Updated February 14, 2023
Introduction to WordPress Elementor
WordPress Elementor is the page builder of type drag and drops for WordPress. WordPress plugins facilitate the development of attractive pages using the Visual Editor. Elementor is designed to create dynamic Websites promptly. The Plugins of WordPress is an all-in-one solution that helps you manage every part of Website design on its platform.
Key Takeaways
- Elementor is the free version it suggests for unlimited designs.
- The Elementor Pro empowers with professional tools to accelerate workflow and enables to receive many sales and conversions.
Let’s see four points that give you to upgrade Pro:
- Theme Builder lets customize each part of themes.
- Visually design forms and integrate them.
- Professional widgets and features.
Overview of WordPress Elementor
The most popular WordPress Page Builder Plugin is Elementor. It facilitates building custom layouts for the pages of WordPress with the option of Drag and drop interface. It contains various WordPress themes that specifically support Elementor Pro and Elementor. We require Elementor because it has accepted page builders for WordPress and has many Websites of WordPress with the entire world. There are many themes available for the customer to choose them.
How to Install WordPress Elementor?
The WordPress Elementor has the best page builders of WordPress are available easily. The Elementor page builder suggests unlimited design approaches, and installing the Elementor in WordPress is easy. It consists of two options: directly from the Website Elementor and uses the plugins.
On the Elementor Website (elementor.com), click the Free Download button.
Before downloading, it asks you to enter the email; move on like it only requires downloading the Elementor link and automatically begins the download.
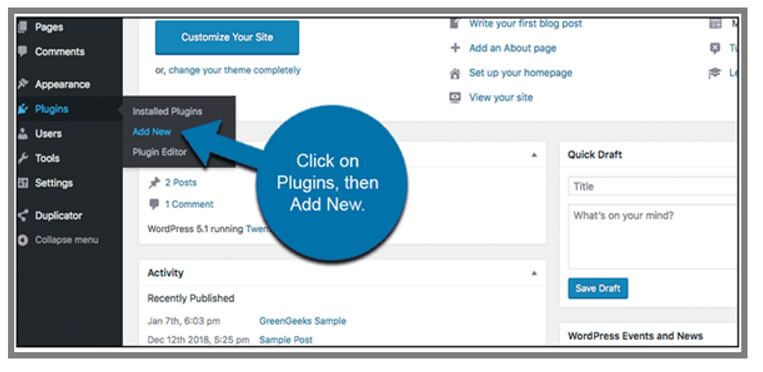
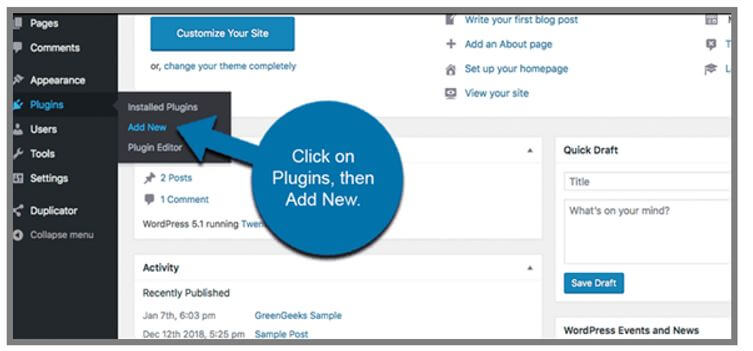
Go to WordPress Website and Log in; if you are in the WordPress admin area, click on Plugins – Add New.
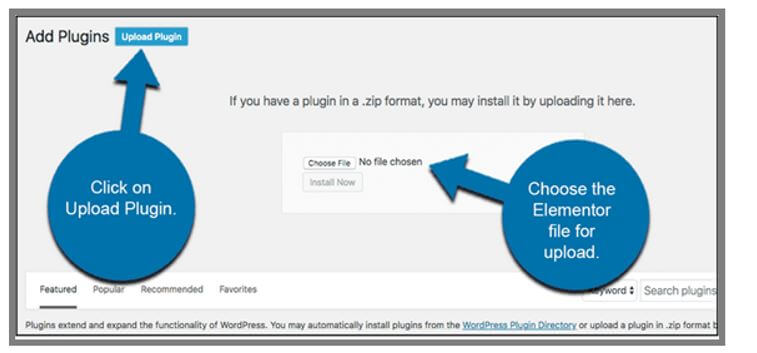
Next, click on the Upload Plugin button and select the file you downloaded for the Elementor.
