Updated March 10, 2023

Introduction to MVVM Flutter
MVVM (Model-View-ViewModel) Flutter is the implementation that uses the property-based data binding to set up the relationship among the View and the ViewModel, and also makes the View modifies through the ViewModel. The Flutter is the Cross-Platform. It enables to write the Android and iOS apps by using a single codebase. The declarative character of Flutter builds that supreme candidate for the MVVM design pattern.
What is MVVM Flutter?
MVVM (Model-View-ViewModel) is controlled by three main components they are Model, View, and ViewModel. The key components facilitate to set up of a building block for the MVVM design pattern, each component has various functionalities and responsibilities, and the well-founded interaction between the components during the development of the application plays a key role. In MVVM architecture the ViewModel is used to communicate with the model and the View is used to interact with ViewModel for data binding.
MVVM Using in Flutter
The MVVM involves in the data binding between the ViewModel and View, which indicates that the view objects are commanding to ViewModel. The MVVM is the simplification of MVC.
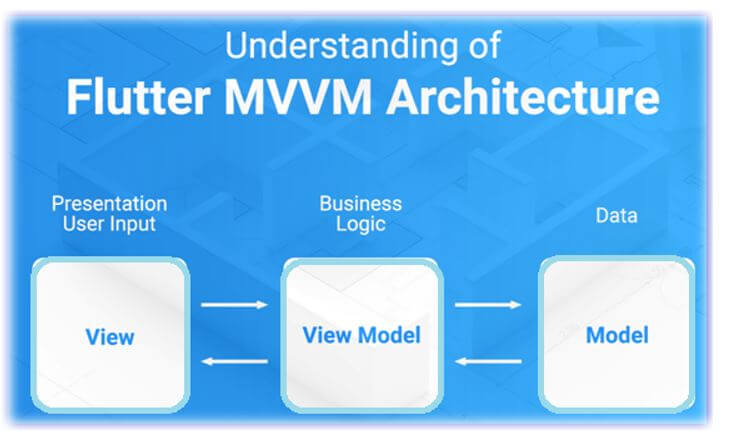
The MVVM Flutter will look like as follows:

The essential thing to take away is to isolate logic from the User Interface. In MVVM the view interacts with ViewModel for data binding, and the ViewModel communicates to the Model. For a better understanding of MVVM is essential to the app project, and it is important to observe every piece of data carefully.
Let’s see the components of MVVM as follows:
- Model: The essential thing of the Model in MVVM is to implement the business logic in the design pattern that functions on the source of data required in action. The model data of the MVVM design pattern is used to symbolize the actual time data which eventually be consumed in application development. The thing about the Model component is to work together between each component by getting the data from the database. A model is nothing but an element that stores the data and related logic of architecture.
- View: View is nothing but a UI component that includes CSS, and HTML, in MVVM the main thing is View which is responsible for display purposes like presenting the design layer, and it is the opening point to the application. There is a hierarchy process that is controlled between MVVM models while doing the interaction. View data implements the logic of UI-UX design.
- ViewModel: The ViewModel executes the commands and data linked to the View in MVVM architecture to make a note of it the data of state transform. The ViewModels bounds to more Models, and the role of ViewModel in MVVM supports the view and operates like a logic layer. The model maintains the real data, and the part of View summarizes the data which keeps the controller as an entryway between them.
Create Project MVVM Flutter
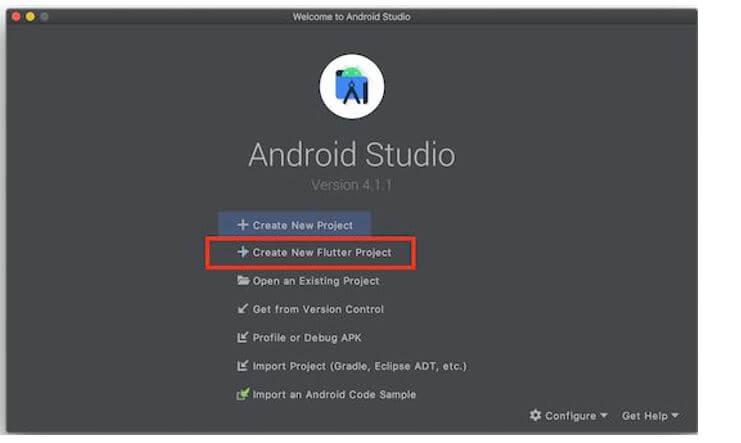
Initially, to create the Flutter application in this sample, we used Android Studio; just launch Android Studio IDE and select the Create New Flutter Project option on the Welcome screen.

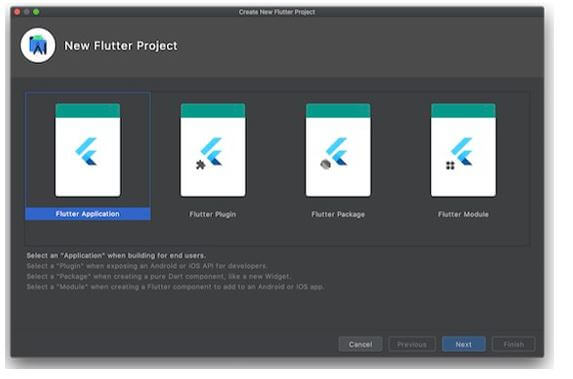
Next, choose the New Flutter Application.

