Updated August 25, 2023
Introduction to Layers Panel in Photoshop
Photoshop is a raster image editing software that is used by many photo editing professionals for their professional work. We have many different types of important sections in this software which makes our photo editing work easy. In this article, we will discuss the layer panel which is an important section of this software. Layer panel is a section in which we have layers of our used image or any shape in photoshop and it helps in managing your layer or editing of our layer with its exciting features. So let us start our discussion about parameters of layer panel of this software and also get introduced with an important feature of this section.
How to use Layer Panel in Photoshop?
Layer panel is an important part of Photoshop and we can use it for making good photo editing work in this software but before starting let us have a look at the working screen of this software so that we can better understand this topic throughout this article.
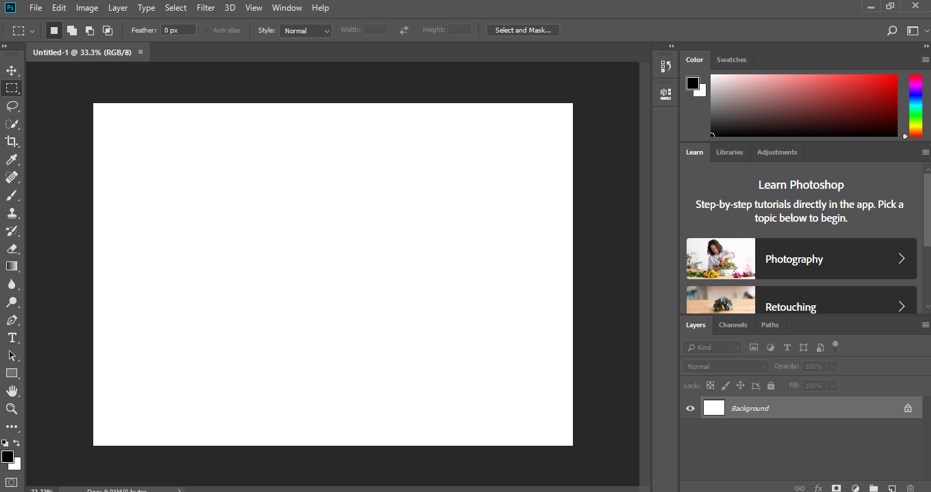
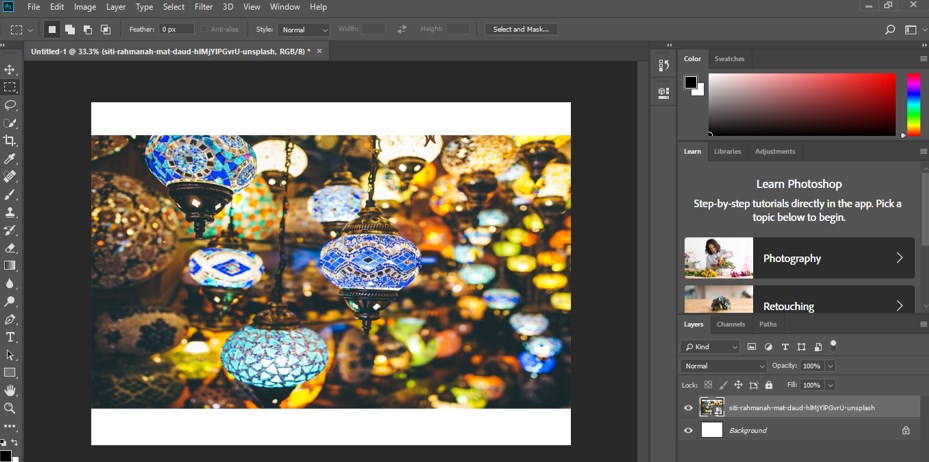
Step 1: At the top of the working screen we have Menu bar in which we have a different type of menus for making a different type of adjustment in our work, below this you can find parameters of your selected tool in the form of properties of that selected tool, at the left side you will find toolbar in which we have a different type of tools, next to this toolbar at the center of the working screen we have display window screen in which we can see our work, at the right side of this window you will find different box such as color box, layer panel, libraries panel. You can set all the sections according to your requirement from the window menu of this software.