In the dashboard of WordPress, click on Plugins – Add New.
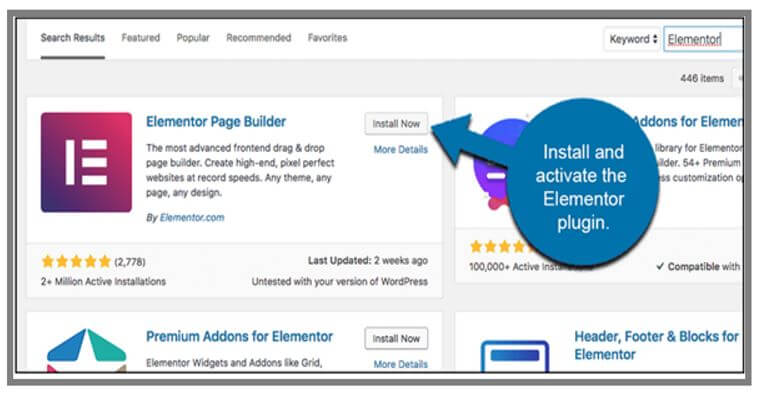
Then, in the Find area, type the Elementor, select Elementor page builder to install, and then go to the installation process to install and activate the plugins.
Finally, build the website by using the Elementor WordPress page builder.
How to Use WordPress Elementor?
In the Elementor, we can acquire the design vision, which turns into reality. Let’s see how to make use of the Elementor editor.
The Elementor suggests an intuitive design for the users; we can learn the basics of editors.
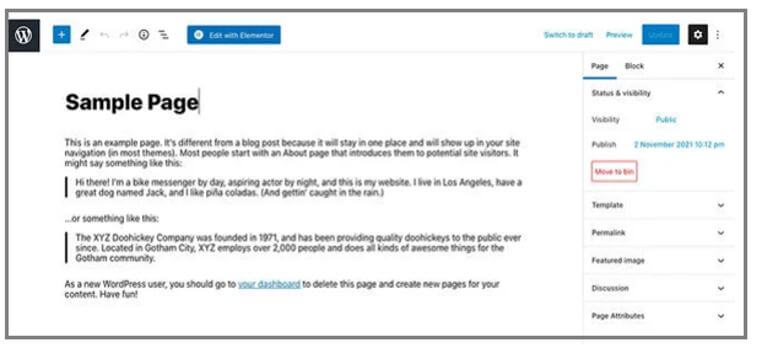
Step 1: Start and build the new page or post by clicking Edit with Elementor.
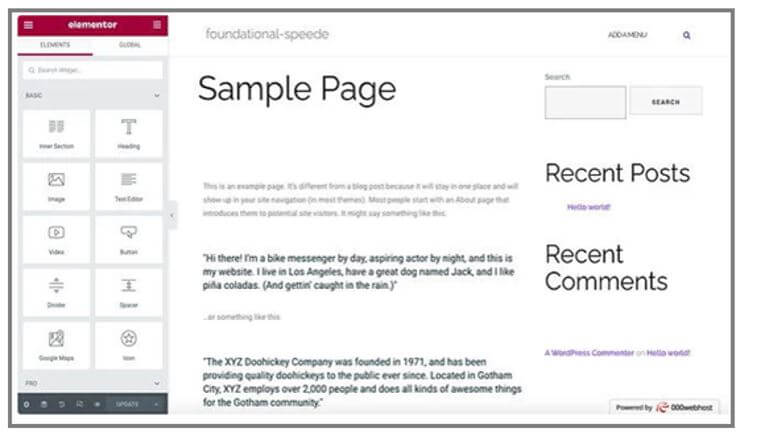
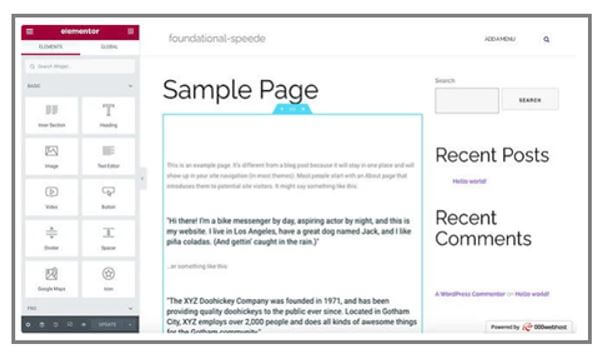
Step 2: You can see the Elementor page editor, which will be the page you are looking for.
