Updated April 11, 2023

Introduction to React Native SVG
The following article provides an outline for React Native SVG. It allows us to design various types of shapes on android and on IOS , the shapes can be either a straight line or a simple rectangle. It also allows us to fill the shape with various colors and with various structures. It’s performance is quite better than other existing modules for SVG. If you have seen various shapes on the android and IOS system then this is the best for those shapes and they provide a soft mechanism where we can easily place on structure inside another and we can define color for child shapes as well as the color for parent shapes.
Syntax
Below is a simple syntax for the react-native-svg, in the below syntax we are importing Svg and Shape (Circle, Rect, Polygon, Line etc). Here shape can be anything like Circle, Rect, Line etc. We are writing the shape inside the Svg component and inside the Shape component there will be various attribute related to the shape, which will define the structure of the shape, example height, width of the shape and the filling color of the shape. We can define the dimension of the Svg by defining the value of the height and width of it.
import Svg, { Shape } from 'react-native-svg';
<Svg height="200" width="200">
<Shape
//Here we can write various attributes for the shape like height, width, color, and many more attributes
/>
</Svg>How to use SVG to React Native?
- To use SVG in react native for android and IOS app we need to use the module react-native-svg and this module contains two important things to perform the operation or to generate the required shape one is Svg and another is the type of the shape which we want to display on the android and IOS apps.
- Whatever shape and design we wanted to display on the screen of the device we need to put the imported shape inside the Svg which we have imported from the react-native-svg module.
- Here we can define and mention the various attribute value for creating the structure.
- The shapes can be either Circle, Rect, Polygon or a simple Line. We can set the color fill inside the shape and the height and width for the shape to display. It also allows us to define the one shape inside another shape which makes it more powerful and also we can define different color and look and feel for the inner and outer shapes.
Examples of React Native SVG
In the below we have given some of the important examples. If we want to run the below example then first we need to do setup for the app and then we can run the command npm start and on npm start we will get option to see the output either on IOS or on the Android phone. We need to install expo on the phone to test on the phone. With expo on running the command npm start it will display a QR code like in the below screen short and on scanning the qr code we will see the output on the code given below.

Example #1
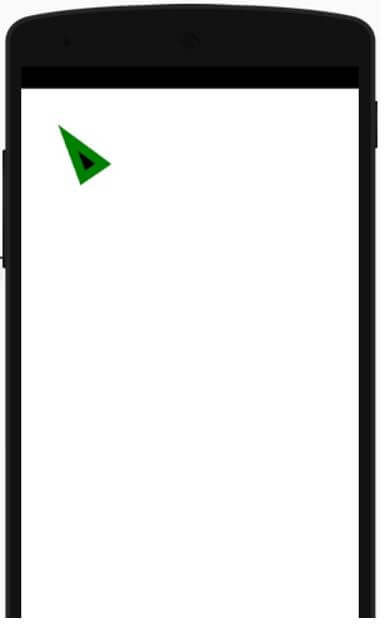
Below is the simple example where we are displaying the Polygon along with various designing of the polygon by passing the required attributes for it.
Code:
//Importing the react core package for uses
import * as React from 'react';
//Importing the Svg and ploygon to create a shape of Polygon
import Svg, { Polygon } from 'react-native-svg';
export default function ExampleSVG(props) {
return (
<Svg height="200" width="200">
<Polygon
fill="black"
points="50,52 88,80 66,95"
strokeWidth="10"
stroke="green"
/>
</Svg>
);
}Output:

Example #2
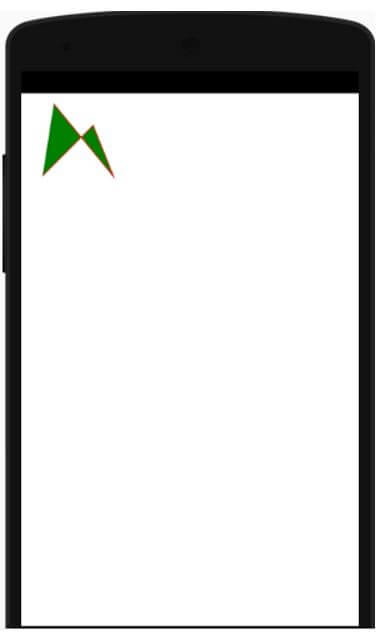
In the below example we have defined the structure for the line, in the line we can define the color which we wanted to fill between the two lines. There are many attribute for the path, some of which we can see in the example below.
Code:
//Importing the react core package for uses
import * as React from 'react';
//Importing the Svg and Path to create a shape of Line
import Svg, { Path } from 'react-native-svg';
export default function ExampleSVG(props) {
return (
//Defining the Dimension for the Svg
<Svg height="200" width="200">
//Here the path is nothing but the line and we are passing some of the attribute for path
<Path
d="M35 11 L99 89 L77 34 L23 88"
fill="green"
stroke="red"
/>
</Svg>
);
}Output:

Example #3
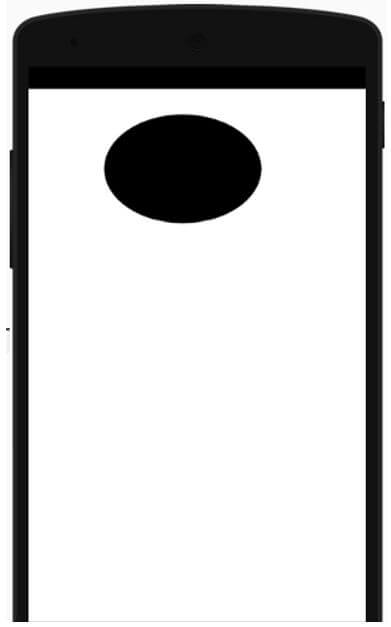
Below is a simple example where we are creating a shape for the ellipse. Here in this shape we are passing all the relevant attribute of ellipse, like color fill inside the ellipse and the x and y axis for the ellipse.
Code:
//Importing the react core package for uses
import * as React from 'react';
//Importing the Svg and Ellipse and other to draw and to create a shape of Ellipse
import Svg, { Defs,RadialGradient,Stop ,Ellipse} from 'react-native-svg';
export default function ExampleSVG(props) {
return (
//Defining the dimension for the Svg
<Svg height="200" width="400">
<Defs>
//Defining the Redial structure
<RadialGradient
id="shape"
>
</RadialGradient>
</Defs>
//Defining the dimension of the Ellipse and it’s other attribute like color ,length of x axis and y axis for the y axis
<Ellipse rx="84" ry="58" fill="url(#shape)" cx="165" cy="85" />
</Svg>
);
}Output:

Advantages
Given below are the advantages of React Native SVG:
- They have huge numbers of shapes which we can design and also it allows us to set various color for each structure.
- With the help of the react native svg we can draw and design complex structure with one shape inside another.
- With availability of many attribute like, height, width, color, position and other many attribute it become very useful library for displaying any kind of shapes.
- Better community support we will get at the current time.
Recommended Articles
This is a guide to React Native SVG. Here we discussed introduction, syntax, and how to use SVG to react native with examples and advantages. You may also have a look at the following articles to learn more –


