Updated June 13, 2023

Definition of Pure CSS Accordion
Pure CSS Accordion is the animated control element of the vertical list, items, and thumbnail. It is the web application’s control function of the assembled vertical list. The element manages the space of lists and their information in the web application. The function shows the header of the description and information display in the web application according to the user’s requirements. It hides the information of the stacked standing list and displays it when necessary. It aims to create a compact web page and enhance user interaction through topic headings.
Syntax
The syntax for the HTML page is below.
<div class="accordion">
<span id="accordion1"> </span>
<div class="accordions">
<dl class="accordion1">
<dd>
<a href="#accordion1"> Title of the ACCORDION ITEM… </a>
<div>
<p>
The Description or information of the ACCORDION ITEM…
</p>
</div>
<dd>
</dl>
</div>
</div>Description:
- The class= “accordion” is used in the HTML page.
- The class= “accordions” is used to bind the title and information of the accordion elements.
- The class= “accordion1” with <dd> tag is used for creating list data.
- The <span> tag with id= “accordion1” connects the description and their list.
Style sheet syntax is below:
.accordion {
position: relative;
width: 500px;
color: black;
}
.accordions {
overflow: hidden;
}
.accordions dl dd a {
background-color: grey;
border: 1px solid;
display: block;
}
.accordions dl dd div {
overflow: hidden;
}
.accordions dl dd div {
text-align: center;
}
.accordions dl dd a:hover {
box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
}
#accordion1:target ~ .accordions .accordion1 dd div {
height: 110px;
}Description:
- The .accordions are set in the hidden description box and show after the hover effect.
- The <span> tag with .accordions sets the height of the description box.
- It sets other styles as per the user’s requirement and website management.
How does Pure CSS Accordion work?
There are two pure.css links in the framework. These responsive and non-responsive links for accordion are below.
- The pure.css responsive framework link for the accordion is added to the HTML files.
<link rel="stylesheet"
href="https://unpkg.com/[email protected]/build/base-min.css">- You add the link to the pure.css non-responsive framework for the accordion in the HTML files.
<link rel="stylesheet" href="https://unpkg.com/[email protected]/build/pure-nr-min.css">- You add the pure.css alternate CDNs file to the HTML files.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/pure/2.0.3/pure-min.css"/>- Webpage syntax.
<body>
<div class="accordion">
<span id="accordion1"> </span>
<span id="accordion3"> </span>
<div class="accordions">
<dl class="accordion1">
<dd>
<a href="#accordion1"> FIRST ITEM </a>
<div>
<p>
The Pure CSS accordion is the element used to manage the space of lists and their information in the web application.
</p>
</div>
<dd>
</dl>
</div>
</div>
</body>- The style sheet syntax adds to the HTML page.
<style>
.accordion {
position: relative;
width: 500px;
color: black;
margin: 52px auto;
}
.accordions {
background-color: white;
overflow: hidden;
}
.accordions dl dd a {
background-color: grey;
border: 1px solid;
display: block;
font-size: 20px;
padding: 5px 22px;
}
.accordions dl dd div {
height: 0;
overflow: hidden;
box-shadow: 0 0 2px rgba(0, 0, 1, 1) inset;
}
.accordions dl dd div {
color: blue;
font-size: 12px;
padding: 5px;
text-align: center;
}
.accordions dl dd a:hover {
box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
-webkit-box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
}
#accordion1:target ~ .accordions .accordion1 dd div {
height: 110px;
}
</style>Examples
Let us discuss a few examples.
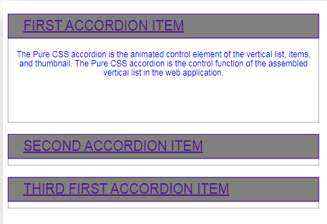
Example #1
The basic example and output are below
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title> Pure CSS Accordion </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/build/pure-min.css">
<style>
.accordion {
position: relative;
width: 500px;
color: black;
margin: 52px auto;
}
.accordions {
background-color: white;
overflow: hidden;
}
.accordions dl dd a {
background-color: grey;
border: 1px solid;
display: block;
font-size: 20px;
padding: 5px 22px;
}
.accordions dl dd div {
height: 0;
overflow: hidden;
box-shadow: 0 0 2px rgba(0, 0, 1, 1) inset;
}
.accordions dl dd div {
color: blue;
font-size: 12px;
padding: 5px;
text-align: center;
}
.accordions dl dd a:hover {
box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
-moz-box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
-webkit-box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
}
#accordion1:target ~ .accordions .accordion1 dd div {
height: 110px;
}
#accordion2:target ~ .accordions .accordion2 dd div {
height: 240px;
}
#accordion3:target ~ .accordions .accordion3 dd div {
height: 200px;
}
</style>
</head>
<body>
<div class="accordion">
<span id="accordion1"> </span>
<span id="accordion2"> </span>
<span id="accordion3"> </span>
<div class="accordions">
<dl class="accordion1">
<dd>
<a href="#accordion1"> FIRST ACCORDION ITEM </a>
<div>
<p>
It is the animated control element of the vertical list, items, and thumbnail. It is the control function of the assembled vertical list in the web application.
</p>
</div>
<dd>
</dl>
<dl class="accordion2">
<dd>
<a href="#accordion2"> SECOND ACCORDION ITEM </a>
<div>
<p>
It is the element used to manage the space of lists and their information in the web application. It shows the header of description and information display as per the user’s requirements in the web application.
</p>
</div>
</dd>
</dl>
<dl class="accordion3">
<dd>
<a href="#accordion3"> THIRD FIRST ACCORDION ITEM </a>
<div>
<p>
The Pure CSS accordion is hidden the information of the stacked standing list and displays it as per necessity. It is to make a short size web page and create more user interaction using the topic heading.
</p>
</div>
</dd>
</dl>
</div>
</div>
</body>
</html>
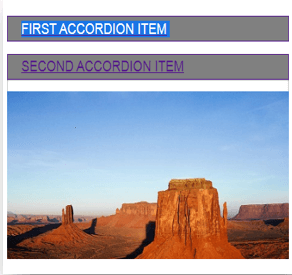
Example #2
Images, example, and output is below
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title> Pure CSS Accordion </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/build/pure-min.css">
<style>
.accordion {
position: relative;
width: 500px;
color: black;
margin: 52px auto;
}
.accordions {
overflow: hidden;
}
.accordions dl dd a {
background-color: grey;
border: 1px solid;
display: block;
font-size: 20px;
padding: 5px 22px;
}
.accordions dl dd div {
height: 0;
overflow: hidden;
box-shadow: 0 0 2px rgba(0, 0, 1, 1) inset;
}
.accordions dl dd a:hover {
box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
-moz-box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
-webkit-box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
}
#accordion1:target ~ .accordions .accordion1 dd div {
height: 250px;
}
#accordion2:target ~ .accordions .accordion2 dd div {
height: 240px;
}
</style>
</head>
<body>
<div class="accordion">
<span id="accordion1"> </span>
<span id="accordion2"> </span>
<span id="accordion3"> </span>
<div class="accordions">
<dl class="accordion1">
<dd>
<a href="#accordion1"> FIRST ACCORDION ITEM </a>
<div>
<p>
<img src="images/Desert.jpg" alt="" />
</p>
</div>
<dd>
</dl>
<dl class="accordion2">
<dd>
<a href="#accordion2"> SECOND ACCORDION ITEM </a>
<div>
<p>
<img src="images/Desert.jpg" alt="" />
</p>
</div>
</dd>
</dl>
</div>
</div>
</body>
</html>