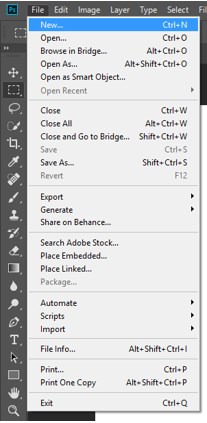
Step 2: Now let us have a new document from the File menu of Menu bar which is at the top of this software. For new documents click on the File menu of the menu bar and choose New option from the drop-down list or you can press Ctrl +N button from the keyboard.
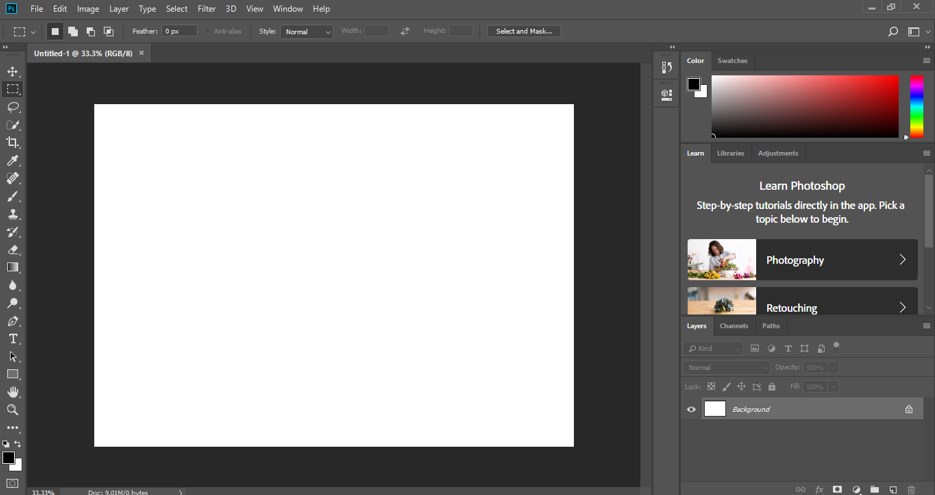
Step 3: Once you take a new document a background layer will come in layer panel of this software which has default name ‘background’.
Step 4: Now let us import an image in this software. For importing image open the folder of your personal computer where you have saved it then pick it from there and drop it in the display window of this software.
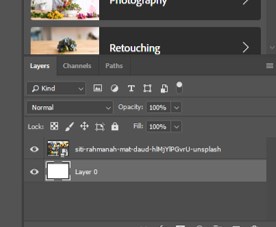
Step 5: Now we have one more layer added in the layer panel. You can name it according to you.
Step 6: Let us now discuss different parameters of the layer panel. Click on the background layer for selecting it. You can see there is no option of layer panel visible on this layer because you cannot make any change in the background layer until you make it normal layer.
Step 7: Now when you click on another layer of layer panel you can see the option of this layered panel is visible for this layer.
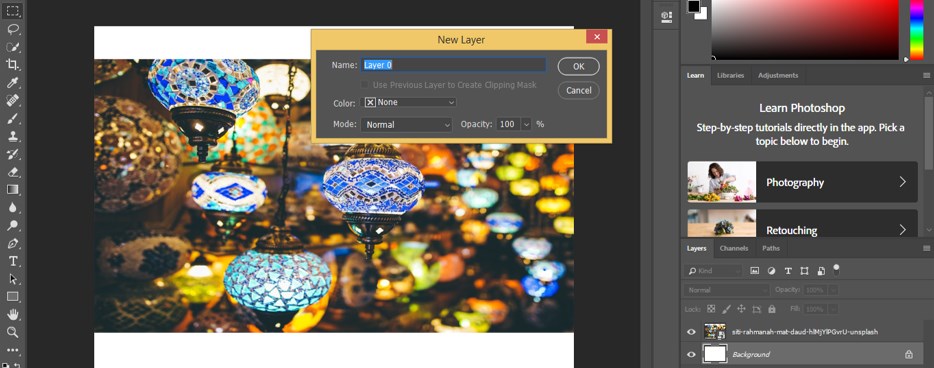
Step 8: Now let us make the background layer also as a normal layer for enabling all options of layer panel for this layer also. For enabling all options make double click in this layer with the mouse button. Once you make click a dialog box will open like this. Name your layer according to you then press the Ok button of this layer.
