Updated May 19, 2023

Introduction to JavaScript Window Object
JavaScript Window Object is an already available global object representing the currently opened window tab in the browser. The window object is nothing but the browser window that is opened. This Window object is different from the normal object; a window is an object of the browser. Every tab opened in the browser will have its window object associated with it, and it will be available in every part of the application as it is global. It has multiple values and methods available, and we can call these methods directly to perform various operations over the browser window.
Methods of JavaScript Window Object
Let’s see the different methods available with the window object. Since it refers to the same window in which it is used, you can call its methods directly without using the Window object reference.
Method#1 – alert()
This method will display an alert box over the browser window.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript window object
</title>
<style>
.results {
border : #81D4FA 2px solid;
background-color : #03a9f436;
text-align : left;
padding-left : 20px;
height : 140px;
width : 95%;
}
</style>
</head>
<body>
<div class = "results">
<h2> JavaScript window object </h2>
<input type = "button" value = "Click Here" onclick = "alertFunction()">
</div>
<script type = "text/javascript">
function alertFunction() {
window.alert( "Hello From Alert box" );
}
</script>
</body>
</html>Output:

When the button will be clicked, an alert will be displayed with the message as below,

Method #2 – confirm()
This method will display a dialogue box and the ok and cancel buttons. we can pass the message to it, and it will display it on the dialogue box.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript window object
</title>
<style>
.results {
border : #81D4FA 2px solid;
background-color : #03a9f436;
text-align : left;
padding-left : 20px;
height : 140px;
width : 95%;
}
</style>
</head>
<body>
<div class = "results">
<h2> JavaScript window object </h2>
<input type = "button" value = "Click Here" onclick = "confirmFromUser()">
</div>
<script type = "text/javascript">
function confirmFromUser() {
confirm("We can ask for User permission");
}
</script>
</body>
</html>Output:

When the button is clicked, a confirm box will be displayed with the message as below,

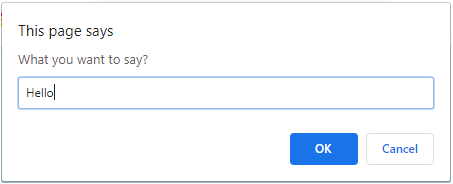
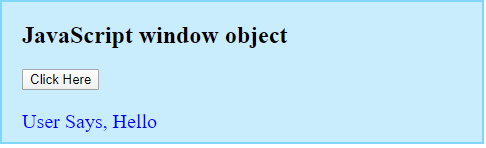
Method #3 – prompt()
This method displays a dialogue box with the user input field, we can also pass the message to it, and it will display it on the dialogue box.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript window object
</title>
<style>
.results {
border : #81D4FA 2px solid;
background-color : #03a9f436;
text-align : left;
padding-left : 20px;
height : 140px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> JavaScript window object </h2>
<input type = "button" value = "Click Here" onclick = "promptFromUser()">
<div class = "resultText">
<p id = "result"> </p>
</div>
</div>
<script type = "text/javascript">
function promptFromUser() {
userInput = prompt("What you want to say?");
document.getElementById("result").innerHTML = " User Says, " + userInput;
}
</script>
</body>
</html>Output:


After entering input,

Method #4 – open()
This method will open a new window with the specified URL address.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript window object
</title>
<style>
.results {
border : #81D4FA 2px solid;
background-color : #03a9f436;
text-align : left;
padding-left : 20px;
height : 140px;
width : 95%;
}
</style>
</head>
<body>
<div class = "results">
<h2> JavaScript window object </h2>
<input type = "button" value = "Click Here to open new window" onclick = "openTheWindow()">
</div>
<script type = "text/javascript">
function openTheWindow() {
open("https://www.educba.com/");
}
</script>
</body>
</html>Output:

Here, upon clicking the button, the browser will open the new window.
Method #5 – close()
This method will close the window which is opened by the Window object.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript window object
</title>
<style>
.results {
border : #81D4FA 2px solid;
background-color : #03a9f436;
text-align : left;
padding-left : 20px;
height : 140px;
width : 95%;
}
</style>
</head>
<body>
<div class = "results">
<h2> JavaScript window object </h2>
<input type = "button" value = "Click Here to open new window" onclick = "openTheWindow()">
</br> </br>
<input type = "button" value = "Click Here to close new window" onclick = "closeTheWindow()">
</div>
<script type = "text/javascript">
let newWindow;
function openTheWindow() {
newWindow = open("https://www.educba.com/");
}
function closeTheWindow() {
newWindow.close();
}
</script>
</body>
</html>Output:

The second button will close the window opened.
Method #6 – setTimeout()
This method will perform the action specified after a time interval that is specified while calling it. We can perform any kind of activity in this way.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript window object
</title>
<style>
.results {
border : #81D4FA 2px solid;
background-color : #03a9f436;
text-align : left;
padding-left : 20px;
height : 140px;
width : 95%;
}
</style>
</head>
<body>
<div class = "results">
<h2> JavaScript window object </h2>
<input type = "button" value = "Click Here to open new window" onclick = "openTheWindow()">
</br> </br>
<input type = "button" value = "close window after some time automatically" onclick = "executeTimeout()">
</div>
<script type = "text/javascript">
let newWindow;
function openTheWindow() {
newWindow = open("https://www.educba.com/");
}
function closeTheWindow() {
newWindow.close();
}
function executeTimeout(){
setTimeout(function(){ closeTheWindow()},2500);
}
</script>
</body>
</html>Output:

In the code, we have passed the function of closing the window into the setTimeout() method. After the specified time duration, the function responsible for closing the window will be called, resulting in the automatic closure of the window. This is useful when we want to give the user some time before performing any activity.
Conclusion
It represents the browser window itself and is available by default for use. There are multiple operations that we can perform using the Window object. We have explored various methods and their usage in programming.
Recommended Articles
We hope that this EDUCBA information on “JavaScript Window Object” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