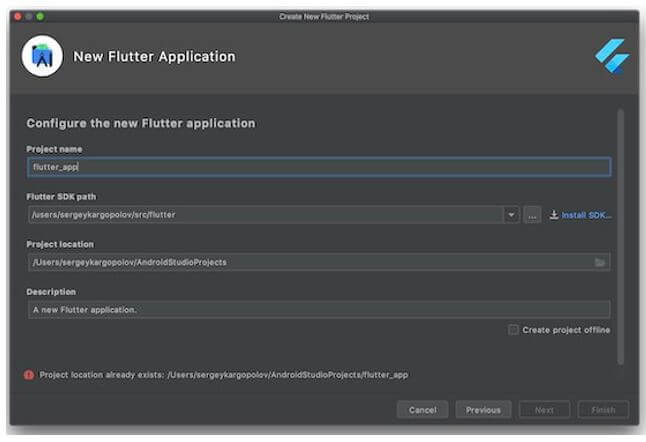
In the next process configure the Flutter application and give the application configuration like the project location, where to store it, the name of the project, and so on.

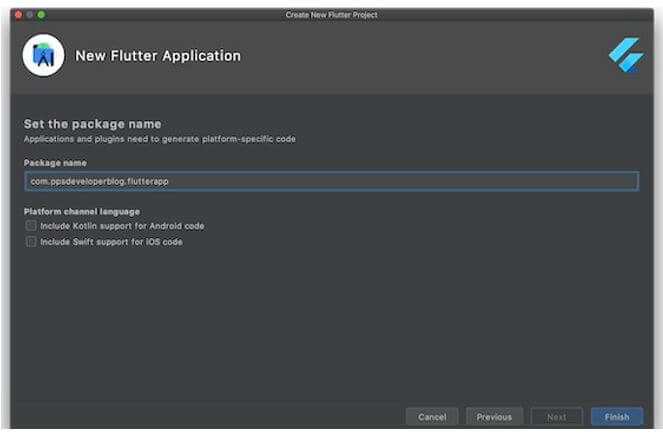
Finally, give the distinctive package name for the app. It must have a unique name, and no apps should have the same name as we are given. The package’s name will be the company’s reverse domain name with the app name.

And then, choose the finish button, and the android studio will build the new Flutter app with some default code.

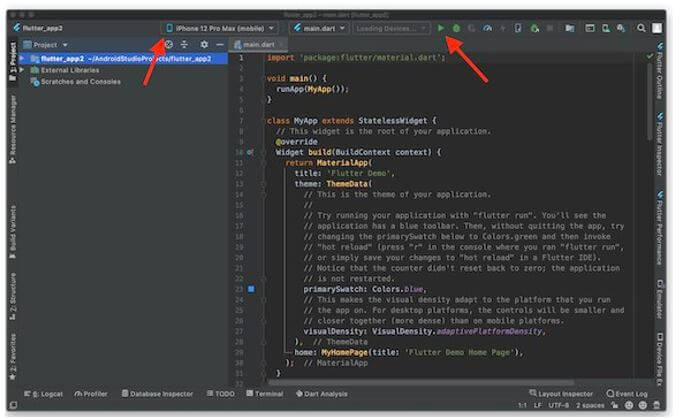
The code which exists is already a ready-to-run coding; in the above images, the first red arrow indicates the device emulator if it is configured one-time device emulator for Android can choose one and execute the app on the device emulator. Another red arrow indicates the run button for building the Flutter app on the selected way. Let’s see the easy Hello World App as follows.
For developing a simpler Hello World app in Flutter we need to remove the code which is a code default presented and include the following code as follows.
Code:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Center(child: Text('My first app')),
),
body: Text('Hello World'),
)
),
);
}It creates the new app in Flutter and displays the heading of “My First App” and text as “Hello World.” Look at the below sample for better understanding; while executing the above code on Android Simulator, it displays as same below.

MVVM Flutter Architecture
The MVVM architecture Flutter comes to building an application. The operation required to perform the View component, which actually shifts to ViewModel in separated view models in the application generates the Model, which reflects the logic of the design and it has implemented in the application. There are three essential components of MVVM Flutter architecture they are Model, View, and ViewModel those components assist in building the MVVM design pattern.
- Model: The model data of the MVVM design pattern is used to indicate the real-time data, which finally be inspired in application development. Model is nothing but an element that saves the data and associated logic of architecture.
- View: In MVVM, the foremost thing is View which is liable for demonstration points like showing the design layer, and it is the start point to the application.
- ViewModel: The ViewModels bounds to additional Models, and the responsibility of ViewModel in MVVM holds the view and functioning like a logic layer.
Every component has its own nature, so they have varied roles and responsibilities. It plays a key role when logical interaction occurs. The architecture of MVVM Flutter the View act together with ViewModel for binding the data, and the view model communicates the model.
Let’s see the architectural model below:

Conclusion
In this article have seen MVVM Flutter with examples; the Flutter app will not use a specified design pattern, which defines that the design depends on the developer’s requirement.
Recommended Articles
This is a guide to MVVM Flutter. Here we discuss the introduction, use, and creating project MVVM flutter and architecture, respectively. You may also have a look at the following articles to learn more –

