Updated July 10, 2023

Introduction to jQuery get parent
JQuery provides different types of functionality and methods to the user; in which that jQuery get parent is one of the methods provided by jQuery. The jQuery parent method is used to get the specified or user-defined element’s parent element. JQuery get parent comes under the selector category of jQuery. JQuery is a selector that uses the attribute of the HTML tag to find out the specific element, and this element must be unique within the specified HTML page, or we can say that webpage. So as per user requirements, we can use jQuery selector.
jQuery get parent Overview
The parent() strategy returns the immediate parent component of the chosen component.
The DOM tree: These techniques cross a solitary level up the DOM tree. To cross as far as possible up to the report’s root component (to restore grandparents or different precursors), utilize the guardians() or the parents until() strategy.
The guardians() strategy in jQuery is utilized to get all precursor components of the given selector. It is an inbuilt capacity in jQuery. This technique navigates upwards from the parent component, all the levels up in the DOM tree, and returns all progenitors of the chosen component.
The guardians() strategy is like the parent() technique, as both travel up to the DOM tree and return the parent component. However, what matters is that the guardians() strategy crosses numerous steps up in the DOM tree and returns all predecessors of the given selector, including a grandparent, an extraordinary grandparent, and so forth. At the same time, the parent() technique navigates a solitary level up and returns the selector’s immediate parent.
Normally jQuery provides different types of functionality concerning DOM. The parent() is the faster way to access the parent element from the DOM tree and generates another object for another element. This strategy is like .guardians(), with the exception of .parent() ventures a solitary level up the DOM tree. Additionally, $(“html”).parent() strategy returns a set containing a report, while $( “html” ).guardians() returns a vacant set.
The technique alternatively acknowledges a selector articulation of the kind we can pass to the $() work. If the selector is provided, the components will be sifted by testing whether they match it.
How do I get jQuery to get the Selected Option Value?
Now let’s see how we can get selected options for the value. There are two types of values we need to access. First, we need to send the value to the server, which is mentioned below as follows.
$("#value for select").val();In the second form, we need to send the text value, for example, as shown in the below code.
<select id="specified name for select">
<option value="1">value1</option>
<option value="2"> value2</option>
<option value="3"> value3</option>
<option value="4"> value4</option>
<option value="5"> value5</option>
</select>Explanation:
In the above code, we use the select method to get the specified element list from home pages as per user requirements. We mentioned the option value for every web element we want to access in the code. So we can access any value by using the text() function.
jQuery get parent Tips
Now let’s see what tips we need to follow to get parents from the web element or HTML page.
To navigate a solitary level down the DOM tree or right down to the last relative (to return youngsters or different relatives), utilize the child() or find() technique.
In jQuery, crossing alludes to traveling through the DOM tree to get to certain HTML components.
By utilizing jQuery, you can cross the DOM tree upwards.
There are three fundamental strategies used to recover guardians or different precursors.
Examples
Now let’s see the different examples of the parent() method for better understanding.
Example #1
Code:
<html>
<head>
<style>
.main_div1 * {
display: block;
border: 1px solid rgb(108, 122, 108);
color: rgb(3, 36, 3);
padding: 10px;
margin: 20px;
}
</style>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("span").parent().css({
"color": "red",
"border": "3px solid green"
});
});
</script>
</head>
<body>
<div class="main_div1">
<div style="width:600px;">div (Grandparent of Div tag)
<ul> This is grand parent of span element that we need to selected
<li>This indicate the parent of selected tag
<span>This indicated span of element that child</span>
</li>
</ul>
</div>
</div>
</body>
</html>Explanation:
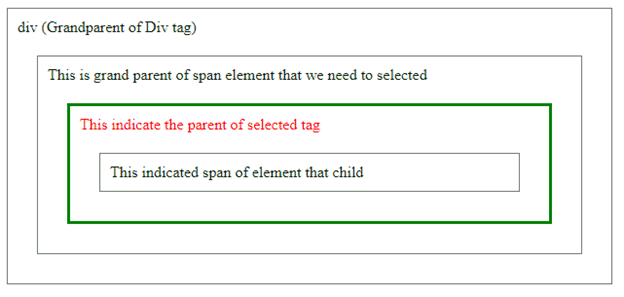
The parent() is an inbuilt strategy in jQuery to discover the parent component identified with the chosen component. This parent() strategy in jQuery crosses a solitary level up the chosen component and returns that component. In the above example, we try implementing the get parent in jQuery. We illustrated the end output of the above code using the following screenshot.
Output:

Example #2
Now let’s see another example of the parent() method.
Code:
<html>
<head>
<style>
main {
display: block;
border: 4px solid rgb(128, 15, 0);
color: rgb(5, 14, 5);
padding: 10px;
margin: 20px;
}
</style>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("span").parents().css({
"color": "blue",
"border": "3px solid green"
});
});
</script>
</head>
<body class="main">
<div style="width:600px;">This is indicating the great grandparent of specifed or selected span web element.!
<ul>This is indicating the grand parent of the specified selected span web element.!
<li>This is indicating the parent of span element
<span>This is indicates the span element or we can say child element.!</span>
</li>
</ul>
</div>
</body>
</html>Explanation:
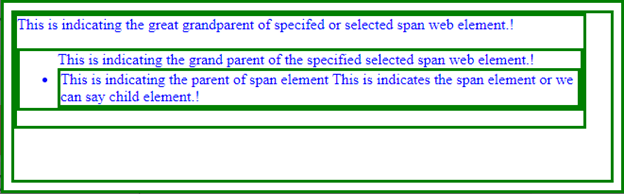
In this example, we try to show the parent element, so we will get a better idea about the parent() method. We illustrated the final output of the above code using the following screenshot.
Output:

Conclusion
We hope from this article, you learn more about jQuery get the parent. From the above article, we have taken in the essential idea of the get parent, and we also see the representation and example of jQuery get the parent. This article taught us how and when to use jQuery to get the parent.
Recommended Articles
We hope that this EDUCBA information on “jQuery get parent” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