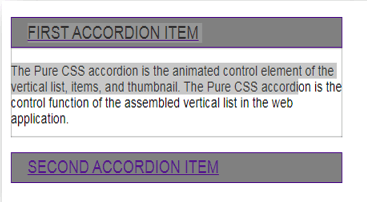
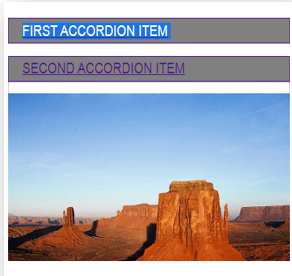
Example #3
Combined information and image example, and output are below
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title> Pure CSS Accordion </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/build/pure-min.css">
<style>
.accordion {
position: relative;
width: 500px;
color: black;
margin: 52px auto;
}
.accordions {
background-color: white;
overflow: hidden;
}
.accordions dl dd a {
background-color: grey;
border: 1px solid;
display: block;
font-size: 20px;
padding: 5px 22px;
}
.accordions dl dd div {
height: 0;
overflow: hidden;
box-shadow: 0 0 2px rgba(0, 0, 1, 1) inset;
}
.accordions dl dd a:hover {
box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
-moz-box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
-webkit-box-shadow: 0px 1px 5px rgba(0, 0, 0.5, 0.6) inset;
}
#accordion1:target ~ .accordions .accordion1 dd div {
height: 100px;
}
#accordion2:target ~ .accordions .accordion2 dd div {
;
}
</style>
</head>
<body>
<div class="accordion">
<span id="accordion1"> </span>
<span id="accordion2"> </span>
<span id="accordion3"> </span>
<div class="accordions">
<dl class="accordion1">
<dd>
<a href="#accordion1"> FIRST ACCORDION ITEM </a>
<div>
<p>
It is the animated control element of the vertical list, items, and thumbnail. It is the control function of the assembled vertical list in the web application.
</p>
</div>
<dd>
</dl>
<dl class="accordion2">
<dd>
<a href="#accordion2"> SECOND ACCORDION ITEM </a>
<div>
<p>
<img src="images/Desert.jpg" alt="" />
</p>
</div>
</dd>
</dl>
</div>
</div>
</body>
</html>

Conclusion
The function animates, provides user-friendliness, and saves space, making it a valuable website addition. It facilitates user interaction, allowing them to retrieve information based on their requirements. Additionally, it contributes to creating elegant and visually appealing web applications.
Recommended Articles
We hope that this EDUCBA information on “Pure CSS Accordion” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


