div>2. Another way for writing using ng-style is to add conditional expressions such as the binary or ternary operator.
<div ng-style="conditionaExpression"></div>3. Using ng-style with model value in HTML tag.
<input ng-model="modelValue" type="text" place holder ="Enter width">
<span ng-style="{width: modelValue }"></span>The ng-style directive can be used with any HTML element and can be used conditionally.
How ng-style Directive works in AngularJS?
- In the AngularJS framework, it is important to know that all the In-Built directives that the AngularJS framework has provisioned will always be denoted with the ng prefix. The ng-style directive is very simple and very easy to use directive in HTML view. This directive is used to handle any sort of conditions a developer needs to add while adding style to the HTML page, say the developer needs to keep changing the color of the webpage based on some criteria like scrolling effect, on click of a checkbox, on change of some value in a controller or any other complex logic in the controller all of it can be solved just by using ng-style directive as an attribute in any HTML Element.
- The ng-style attribute directive accepts any conditional binary or ternary expression as the value. In addition, it accepts any method call which is defined inside the controller, and the controller can handle it as per requirements. the ng-style directive can also be used to handle the View and CSS styling based on the model value, so as and when the model value changes, ng-style will get executed and update the CSS styling as well. the ng-style directive is executed at priority level 0 and has few limitations as well in terms of interpolation. There are few CSS styling names which are not valid keys for objects in ng-style, due to which it is very important to always mention the CSS styling key in single quotes.
Examples of AngularJS ng-style
Given below are the examples of AngularJS ng-style:
Example #1
Code:
Index.html
<!DOCTYPE html>
<html>
<head>
<style>
.defaultColor {
color: black;
font-weigth: bold;
margin: 20px 20px 20px 140px;
}
.any-style-for-dropdown {
margin: 20px;
width: 80%;
height: 35px;
line-height: 35px;
border: 1px solid black;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body ng-app="cssStylingApp" ng-controller="cssStylingCtrl">
<div ng-style="{'margin-left': '20px'}">Select Color :</div>
<select class="any-style-for-dropdown"
ng-options="color.key for color in colors" ng-model="selectedColor">
</select>
<div class="defaultColor" ng-if="selectedColor" ng-style="{'color': selectedColor.value}">Selected color
is {{selectedColor.key}}</div>
</body>
</html>Script.js
var app = angular.module('cssStylingApp', []);
app.controller('cssStylingCtrl', function($scope) {
$scope.colors = [
{'key': 'Black', 'value': 'black'},
{'key': 'Red', 'value': 'red'},
{'key': 'Blue', 'value': 'blue'},
{'key': 'Light blue', 'value': 'cyan'},
{'key': 'Green', 'value': 'green'}];
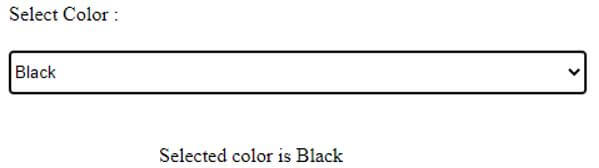
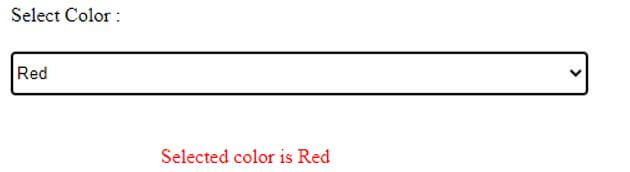
});The above example shows how easily ng-style directive can be used in AngularJS HTML view and tweaked around conditions as the developer wants to. A list of colors has been added to the HTML using select Tag, and ng-options attributes are added where colors is a list of Object of Color, each Color object consists of Key and value. Where key is the Name of the Color, which should be displayed on the UI inside the dropdown, and value should be the name of the CSS styling color which can be added to the CSS attribute ‘color’ inside the ng-style directive. The model value of ng-options consists of an entire selected object. This model value has 2-way binding and is being added as value to the ng-style directive. So now, as the model value will change, the ng-style will get triggered and will update the CSS color attribute.
Another example of ng-style, which has been used above, is to directly use ng-style inside div block to add a margin-left attribute. Again, make sure the syntax is the same as shown above, and the CSS attribute must be defined in the quote; otherwise, the compiles will not ready this property at all. Finally, make sure to include the AngularJS dependency in the Script tag so that you will be able to use the ng-repeat directive of AngularJS.
<div ng-style="{'margin-left': '20px'}">Here simply style has been added to a div block where CSS attribute margin-left is used. Again, make sure it’s in quotes and syntax is the same as above.
<select class="any-style-for-dropdown"
ng-options="color.key for color in colors" ng-model="selectedColor">
</select>Here we are adding a list of Colors which is being picked from the controller. Each color object consists of a key and value initially defined in the controller. The model value selectedColor will hold the entire object corresponding to the selected value in the dropdown and can be used to access color key and color value.
ng-style="{'color': selectedColor.value}">Here ng-style directive has been initialized, and CSS attribute color has been added, where the value of this CSS attribute is dynamic and will reflect based on selectedColor model value from the dropdown.
