Updated April 20, 2023
What is a React Bootstrap
React Bootstrap was built to replace Bootstrap JavaScript and to make it more compatible with any User Interface Eco System. Each and every component has been built from scratch without any dependencies on jQuery. It has advanced over the years and has become the best option for User Interface Foundation. Using Bootstrap Stylesheet, it can use all of the bootstrap schemes which are required to make the website wonderful. Every function is totally controlled by React, making it more accessible.

Working with Methods of Adding Bootstrap in React
- With the help of packages.
- With the help of Bootstrap dependency installation.
- With the help of Bootstrap CDN.
1. Adding bootstrap in react with help of bootstrap packages
To include Bootstrap in React, there are 2 methods:
- react-bootstrap
- reactstrap
Example with react-bootstrap:
The below example focuses on addition using react-bootstrap:
It is installed with npm:
npm install –save react-bootstrapOur App.js file includes:
import "bootstrap/dist/css/bootstrap.min.css";Once we install the package, the components can be used in any components file.
Components inside the public folder:
- index.html
Components inside the src folder:
- AOC folder
- App.css
- App.js
- Menu.js
- index.js
- styles.css
Components inside the AOC folder:
- AboutUS.js
- AboutUSdescriptive.js
a. index.html
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>React-Bootstrap</title>
</head>
<body>
<noscript>Enable JavaScript to run it</noscript>
<div id="root"></div>
</body>
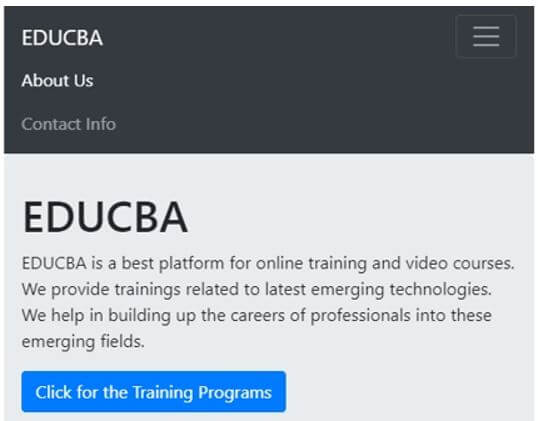
</html>b. AboutUS.js
Code:
import React
, { Component } from "react";
import { Jumbotron
, Button } from "react-bootstrap";
import { Link } from "react-router-dom";
export default class PasoAOCInicio extends Component {
constructor() {
super();
this.state = {
name: "React"
};
}
render() {
return (
<Jumbotron>
<h1>EDUCBA</h1>
<p>
EDUCBA is a best platform for online training and video courses.
We provide trainings related to latest emerging technologies.
We help in building up the careers of professionals into these emerging fields.
</p>
<p>
<Button
variant="primary"
to="/AOC/pasoAOCDatosIdentificativos"
as={Link}
>
Click for the Training Programs
</Button>
</p>
</Jumbotron>
);
}
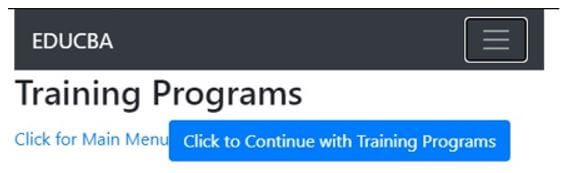
}c. AboutUsdescriptive.js
Code:
import React
, { Component } from "react";
import { Button } from "react-bootstrap";
import { Link } from "react-router-dom";
export default class PasoAOCDatosIdentificativos extends Component {
constructor() {
super();
this.state = {
name: "React"
};
}
render() {
return (
<div>
<h2>Training Programs</h2>
<Link to="">Click for Main Menu</Link>
<Button
variant="primary"
to="/AOC/pasoAOCDatosIdentificativos"
as={Link}
>
Click to Continue with Training Programs
</Button>
</div>
);
}
}d. App.css
e. App.js
Code:
import React
, { useState } from "react";
import { Row
, Col } from "react-bootstrap";
import { HashRouter as Router
, Route
, Redirect } from "react-router-dom";
import PasoAOCInicio from "./AOC/AboutUS.js";
import PasoAOCDatosIdentificativos from "./AOC/AboutUsdescriptive.js";
import Menu from "./Menu";
import "bootstrap/dist/css/bootstrap.min.css";
import "./App.css";
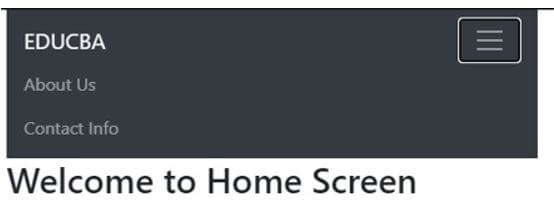
const Home = () => <h2>Welcome to Home Screen</h2>;
const Pagina2 = () => <h2>Contact Us</h2>;
const App = () => (
<div>
<Row>
<Col>
<Menu />
</Col>
