Updated May 11, 2023
Introduction to JavaScript test()
JavaScript test() method is a Regular expression method that matches the expression pattern with the string. RegExp is an in-built object available in JavaScript, providing functionality to match text with patterns. The method test() is of this RegExp object available as RegExp.prototype.test(). The test() method is indeed called upon a RegExp object. It performs a search operation on the specified text using the pattern provided by the RegExp object. The method returns a boolean value, either true or false, indicating whether a match is found. If it founds a game anywhere in the string, it returns true. Otherwise, it returns false.
Syntax:
regexObj.test(str);Parameters
- regex Obj: regexObj is an object of RegExp that defines the regular expression to be searched for.
- str: str is a string where this regular expression will be applied and matched against.
- Return value: returns boolean true or false. True if anyone matches found else faulty.
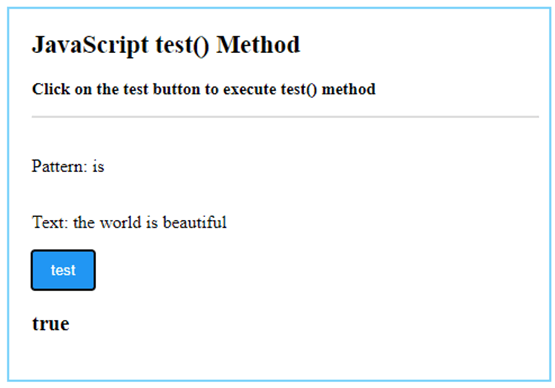
Example #1
Simple text search
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript test() Method
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
.list button[ type = submit] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.list button[ type = submit]:hover {
background: #2173f3;
}
</style>
</head>
<body>
<div class = "body-data">
<div class = "heading">
<h2> JavaScript test() Method </h2>
<p> Click on the test button to execute test() method </p>
</div>
<div class = "list" >
</br>
<label> Pattern: </label>
<p id = "pattern" style = "display: inline-block;" > Default </p>
</br>
<label> Text: </label>
<p id = "text" style = "display: inline-block;" > Default </p>
</br>
<button type = "submit" value = "submit" onclick = "matchPattern()"> test </button>
</div>
<div class = "resultText">
<h3 id = "result1"></h3>
</div>
</div>
<script type = "text/javascript">
var text = "the world is beautiful";
var regex = "is";
document.getElementById("text").innerHTML = text;
document.getElementById("pattern").innerHTML = regex;
function matchPattern() {
var pattern = new RegExp(regex);
var result = pattern.test(text);
document.getElementById("result1").innerHTML = result;
}
</script>
</body>
</html>Output:

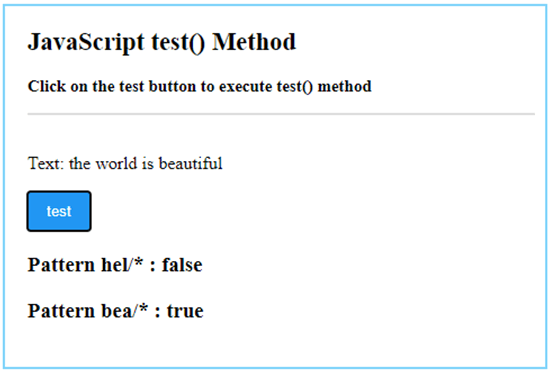
Example #2
Using regular expression.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript test() Method
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
.list button[ type = submit] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.list button[ type = submit]:hover {
background: #2173f3;
}
</style>
</head>
<body>
<div class = "body-data">
<div class = "heading">
<h2> JavaScript test() Method </h2>
<p> Click on the test button to execute test() method </p>
</div>
<div class = "list" >
</br>
<label> Text: </label>
<p id = "text" style = "display: inline-block;" > Default </p>
</br>
<button type = "submit" value = "submit" onclick = "matchPattern()"> test </button>
</div>
<div class = "resultText">
<h3 id = "result1"></h3>
<h3 id = "result2"></h3>
</div>
</div>
<script type = "text/javascript">
var text = "the world is beautiful";
var regex = "hel/*";
document.getElementById("text").innerHTML = text;
function matchPattern() {
var pattern = new RegExp(regex);
var result = pattern.test(text);
document.getElementById("result1").innerHTML = "Pattern hel/* : " + result;
var pattern = new RegExp("bea/*");
document.getElementById("result2").innerHTML = "Pattern bea/* : " + pattern.test(text);
}
</script>
</body>
</html>Output:

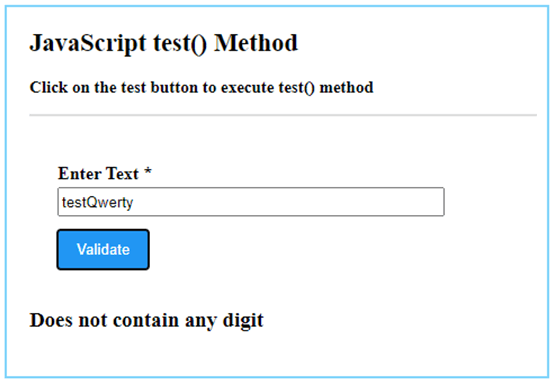
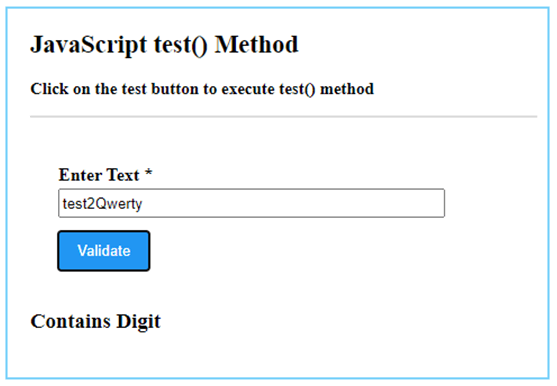
Example #3
Check if text contains any digit,
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript test() Method
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
.form {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.form li {
margin: 12px 0 0 0;
list-style: none;
}
.form label {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.form .field {
width: 80%;
height: 20px;
}
.form button[ type = submit] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.form button[ type = submit]:hover {
background: #2173f3;
}
</style>
</head>
<body>
<div class = "body-data">
<div class = "heading">
<h2> JavaScript test() Method </h2>
<p> Click on the test button to execute test() method </p>
</div>
<form action = "#" onsubmit = "return matchPattern()" >
<ul class = "form" >
<li>
<label> Enter Text <span class = "required" > * </span></label>
<input type="text" class="field" />
</li>
<li>
<button type = "submit" value = "submit"> Validate </button>
</li>
</ul>
</form>
<div class = "resultText">
<h3 id = "result1"></h3>
</div>
</div>
<script type = "text/javascript">
function matchPattern() {
var pattern = new RegExp("[0-9]");
var text = document.getElementsByClassName("field")[0].value;
var result = pattern.test(text);
if(result){
document.getElementById("result1").innerHTML = "Contains Digit" ;
}else {
document.getElementById("result1").innerHTML = "Does not contain any digit" ;
}
}
</script>
</body>
</html>Output:


Advantages
- It’s possible to use regular expressions and implement them directly to search the matches in JavaScript efficiently.
- As the test() method is built-in, there is no need to implement additional logic for searching.
- The code becomes less, and developers can focus more on business logic.
- It’s very simple to use this method.
- As the regular expression is universal, you can take it from any other language and use it in JavaScript.
Recommended Articles
We hope that this EDUCBA information on “JavaScript test()” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