Step 3: We can see the Elementor Sidebar on the left side, which contains the options of drag and drop facility; with this help, we can quickly build the web page.
When you start using the drag-and-drop widgets, you need to understand the Elementor editor consists of three major building blocks they are:
- Sections: It is nothing but the most significant building blocks.
- Columns: By using the sections we can include the groups of columns.
- Widgets: The Widgets are housed within the columns.
The editor will assist you in dragging the widget by highlighting the Columns and Sections in the blue box and noting that we cannot remove the widget into the navigation bar or heading.
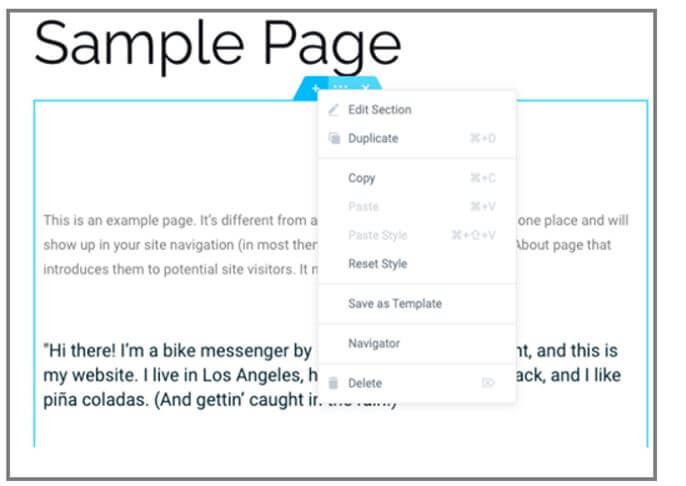
Using the blue handle, we can manage the Columns, Sections, and Widgets; by right-clicking on the hold, we can edit the blocks.
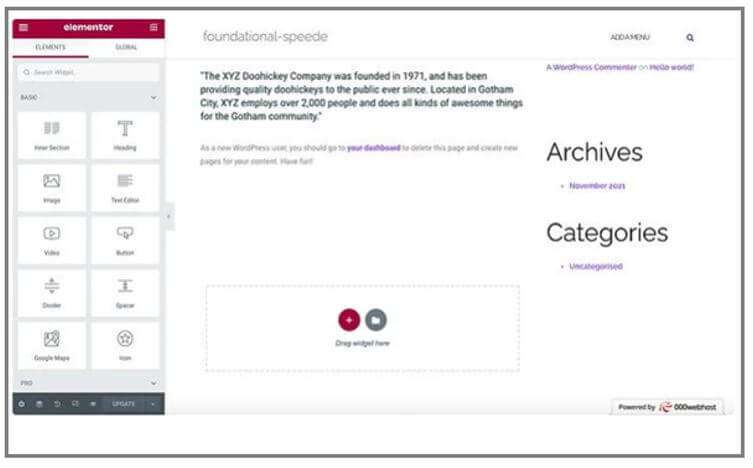
Step 4: By clicking and holding, drag the widget to locate the place to include the new module; for example, scroll the bottom page, and you will have the option to drag a widget in the new blank area.
Step 5: By searching the particular widgets to modify the pages. Select from essential elements like photo galleries or heading to look at advanced elements similar to testimonials.
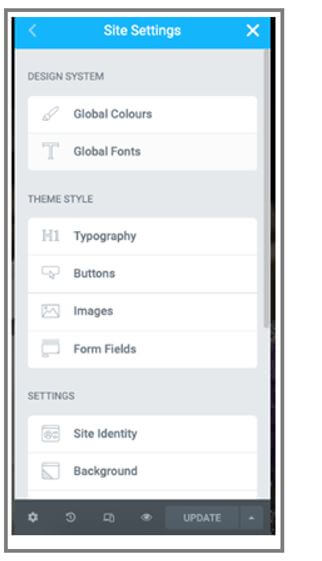
Step 6: Select the hamburger button on Site Setting from the left. In the menu, set the default colors and fonts for the web pages, and there is a configuring global setting for all the Websites on Elementor.