</Row>
<Row>
<Col>
<Route path="/" exact component={Home} />
<Route path="/home" component={Home} />
<Route path="/AOC/pasoAOCInicio" component={PasoAOCInicio} />
<Route
path="/AOC/pasoAOCDatosIdentificativos"
component={PasoAOCDatosIdentificativos}
/>
<Route path="/pagina2" component={Pagina2} />
</Col>
</Row>
</div>
);
export default App;f. Menu.js
Code:
import React from "react";
import Navbar from "react-bootstrap/Navbar";
import Nav from "react-bootstrap/Nav";
import { NavLink } from "react-router-dom";
const Menu = () => (
<Navbar collapseOnSelect expand="lg" bg="dark" variant="dark">
<Navbar.Brand href="#">EDUCBA</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="mr-auto">
<Nav.Link as={NavLink} to="/AOC/pasoAOCInicio">
About Us
</Nav.Link>
<Nav.Link as={NavLink} to="/pagina2">
Contact Info
</Nav.Link>
</Nav>
</Navbar.Collapse>
</Navbar>
);
export default Menu;g. index.js
Code:
import React from "react";
import ReactDOM from "react-dom";
import HashRouter from "react-router-dom/HashRouter";
import Container from "react-bootstrap/Container";
import App from "./App";
ReactDOM.render(
<HashRouter>
<Container fluid="true">
<App />
</Container>
</HashRouter>,
document.getElementById("root")
);h. styles.css
Code:
.App {
font-family: 'Times New Roman', Times, serif;
text-align: center;
}Output:




Example with reactstrap
The below example focuses on addition using reactstrap:
It is installed with npm:
npm install -g create-react-appOur index.jsx file includes:
import "bootstrap/dist/css/bootstrap.css";Once we install reactstrap package, the reactstrap components can be used in any components file.
Components inside the public folder:
- index.html
Components inside the src folder:
- BadgeList folder
- Breadcrumb folder
- ButtonList folder
- Dropdown folder
- ListGroup folder
- AlertList.jsx
- index.js
Components inside BadgeList folder:
- index.jsx
Components inside the Breadcrumb folder:
- index.jsx
- styles.css
Components inside ButtonList folder:
- index.jsx
- styles.css
Components inside the Dropdown folder:
- indexxjsx
Components inside ListGroup folder:
- index.jsx
- styles.css
a. index.jsx (in BadgeList folder)
Code:
import React from "react";
import { Badge } from "reactstrap";
const BadgeList = props => {
return (
<div>
<Badge color="secondary" pill>
Blog
</Badge>
<Badge color="primary" tag="div">
What is EDUCBA?
</Badge>
<Badge color="danger">SignUp</Badge>
<Badge color="success">Corporate Training</Badge>
<Badge color="info">Contact Us</Badge>
<Badge color="warning">Verifiable Certificate</Badge>
<Badge color="dark">Reviews</Badge>
<Badge color="light">Privacy Policy</Badge>
</div>
);
};
export default BadgeList;b. index.jsx (in Breadcrumb folder)
Code:
import React from "react";
import { Breadcrumb
, BreadcrumbItem } from "reactstrap";
import "bootstrap/dist/css/bootstrap.css";
import "./styles.css";
const styles = {
marginBottom: "21px"
};
const Bread = props => {
return (
<div style={styles}>
<Breadcrumb tag="nav">
<BreadcrumbItem tag="a" href="#">
Click for Home Screen
</BreadcrumbItem>
<BreadcrumbItem tag="a" href="#">
Click for Blog Menu
</BreadcrumbItem>
<BreadcrumbItem tag="a" href="#">
Click for Training Menu
</BreadcrumbItem>
<BreadcrumbItem active tag="span">
Click for SignUp Menu
</BreadcrumbItem>
</Breadcrumb>
</div>
);
};
export default Bread;c. styles.css (in Breadcrumb folder)
Code:
.breadcrumb {
background-color: opaque;
}d. index.jsx (in ButtonList folder)