Step 9: Now your background layer will also change in the normal layer and now you can make changes in it also according to you.
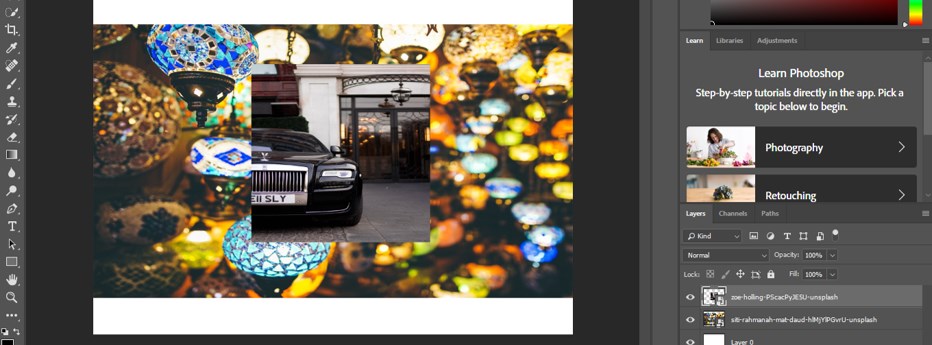
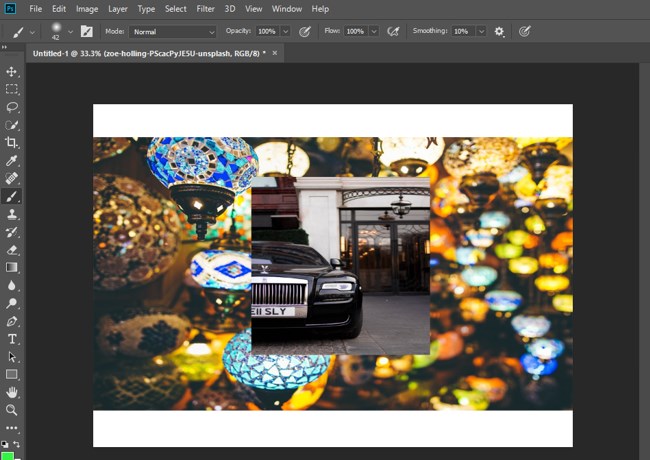
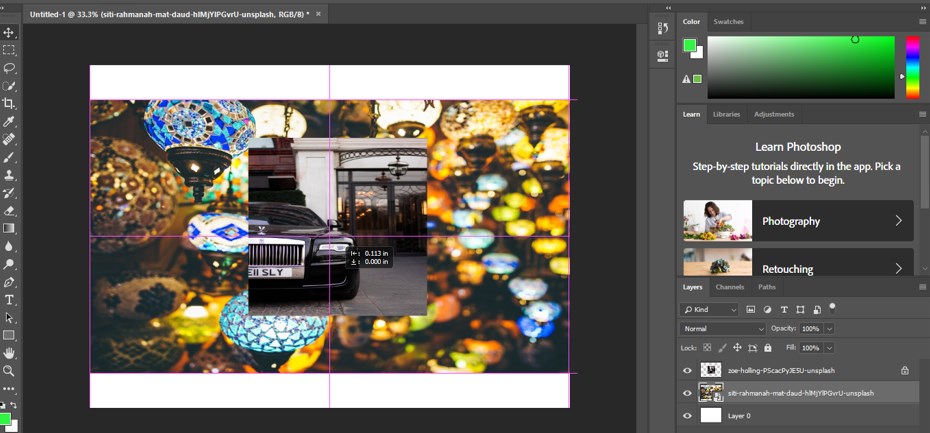
Step 10: Now let us understand other options of the layer panel. For understanding them let us take another image in this software by the same pick and drop method.