Output 1:
Output 2:
Output 3:
Example #2
Code:
Index.html
<!DOCTYPE html>
<html>
<head>
<style>
.defaultColor {
margin-top: 80px;
}
.any-style-for-dropdown {
margin: 20px;
width: 80%;
height: 35px;
line-height: 35px;
border: 1px solid black;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body ng-app="cssStylingApp" ng-controller="cssStylingCtrl">
<div>Select Color :</div>
<select class="any-style-for-dropdown"
ng-options="color.key for color in colors" ng-model="selectedColor">
</select>
<div class="defaultColor" ng-if="selectedColor" ng-style="modifyColor()">Selected color
is {{selectedColor.key}}</div>
<div class="defaultColor" ng-style="selectedColor.key == 'Blue' ? blueValue :
otherValue">Ternary Style
</div>
</body>
</html>Script.js
// Code goes here
var app = angular.module('cssStylingApp', []);
app.controller('cssStylingCtrl', function($scope) {
$scope.colors = [
{'key' : 'Black', 'value' : 'black'},
{'key' : 'Red', 'value' : 'red'},
{'key' : 'Blue', 'value' : 'blue'},
{'key' : 'Light blue', 'value' : 'cyan'},
{'key' : 'Green', 'value' : 'green'}];
$scope.modifyColor = function() {
return {
'color': $scope.selectedColor.value
};
}
$scope.blueValue = {
"color" : "white",
"background-color" : "black",
"font-size" : "60px",
"padding" : "50px"
}
$scope.otherValue = {
"color" : "black",
"background-color" : "cyan",
"font-size" : "60px",
"padding" : "50px"
}
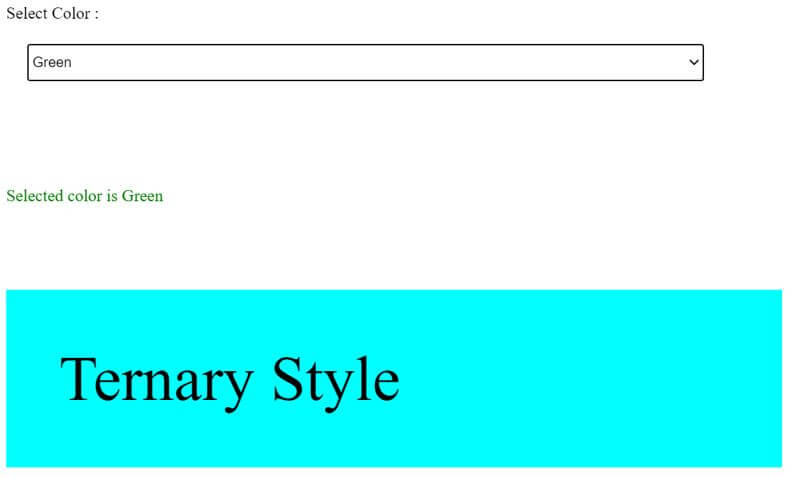
});Above example, everything is the same as above except that the ng-style is being now handled as a function inside the controller instead of directly handling it on the UI. This can be used when some modifications or calculations need to be done on a controller, and then the value should be added to the CSS styling attribute.
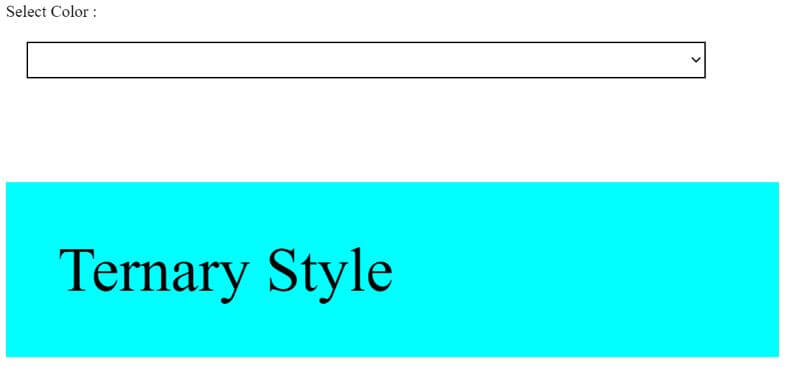
Another Example for ng-style is to use ternary operators. Ng-style works perfectly if used with ternary operators in HTML view. Here we are modifying the background colors based on the condition in the ternary operator.
ng-style="modifyColor()"Making a function call which is defined in the controller. This method should return the CSS attributes.
ng-style="selectedColor.key == 'Blue' ? blueValue :
otherValue"Using conditions based on selected Color’s Key, we can decide which CSS property to use, and it will reflect accordingly on the UI.
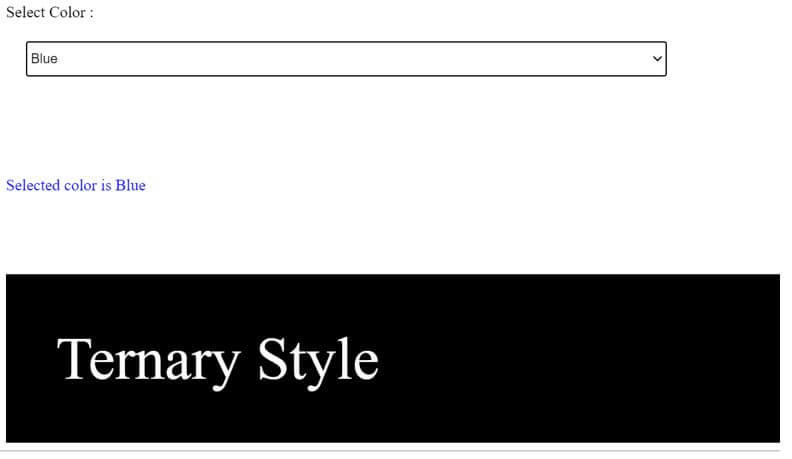
Output 1:
Output 2:
Output 3:
Conclusion
ng-style is a directive in AngularJS, which is commonly used In-Built AngularJS directive, which is used to Style the HTML view using CSS properties with conditional abilities. There are various forms of using this directive, and proper syntax is needed, and you are ready to go.
Recommended Articles
We hope that this EDUCBA information on “AngularJS ng-style” was beneficial to you. You can view EDUCBA’s recommended articles for more information.