Code:
import React from "react";
import { Button } from "reactstrap";
import "bootstrap/dist/css/bootstrap.css";
import "./styles.css";
const ButtonList = props => {
return (
<div>
<Button active>Resources</Button>
<Button disabled>Finance</Button>
<Button href="#">Data Science</Button>
<Button color="success" size="lg">
Software Development
</Button>
<Button color="danger" className="add-class">
Excel
</Button>
<Button color="warning" outline>
Design
</Button>
<Button tag="span">Project Management</Button>
<Button color="warning" block>
EDUCBA
</Button>
</div>
);
};
export default ButtonList;e. styles.css (in ButtonList folder)
Code:
.btn-success {
background-color: #f082ff;
}f. index.jsx (in Dropdown folder)
Code:
import React from "react";
import {
Dropdown
, DropdownToggle
, DropdownMenu
, DropdownItem
} from "reactstrap";
import "bootstrap/dist/css/bootstrap.css";
export default class DropdownComponent extends React.Component {
constructor(props) {
super(props);
this.toggle = this.toggle.bind(this);
this.state = {
dropdownOpen: false
};
}
toggle() {
this.setState({
dropdownOpen: !this.state.dropdownOpen
});
}
render() {
return (
<Dropdown isOpen={this.state.dropdownOpen} toggle={this.toggle}>
<DropdownToggle caret>Bundle Certification Courses</DropdownToggle>
<DropdownMenu>
<DropdownItem header>Financial Analyst Course</DropdownItem>
<DropdownItem disabled>Data Science Course</DropdownItem>
<DropdownItem>Software Development Course</DropdownItem>
<DropdownItem divider />
<DropdownItem>Excel VBA Course</DropdownItem>
</DropdownMenu>
</Dropdown>
);
}
}g. index.jsx (in ListGroup folder)
Code:
import React from "react";
import { ListGroup
, ListGroupItem } from "reactstrap";
import "./styles.css";
const Listgroup = props => {
return (
<ListGroup flush>
<ListGroupItem>Welcome to Our Page</ListGroupItem>
<ListGroupItem tag="a" href="#">
Click for more Information
</ListGroupItem>
<ListGroupItem>Click to Contact Us</ListGroupItem>
<ListGroupItem>Click for Training Videos</ListGroupItem>
<ListGroupItem>Click for Specialization Courses</ListGroupItem>
</ListGroup>
);
};
export default Listgroup;h. styles.css (in ListGroup folder)
Code:
.list-group {
margin: 31px 0;
}
a.list-group-item {
font-weight: 601;
}
.list-group-item::before {
content: "▶︎";
display: inline-block;
padding-right: 9px;
font-size: 13px;
line-height: 2;
}i. AlertList.jsx (in src folder)
Code:
import React from "react";
import { Alert } from "reactstrap";
const AlertList = props => {
return (
<div>
<Alert>Label</Alert>
</div>
);
};
export default AlertList;j. index.js (in src folder)
Code:
import React from "react";
import ReactDOM from "react-dom";
import ButtonList from "./ButtonList";
import BadgeList from "./BadgeList";
import AlertList from "./AlertList";
import Listgroup from "./ListGroup";
import Bread from "./Breadcrumb";
import DropdownComponent from "./Dropdown";
const styles = {
margin: "21px"
};
const App = () => {
return (
<div style={styles}>
<ButtonList />
<BadgeList />
<Listgroup />
<Bread />
<DropdownComponent />
</div>
);
};
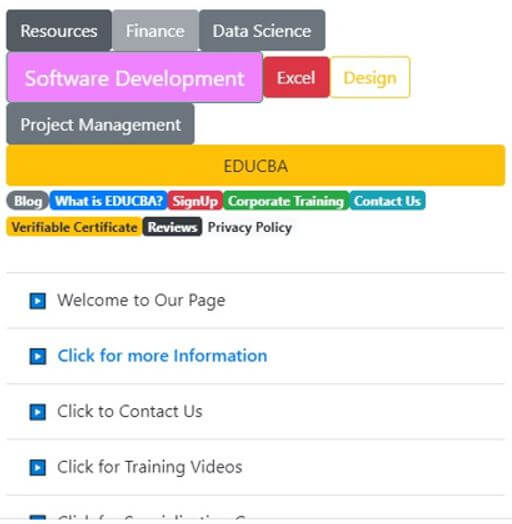
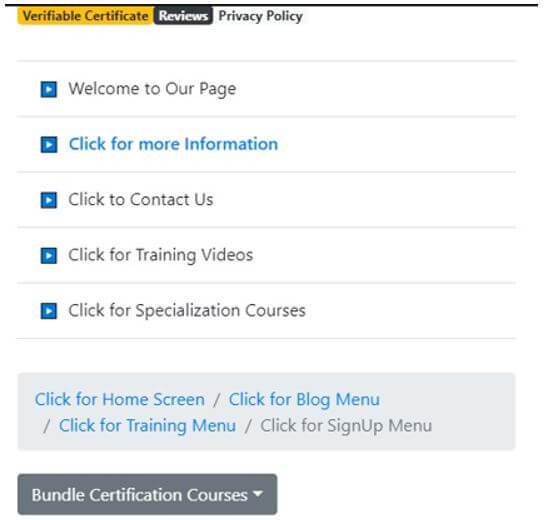
ReactDOM.render(<App />, document.getElementById("root"));k. index.html (in public folder)
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#f082ff">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<title>React App</title>
</head>
<body>
<noscript>
To run this kindly enable JavaScript.