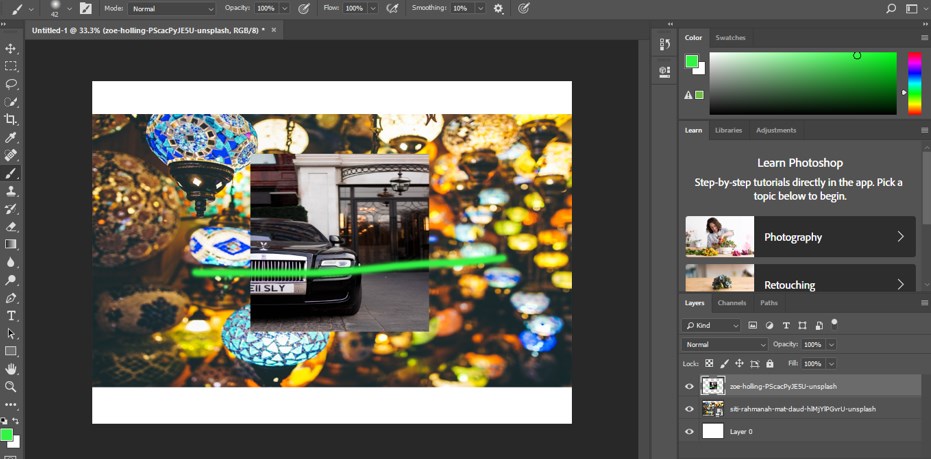
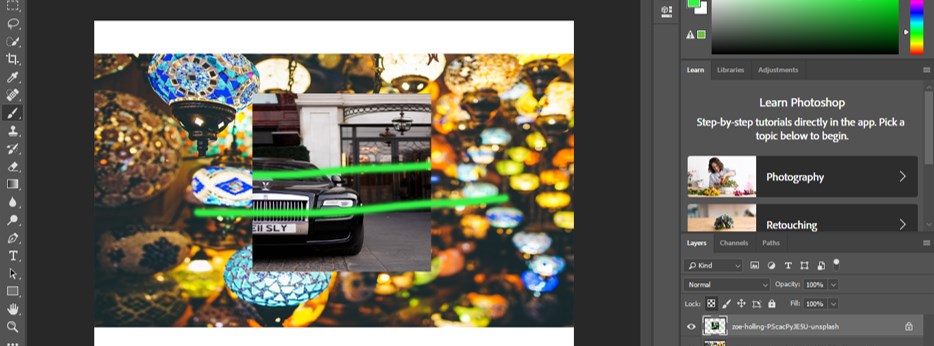
Step 11: Now I will take the brush tool from the toolbar of this software and draw a line on the car image.
Step 12: Now enable the ‘Lock transparency pixel’ option by click on it.
Step 13: Now again draw a line with the brush tool. At this time you can only draw anything on the car image not at the transparent area of this car image because we have locked transparency area by this option.
Step 14: Now click on lock image pixels option for enabling it.
Step 15: Now at this time you cannot draw anything on the image area as well as the transparent area because both are locked.
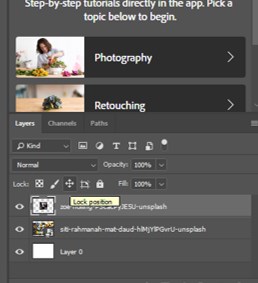
Step 16: Now you can also lock the position of the layer if you don’t want to disturb the position of the image. Click on the Lock position option.
Step 17: And once you make click on this option you will not able to change the position of your selected image.
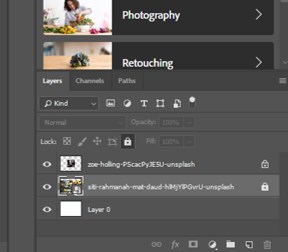
Step 18: Now if you want to lock your image totally then click on this lock icon and once you click on this option you won’t be able to change any parameter of your selected layer.
