Updated April 6, 2023
Definition of X Path Wildcard
XPath wildcard is defined as a special character used in XML language to do access in the selection process of Xpath Expressions to save time. So far, we specified elements by their names but with this wildcard, we can do the selection process for more than one element at a time. XPath wildcard replaces the literal name of a given node making the Xpath more robust. And these wildcard steps are preferable when the XML element names are unknown and promoted as a shorthand notation to consider a set of elements.
Explanation of XPath Wildcard
As we knew that Xpath is a standard W3C that helps in navigating the XML document with the assist of DOM to make a tree of nodes. To locate an element, a node is a good searcher to identify an element. XPath uses the following wildcards to be included in the Xpath expressions to explore the scope of pattern matching to it:
|
S No |
Wild card Types |
Description |
| 1 | * | This type prefers to match any node in the XML document. You can select more than one element regardless of the type. |
| 2 | .
|
This matches the current node in the context |
| 3 | @* | This type of wildcard matches any given attribute in the document. Appears in the expression as if it is nested. |
| 4 | node() | It matches nodes of any type like text, attribute, namespace or comment whatever it is. |
How XPath Wildcard Work with Examples?
To understand this let us use fur.xml file to learn XPath wildcards and its style sheet which uses Xpath expressions to select a value from the elements. The most widely used type is the asterisk(*).
Code:
<Furniture>
<wood>
<Table supplier="whole-sale" id="01">
<price>$5.60</price>
<discount>10</discount>
</Table>
<sofa supplier="store" id="02">
<price>$3.50</price>
<discount>10</discount>
</sofa>
</wood>
<glass>
<kitchen supplier="online" id="03">
<price>$6.40</price>
<discount>60</discount>
<length>170</length>
</kitchen>
</glass>
</Furniture>
- The general Xpath expression for the element node is given as :
Glass/kitchen/price
Glass/kitchen/price/discount
Glass/kitchen/price/length
Hence the asterisk character ‘*’ matches all the element node, therefore, all the above XPath expressions are replaced by
- To match all nodes below expression is used and the (//) operator denotes a descendant type wildcard.
//*
- Matching child nodes
furniture/glass/kitchen/*
- To select every child of the root node and also child element of a certain element is illustrated as
Furniture/*/*/*
The above Xpath expression states that the root element Furniture is specified following them we had selected each child of furniture with a wildcard as Furniture/*, hence the currently selected element is wood and glass. And now the children of glass and wood is selected with fur2niture /*/*/* which provide us like third level of nesting.
- Matching all the elements with an attribute
//*[@*]
//kitchen[@*]
It matches any element with an attribute defined.
- To navigate the current nodes single period (.)is used.
- .node()
/furniture/kitchen/node()
This returns all child nodes of Kitchen no matter of attributes, text or elements.
Example #1
Now lets see an example of above wildcards using xml and xsl. For the given information in the XML document the XSL style sheets styles and selects a particular value and attributes with the help of Wildcards to display a specific element in the Final result. Let’s start with
course.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "cour.xsl"?>
<tutorial>
<course idno = "147">
<Lang>PHP</Lang>
<Tutor>William James</Tutor>
<Experience> beginners</Experience>
<Duration>6 months</Duration>
</course>
<course idno = "258">
<Lang> Python</Lang>
<Tutor>Jadan Lucas</Tutor>
<Experience>Intermediate</Experience>
<Duration>4 months</Duration>
</course>
<course idno = "369">
<Lang>JavaScript</Lang>
<Tutor>Noah Liam</Tutor>
<Experience>Advanced</Experience>
<Duration>90 days</Duration>
</course>
</tutorial>
cour.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2> <center>Courses-Online </center></h2>
<xsl:apply-templates select = "tutorial/*" />
</body>
</html>
</xsl:template>
<xsl:template match = "tutorial/*">
<xsl:apply-templates select = "@idno" />
<xsl:apply-templates select = "Lang" />
<xsl:apply-templates select = "Tutor" />
<xsl:apply-templates select = "Experience" />
<xsl:apply-templates select = "Duration" />
<br />
</xsl:template>
<xsl:template match = "@idno">
<span style = "font-size = 20px;">
<xsl:value-of select = "." />
</span>
<br />
</xsl:template>
<xsl:template match = "Lang">
Lang:<span style = "color:red;">
<xsl:value-of select = "." />
</span>
<br />
</xsl:template>
<xsl:template match = "Tutor">
Tutor:<span style = "color:brown;">
<xsl:value-of select = "." />
</span>
<br />
</xsl:template>
<xsl:template match = "Experience">
Experience:<span style = "color:green;">
<xsl:value-of select = "." />
</span>
<br />
</xsl:template>
<xsl:template match = "Duration">
Duration:<span style = "color:blue;">
<xsl:value-of select = "." />
</span>
<br />
</xsl:template>
</xsl:stylesheet>
See here the templates select the root node ‘tutorial’ with the Symbol specified by wildcard (/*) in which the child element attribute is taken by the expression (@ attribute, here it is @idno) hence in the output it displays only the attribute value, not a name. Similarly, all the child elements and their value in displayed one after the other.
