Updated July 5, 2023

Introduction to While Loop in Javascript
Today we are concentrating on a while loop. Looping is nothing but doing tasks repeatedly over and over. Suppose we have to print some no. for example, 1 to 10. In this scenario, if we think we have to write a print statement 10 times for each no. The code will be more, and it will be time-consuming. And most important, it is repetitive. While coding in any language, we have to consider the DRY policy. That means Don’t Repeat Yourself (DRY). In this topic, we will learn about While Loop in JavaScript.
So, here loops come into the picture in that while loop. If you think about the simple English language, you will understand better. Simple while meaning is at the same time or to a period. The same applies here in a programming language also. While the condition is true, the particular code will execute.
While loop checks the condition, whether it is true or false, it simply runs the code till the breakpoint if the condition is true. If the condition is false, it does not go ahead.
Syntax:
While(condition){
// code to execute
}In a while loop, we check the condition when starting the loop, so we can decide to execute it. In a while loop, we have some blocks of statements. Which will get in execution-only the condition specified in that loop is true.
We often use true as true and false. If you know the binary concept in programming, it will be easier to understand.
True and false are the two values used to evaluate the expression. While checking the condition and executing the program, this will be helpful.
Look at the following syntax for true and false:
While(true){
// code will execute
}
While(false){
// code will not execute
}Example
while(true){
console.log("Hello");
break;
}Output:

We will directly come out of the loop in the case of zero.
Example
var i = 0;
while (i < 10) {
console.log(i);
i++;
}Output:

How Does While Loop Work in Javascript?
The while loop is very simple to understand. We know that loops are used in programming to automate different repetitive tasks. But we need to take some precautions to a point where we are not increasing it. Let’s check the following example to get a clearer idea about this.
Example
The following code is with increment operator ++.
var i=1;
while (i<=5){
console.log("Hello");
i++;
}Output:

Now, Let’s see some code without the increment operator. Please try out the following code.
In JavaScript, you have to declare the variable and initialize it. Skipping this process may cause run-time errors in a compiler.
var i=1;
while (i<=5){
console.log("Hello");
i++;
}Output:

Please run the above code, and you will see that code is running infinitely.
There is no stop to printing the name Hello. We must use an increment or decrement operator along with a while loop to ensure that we get a particular number of words as an output.
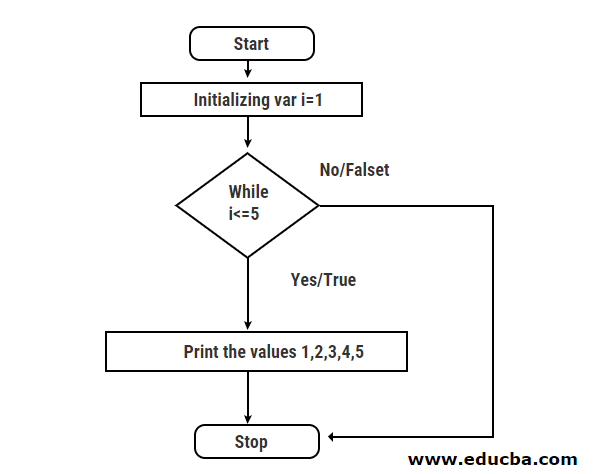
Flow Diagram
In general, the loop is divided into 3 parts.
- Initialization: assigning value to the variable
- Condition: condition to check it is true or false
- Increment or decrement: these operators are useful in incrementing the loop automatically or decrementing the loop.
We will closely look into all these states of the loop in the upcoming example.
The important part of any program is its logic. Look carefully at the below flowchart; at the start of the program, we need to initialize the variable.
Initializing is nothing but assigning value to that variable to be used. Upon initialization, we are good to apply the while loop. In a while loop, we are checking the condition. For example, I <=5. here loop will start if the condition is true. We will get out of the loop if the condition is false. We generally need increment (++) and decrement (–) operators when talking about getting out of the loop.

Examples
Let’s think of an example with the decrement operator. Till now, we have seen the while loop with increment operator (++). Now, we will observe the decrement (–) operator. As the name suggests, the decrement operator reduces the value of a variable as per the requirement given. The loop will stop when the condition gets false.
Example:
var i=5;
while (i>=1){
console.log("Hello World");
i--;
}Output:

If you run the above program, you will find the same output as you have seen with the increment operator.
Example:
fruits = 1;
while (fruits <= 5) {
console.log(fruits + " has to be there");
fruits++;
}
console.log("there are total " + (fruits - 1) + " rounds to market.");Output:

Example: While looping with the array
var fruits = ["Apple","Banana","Kiwi","Pinaple"];
total = 0;
while (total < fruits.length) {
console.log("There is " + fruits[total]+ " in the basket");
total++;
}Output:

Example
var balance = 0;
var greet = "";
while (balance <= 10) {
greet = greet + "\n I have added $" + balance+ " in my account";
balance ++;
}
console.log(greet);Output:

We have seen how to work with a while loop in the above examples. Looping is possible when the condition gets true. Change the conditions. Try with true and false statements. Observe the output.
While loop always checks the condition. If the condition is true, then it gets executed.
It saves us from doing repetitive work again and again. So try it several times and get your hands dirty.
Conclusion
Loops play an important role in programming as they help reduce repetitive tasks by making them automatic. The loop saves a programmer lots of time if we have the correct logic.
Recommended Articles
This is a guide to While Loop in JavaScript. Here we discuss How Does While Loop Work in Javascript with Examples, Flow Diagram, and Outputs. You may also have a look at the following articles to learn more –