</noscript>
<div id="root"></div>
</body>
</html>Output:


2. Adding bootstrap in react with help of dependency installation
It is installed with npm:
npm install bootstrap
npm install jquery popper.jsOur index.js file includes:
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";Now let’s code:
Components inside the public folder:
- index.html
Components inside the src folder:
- components folder
- index.js
- styles.css
Components inside the components folder:
- templates folder
- HelloWorld.js
Components inside templates folder:
- HelloWorldHtml.jsx
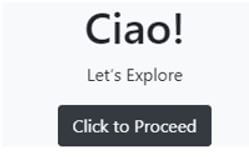
a. HelloWorldHtml.jsx
Code:
import React from "react";
export const HelloWorldHtml = () => {
return (
<div className="col-6 bg-light mx-auto text-center">
<h1>Ciao!</h1>
<p>Let’s Explore</p>
<button className="btn btn-dark">Click to Proceed</button>
</div>
);
};b. HelloWorld.js
Code:
import React, { Component } from "react";
import { HelloWorldHtml } from "./templates/HelloWorldHtml.jsx";
class HelloWorld extends Component {
render() {
return <HelloWorldHtml />;
}
}
export default HelloWorld;c. index.js
Code:
import React from "react";
import ReactDOM from "react-dom";
import bootstrap from "bootstrap";
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
import HelloWorld from "./components/HelloWorld";
function App() {
return (
<div className="container">
<HelloWorld />
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);d. styles.css
e. index.html
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> <link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico" /> <title>React Bootstrap Application</title> </head> <body> <noscript> Enable JavaScript to run Application </noscript> <div id="root"></div> </body> </html>Output:
3. Adding bootstrap in react with the help of CDN
It is the easiest way to add bootstrap. Like any other CDN, CDN is in index.html of the public folder or react project. Below is the CDN url used in index.html file: <link rel=”manifest” href=”%PUBLIC_URL%/manifest.json”> <link rel=”shortcut icon” href=”%PUBLIC_URL%/favicon.ico”> Components/files used:
-
- Hello.js
-
- index.html
-
- index.js
a. Hello.js Code:
import React from 'react';
export default ({ name }) => <h1>Welcome {name}!</h1>;b. index.html
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#f082ff">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<title>React BootStrap CDN App</title>
</head>
<body>
<noscript>
To run this please enable JavaScript.
</noscript>
<div id="root"></div>
</body>
</html>
<div id="root"></div>c. index.js
Code:
import React from 'react';
import { render } from 'react-dom';
import Hello from './Hello';
const styles = {
fontFamily: 'times',
textAlign: 'center',
};
class App extends React.Component {
render() {
return (
<div style={styles}>
<Hello name="Coder" />
<h2>{'\u2725'} Here Magic Happens with Coding {'\u2725'}</h2>
<h3>{'\u2735'}{'\u2735'}{'\u2735'}{'\u2735'}{'\u2735'}{'\u2735'}{'\u2735'}{'\u2735'}{'\u2735'}{'\u2735'}{'\u2735'}{'\u2735'}</h3>
<h4>{'\u2736'}{'\u2736'}{'\u2736'}{'\u2736'}{'\u2736'}{'\u2736'}</h4>
</div>
);
}
}
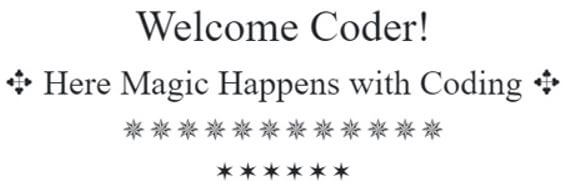
render(<App />, document.getElementById('root'));Output:

Conclusion
On the basis of the above article, we saw how to use it and the different methods to use it. We went through different examples to understand its works and how to use it according to the different requirements of the website.
Recommended Articles
This is a guide to React Bootstrap. Here we discuss the introduction and working methods of adding bootstrap in react respectively. You may also have a look at the following articles to learn more –