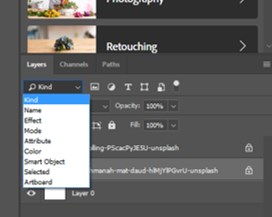
Step 19: If you have a number of layers in your layer panel then you can find it from this option.
Step 20: For example click on Name option and then write the name of your layer in the search box of this option and your searched layer will only visible in the layer section.
Step 21: We have some other option through which we can search our layer for example if you have any adjustment layer in your project then click on this adjustment layer button and all adjustment layer will remain in your layer panel.
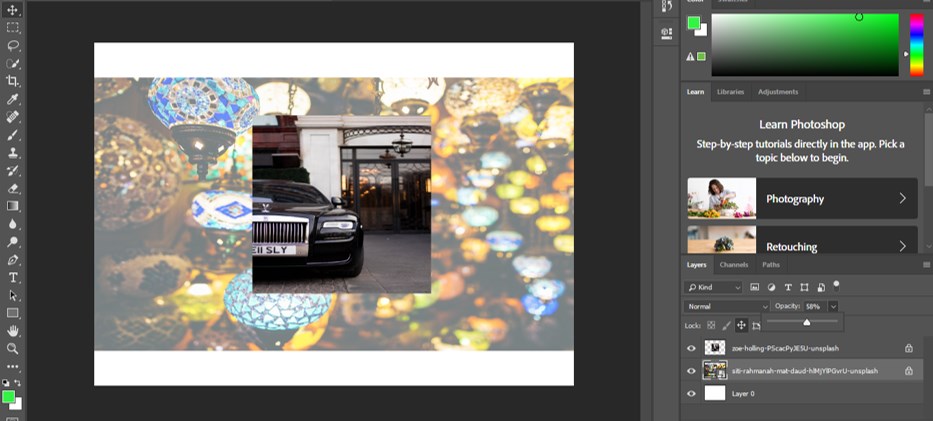
Step 22: You can increase or decrease the opacity of any layer. For this option just select that layer by click on it and then click on the drop-down arrow of the opacity option of that layer. Now drag the slider of this opacity option for increasing or decreasing the value of the opacity of your selected layer. You can enter your desired value through the keyboard also.
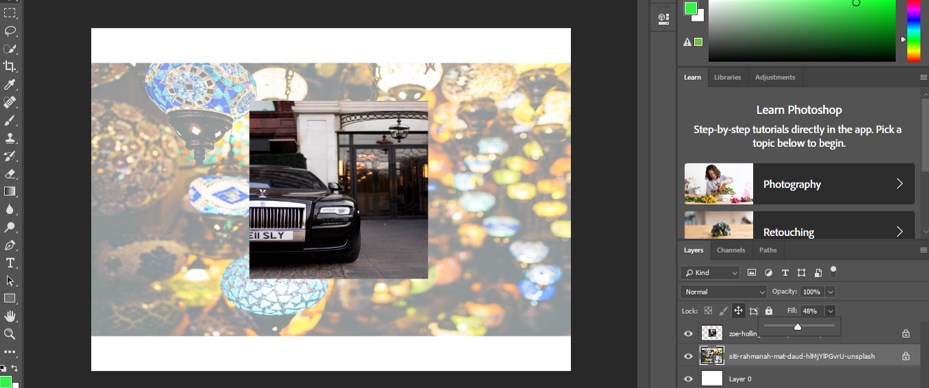
Step 23: You can use a fill option for increasing or decreasing transparency in the case of any image.
In this way, you can use a layer panel in Photoshop and handle its parameters.
Conclusion
Now after this article you can understand what layer panel is in Photoshop and how you can handle its parameters for getting the best result in editing raster images. You can take the command of different features of this layered panel by practicising on it.
Recommended Articles
This is a guide to Layers Panel in Photoshop. Here we discuss an introduction, how to create a layer panel in photoshop in step by step manner. You can also go through our other related articles to learn more –