Step 7: Access the built-in Elementor revision history section at the bottom panel by selecting the history icon. In action, the tab traces the modifications to move and forth at each step, and in the Revisions, the tab switches between the revisions and reverts to the previous version.

WordPress Elementor Page
The WordPress Elementor Page is the drag-and-drop page builder for the entire WordPress.
WordPress plugins facilitate the development of attractive pages using the Visual Editor. Elementor is designed to create dynamic Websites promptly. The Plugins of WordPress is an all-in-one solution that helps you manage every part of Website design on its platform.
Let’s see how to create and edit new pages as follows:
When creating the new page, edit with Elementor is initially required to build the page in WordPress and then select Edit with Elementor.
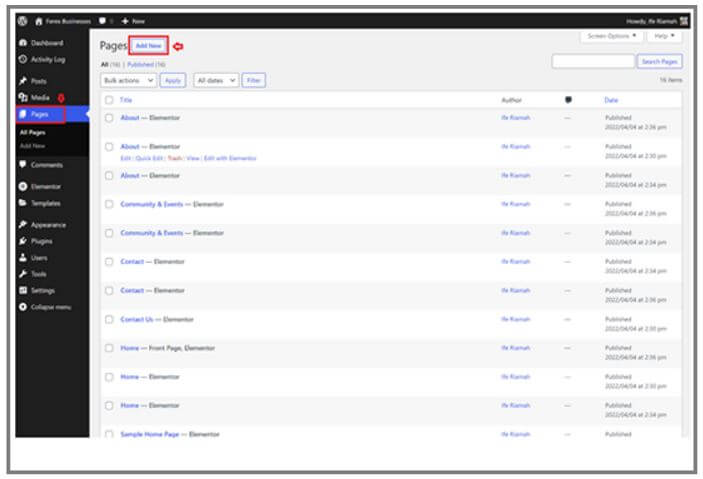
- In the dashboard, select the pages tab.
- Select Add New.
In another method:
- Select New – Page from the Admin bar.
- Select Edit with Elementor.
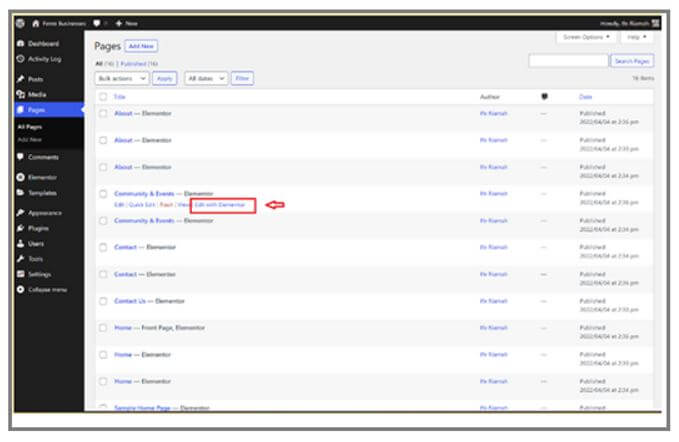
For Existing pages, we need to select Edit with Elementor from the dashboard.
- In the WordPress dashboard, click on the Pages tab.
- Hover over the page name.
- Choose Edit with Elementor.
FAQ
Given below is the FAQ mentioned:
Q1. Does Elementor work with entire themes?
Answer:
Yes, it works with entire themes concerning the coding standards of WordPress by codex.
Q2. Does Elementor work with plugins of other WordPress?
Answer:
Yes, it works entirely on all plugins.
Q3. Can I edit my blog page with Elementor?
Answer:
Yes, you can edit what we require to be the Theme builder.
Conclusion
In this article, we saw Elementor WordPress, a page builder it supports with required tools to create and develop drag-and-drop website styles. It enables you to visualize the pages in real time as you build.
Recommended Articles
This is a guide to WordPress Elementor. Here we discuss the introduction and how to install & use WordPress Elementor with FAQ. You may also have a look at the following articles to learn more –