Updated July 7, 2023

Introduction to jQuery prepend()
The jQuery prepend() method uses to pre-append the specified content of the selected HTML elements. This method is a built-in method of jQuery, and it is used to insert the selected HTML element’s content at the beginning of the first child. This method does the opposite of the jQuery append() method, as the jQuery prepend() method inserts the content at the end of the selected HTML elements.
Syntax:
$(selector).prepend(content, function(index, Currenthtml)This method is used to get the value of a selected element.
Parameters:
- content: It is not an optional parameter that specifies the content to be inserted. The content parameter can accept the values as jQuery objects, HTML elements, and DOM elements.
- function(index, currenthtml): It is the optional parameter it uses to specify a function’s name to execute and return the content to be inserted.
- Index: It specifies an index position of the selected HTML element’s content.
- Currenthtml: It specifies the current HTML of the selected HTML element’s content.
Examples of jQuery prepend()
Below are the examples with content parameters.
Example #1
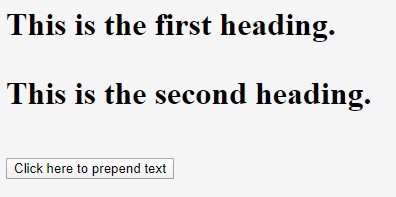
Here, we write the HTML code to understand the jQuery prepend() method more clearly with the following example, where we apply the prepend() method to the content of the first and second heading elements.
Code:
<!DOCTYPE html>
<html lang= "en" >
<html>
<head>
<meta charset= "utf-8" >
<script type = "text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js" >
</script>
<title> This is an example for jQuery prepend() method </title>
<!-- code to show the jQuery prepend() working method -->
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("h1").prepend("<b> Heading prepended </b>. ");
});
});
</script>
</head>
<body>
<h1>This is the first heading.</p>
<h1>This is the second heading.</p>
<button id="btn"> Click here to prepend text </button>
</body>
</html>Output:

Once the Click button clicks, the output is:

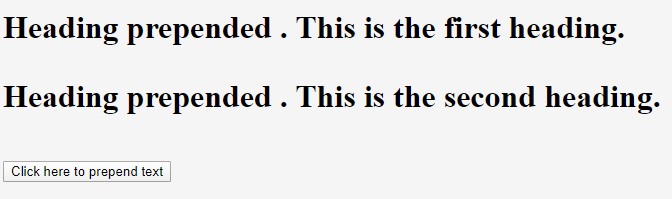
The above output shows that the prepend() method inserts specified content at the start or as the front side of the selected elements in the jQuery collection.
Example #2
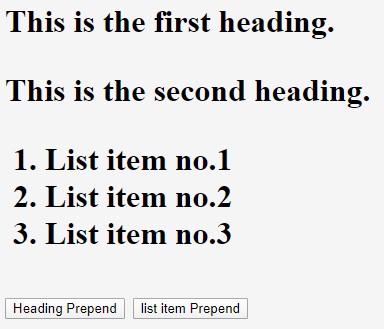
This is an example of pre-appending the text to the headings and list elements, as in the code below.
Code:
<!DOCTYPE html>
<html lang= "en" >
<html>
<head>
<meta charset= "utf-8" >
<script type = "text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js" >
</script>
<title> This is an example for jQuery prepend() method </title>
<!-- code to show the jQuery prepend() working method -->
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("h1").prepend("<b>Prepended text</b>. ");
});
$("#btn1").click(function(){
$("ol").prepend("<li>Prepended item</li>");
});
});
</script>
</head>
<body>
<h1>This is the first heading.</p>
<h1>This is the second heading.</p>
<ol>
<li> List item no.1 </li>
<li> List item no.2 </li>
<li> List item no.3 </li>
</ol>
<button id="btn"> Heading Prepend </button>
<button id="btn1"> list item Prepend </button>
</body>
</html>Output:

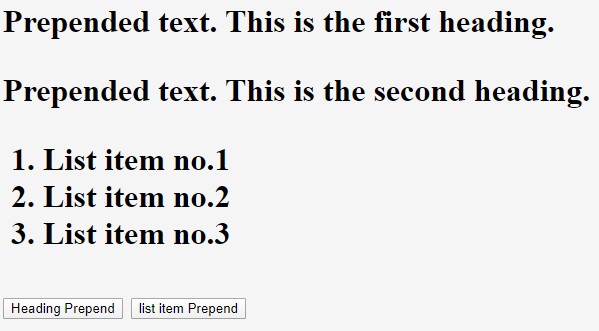
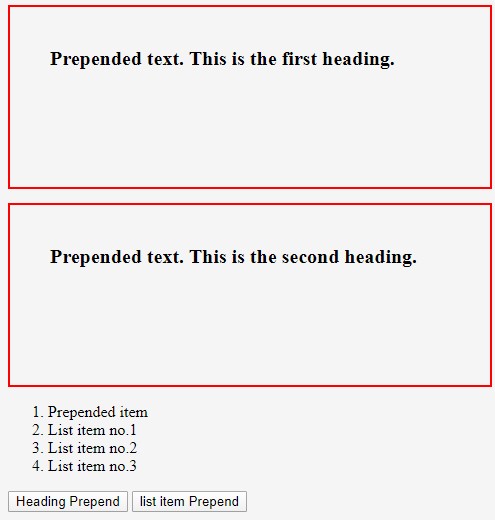
Once we click the “heading prepend” button, the output is:

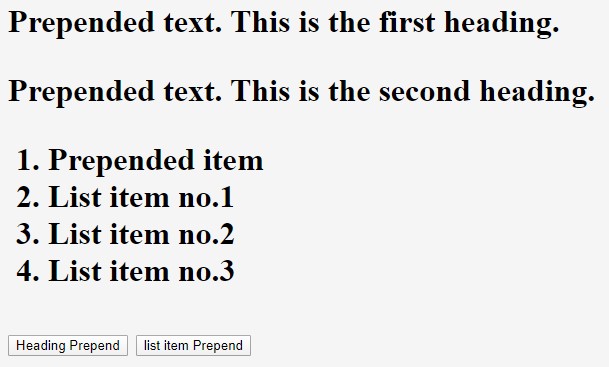
Once we click the “list item prepend” button, the output is:

Example #3
In the next example code, we rewrite the above code for the jQuery prepend() method to pre-append text in property boxes. As shown in the below code.
Code:
<!DOCTYPE html>
<html lang= "en" >
<html>
<head>
<meta charset= "utf-8" >
<script type = "text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js" >
</script>
<title> This is an example for jQuery prepend() method </title>
<!-- code to show the jQuery prepend() working method -->
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("h1").prepend("<b>Prepended text</b>. ");
});
$("#btn1").click(function(){
$("ol").prepend("<li>Prepended item</li>");
});
});
</script>
<style>
h1 {
width : 400px;
height: 100px;
font-weight : bold;
padding : 40px;
font-size : 20px;
border : 2px solid red;
}
</style>
</head>
<body>
<h1> This is the first heading. </h1>
<h1> This is the second heading. </h1>
<ol>
<li> List item no.1 </li>
<li> List item no.2 </li>
<li> List item no.3 </li>
</ol>
<button id="btn"> Heading Prepend </button>
<button id="btn1"> list item Prepend </button>
</body>
</html>Output:

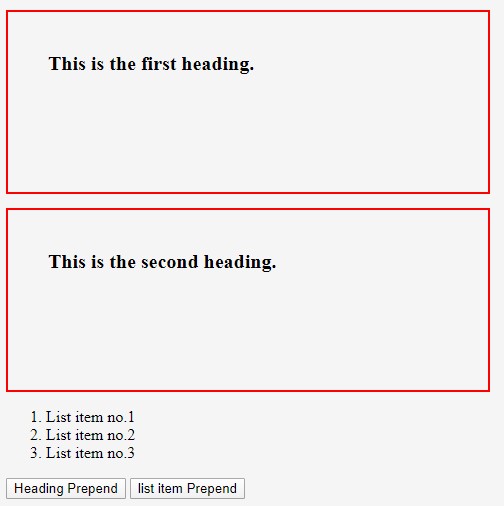
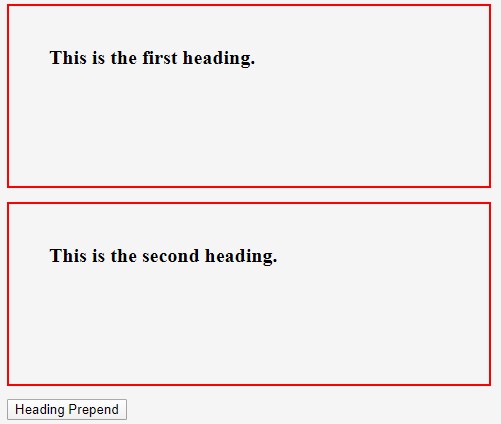
Once we click the “heading prepend” button, the output is:

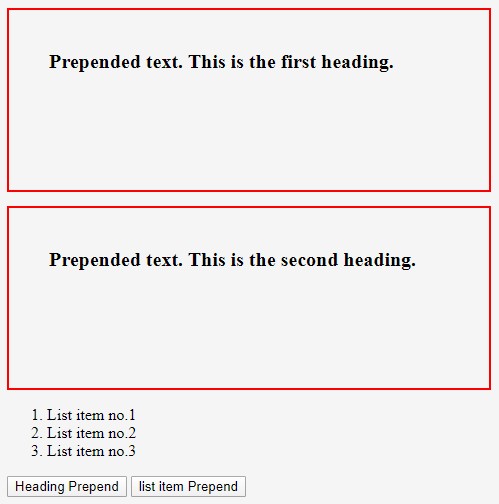
Once we click the “list item prepend” button, the output is:

Example #4
The following example code demonstrates the usage of the jQuery prepend() method, which accepts a function and executes it to insert the pre-appended text. As shown in the below code.
Code:
<!DOCTYPE html>
<html lang= "en" >
<html>
<head>
<meta charset= "utf-8" >
<script type = "text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js" >
</script>
<title> This is an example for jQuery prepend() method </title>
<!-- code to show the jQuery prepend() working method -->
<script>
$(document).ready(function() {
$("#btn").click(function() {
$("h1").prepend(function() {
return "<b> Prepended text </b> ";
});
});
});
</script>
<style>
h1 {
width : 400px;
height: 100px;
font-weight : bold;
padding : 40px;
font-size : 20px;
border : 2px solid red;
}
</style>
</head>
<body>
<h1> This is the first heading. </h1>
<h1> This is the second heading. </h1>
<!-- Click on this button to see the change -->
<button id="btn"> Heading Prepend </button>
</body>
</html>Output:

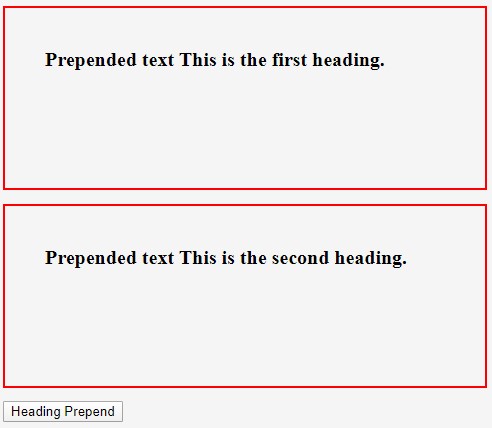
Once the Click button clicks, the output is:

Conclusion
The jQuery prepend() method uses to pre-append the specified content of the selected HTML elements. It is the opposite of the jQuery append() method, where the jQuery prepend() method append at the end of the selected HTML elements.
The syntax is $(selector).prepend( content, function( index, Currenthtml ), the Parameters are content used to specify the content to be pre-appended, function (index, currenthtml) used to specify the name of a function to execute, an index used to specify an index position of the element and currenthtml used to specify the current HTML element.
Recommended Articles
We hope that this EDUCBA information on “jQuery prepend()” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