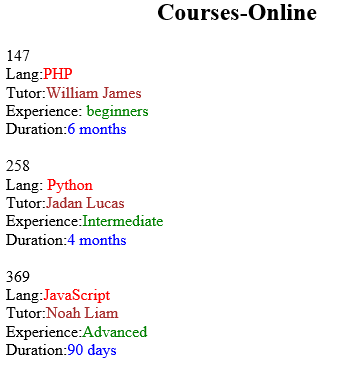
Output:
Example #2
Here we use a Table format to display the elements of a node.
movie.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "mvs.xsl"?>
<Movie>
<Film enrollno = "452">
<moviename>Behind enemy</moviename>
<Lang>English</Lang>
<director>Mark wass</director>
<release>2018</release>
</Film>
<Film enrollno = "365">
<moviename>Trolljegeren</moviename>
<Lang>Norwegian</Lang>
<director>Robert Watson</director>
<release>2019</release>
</Film>
<Film enrollno = "635">
<moviename>Kahshik</moviename>
<Lang>Hindi</Lang>
<director>Karan</director>
<release>2017</release>
</Film>
</Movie>
mvs.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h3>Xpath Expression using wild card</h3>
<p><xsl:value-of select = "name(/*)"/></p>
<h3> Xpath - Wildcard= "/Movie"</h3>
<p> <xsl:value-of select = "name(/Movie)"/></p>
<h3>Movie Details using Xpath expression = "/Movie/*"</h3>
<table border = "1">
<tr bgcolor = "Red">
<th>enrollno</th>
<th>moviename</th>
<th>Lang</th>
<th>director</th>
<th>release</th>
</tr><xsl:for-each select = "/Movie/*">
<tr>
<td><xsl:value-of select = "@enrollno"/></td>
<td><xsl:value-of select = "moviename"/></td>
<td><xsl:value-of select = "Lang"/></td>
<td><xsl:value-of select = "director"/></td>
<td><xsl:value-of select = "release"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
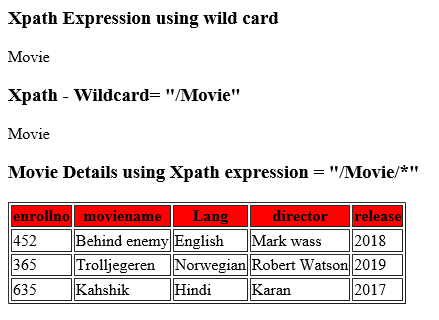
Output:
Conclusion
Coming to the end this article covers a brief note on the wildcard of Xpath. They could be used in a wide variety of ways and by this lesson we should have a good beginning at considering the pattern we need for any particular application. Also, we have seen a detailed practical example that shows how wildcard works for a specific scenario in the Xpath Expression.
Recommended Articles
This is a guide to XPath Wildcard. Here we also discuss the introduction and how does XPath wildcard work? along with different examples and its code implementation. You may also have a look at the following articles to learn more –