Updated April 14, 2023

Introduction to JavaScript Uppercase
In JavaScript string or character is to be converted into uppercase using str.toUpperCase() method this is used for converting entire strings into the Upper case format. Whenever we used toUpperCase() method the return value is to be string format and has converted into the uppercase the values are converted into the string if suppose isn’t one. This default method will not affect the values of the string variables itself since the strings are immutable this method will convert the non-string value to the string when we set this to the value that its not the string toUpperCase() method is not affected the original string values.
Syntax
The javascript string class have some predefined methods for achieving the web operations with more secure, since the strings are immutable so the string object does not change the values each and every string class object have their own syntax and attributes for achieving it successfully.
<html>
<body>
<script>
var v1='';
var v2=v1.toUpperCase();
--some javascript logics----
</script>
<body>
</html>The above codes are the basic syntax for using the toUpperCase() method in the script it will be used for all types of datatypes variables it supports both globally and internally with the web-based applications.
How is JavaScript Uppercase Done?
The JavaScript has the simplest text manipulations for transforming the strings between both the uppercase and lowercase letters since the capitalization of the letters are more secured with entire things are achievable because in most of the cases we actually don’t need javascript for some kind of processes if suppose the user datas are going to be presented with the web pages like css kind of tricks and presentation layer of the web based technologies that time its very easier and more performance to the transformed text using css technology because the css have its own limits it can be used only for the presentation like user-attractiveness of the web pages its kind of the text contents, image contents, and animations/videos, etc sometimes paragraphs with headers and footers, the links have some influence text using the attribute values like title contents or alt command with the data lines for exchanging the characters from one place into another place. Sometimes the web user also inserting the values like text format as the example we took before it has to be inserted with the database using JavaScript technology combined with some back-end and front-end technology called php/java/.net and html5/angular etc.
Once we have applied the toUpperCase() function in the string variable all of the declared lower set of characters also been changed into the capitalization format hence the JavaScript uppercase is one of the perfectly suited with the user method for quickly converting the all letters /characters in the specified string with the uppercase javascript. When we used this method it has to be some additional advantages like using the toUpperCase() function the javascript does n’t allow to modify the numbers, special characters and other operators since they are willing to retain the originally capitalized letters already we declared the original string we want to change the javascript is to be using toUpperCase() function they won’t be modified so it generates the new sting instead with the all set of characters most probably with the capitalized format. Whenever we used toUpperCase() function its most probably the first thing they have been implemented with the javascript has the first capitalized character task for automatically assigned through the javascript default compilers since they got the predefined set of instructions will be received using the user at the same time the compilers uppercase first letter to the strings they have some set of rules for writing the javascript to the UpperCase functions they not need for remembering all things for the user the most prominent way or else the main feature is the capitalization of the string characters using the default method string.toUpperCase() we have to been confirmed the parentheses are empty one and also the meaning is it does not take any arguments /parameters it also returns with the obvious values like newly generated strings in the script.
Examples of JavaScript Uppercase
Following are the examples as given below:
Example #1
Code:
<!DOCTYPEhtml>
<html>
<head>
<style>
.first {
color: green;
}
</style>
</head>
<body>
<h1>Welcome To My Domain</h1>
<p>Have a Nice day</p>
<p id="demo"></p>
<button onclick="sam()">The Upper Case Character Example</button>
<script>
functionsam() {
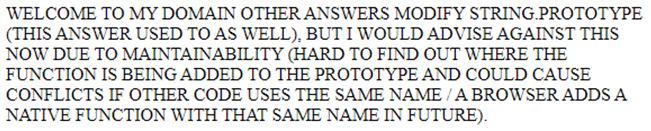
vars = 'welcome to my domain other answers modify String.prototype (this answer used to as well), but I would advise against this now due to maintainability (hard to find out where the function is being added to the prototype and could cause conflicts if other code uses the same name / a browser adds a native function with that same name in future).'
vars1 = s.toUpperCase();
document.write(s1);
}
</script>
</body>
</html>Output:


Example #2
Code:
<!DOCTYPEhtml>
<html>
<head>
<style>
.first {
color: green;
}
</style>
</head>
<body>
<h1>Welcome To My Domain</h1>
<p>Have a Nice day</p>
<p id="demo"></p>
<button onclick="sam()">The Upper Case Character Example</button>
<script>
functionsam() {
var s = 'welcome to my domain other answers modify String.prototype (this answer used to as well), but I would advise against this now due to maintainability (hard to find out where the function is being added to the prototype and could cause conflicts if other code uses the same name / a browser adds a native function with that same name in future).'
var s1 = s.toLocaleUpperCase();
document.getElementById("demo").innerHTML = s1;
}
</script>
</body>
</html>Output:


Conclusion
Finally, we have concluded section the UpperCase() method have some other similar methods like toLocaleUpperCase() method but all these methods will perform the same operations and some web based applications to validate the string characters using both upper and lower case characters for achieving the user requirement.
Recommended Articles
This is a guide to JavaScript Uppercase. Here we also discuss the introduction and how is javascript uppercase done along with different examples and its code implementation. You may also have a look at the following articles to learn more –


