Updated April 1, 2023

Introduction to JavaScript Nested Array
Nested Array in JavaScript is defined as Array (Outer array) within another array (inner array). An Array can have one or more inner Arrays. These nested array (inner arrays) are under the scope of outer array means we can access these inner array elements based on outer array object name. JavaScript, equals before (=) variable said to be actual array or outer array and equals after inside moustache bracket ({ }) or index bracket ([]) array said to be inner array. Outer array variable can able to access inner array elements. However, inner array cannot access outer array. Reduce declaring multiple arrays.
How does Nested Array work in JavaScript?
- Nested Array is also said to be multi-dimensional array.
- One array again have set of another array values.
- Nested array works based on this inner array set values by accessing with outer array name.
Syntax of index array:
var nestedArray=[[values,[nest value…],…],[values, [nest value…],….],[values, [nest value…],….]]Explanation:
- var: var is said to be JavaScript type declaration. It accepts any type.
- nestedArray: It is outer array. It contains all inner array values within it.
- []: It is an array declaration symbol.
- [values,[nest value…]]: Array inside another array so it’s nested array.
Syntax of JSON array:
var JSONNestedArray=[
{ "key":[ "value1", "value2", "value3",... ] }, //single key has multiple values means nested array
{ "key":[ "value1", "value2", "value3",... ] },
.
.
.
]Examples of JavaScript Nested Array
Given below are the examples:
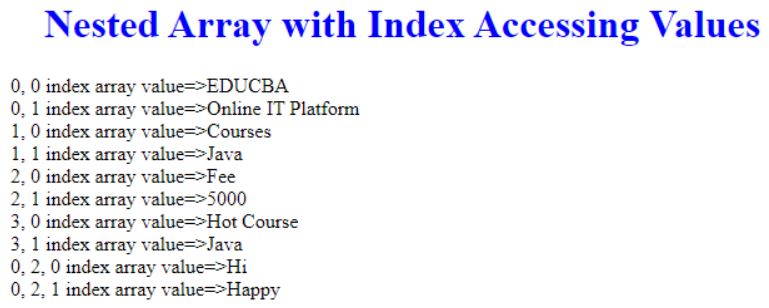
Example #1
Nested Array without for loop.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Nested Array</title>
<!--CSS Styles-->
<style>
h1
{
color:blue;
text-align: center;
}
</style>
</head>
<body>
<script>
function getNestedOutput() { //line1
var courseNestedArray = [ //line2
["EDUCBA","Online IT Platform",["Hi","Happy"]], //0,0 and 0,1 values
["Courses", "Java"], //1,0 and 1,1 values
["Fee", "5000"], //2,0 and 2,1 values
["Hot Course", "Java"] //3,0 and 3,1 values
];
document.write("<h1>Nested Array with Index Accessing Values</h1>");
//line3
document.write("0, 0 index array value=>"+courseNestedArray[0][0]+"<br>");
document.write("0, 1 index array value=>"+courseNestedArray[0][1]+"<br>");
document.write("1, 0 index array value=>"+courseNestedArray[1][0]+"<br>");
document.write("1, 1 index array value=>"+courseNestedArray[1][1]+"<br>");
document.write("2, 0 index array value=>"+courseNestedArray[2][0]+"<br>");
document.write("2, 1 index array value=>"+courseNestedArray[2][1]+"<br>");
document.write("3, 0 index array value=>"+courseNestedArray[3][0]+"<br>");
document.write("3, 1 index array value=>"+courseNestedArray[3][1]+"<br>");
document.write("0, 2, 0 index array value=>"+courseNestedArray[0][2][0]+"<br>");
document.write("0, 2, 1 index array value=>"+courseNestedArray[0][2][1]);
}
getNestedOutput(); //line4
</script>
</body>
</html>Output:

Explanation:
- Line1 is called function for Nested array logic.
- Line2 is nested array declaration with some values.
- Line3 is for displaying index values of nested array without using for loop.
- Line4 is for calling function.
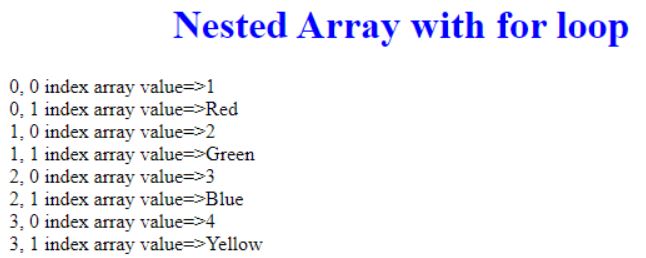
Example #2
Nested array with for loop.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Nested Array</title>
<!--CSS Styles-->
<style>
h1
{
color:blue;
text-align: center;
}
</style>
</head>
<body>
<script>
function getNestedForOutput() { //line1
var colorNestedValues= [ //line2
["1","Red"], //0,0 and 0,1 values
["2", "Green"], //1,0 and 1,1 values
["3", "Blue"], //2,0 and 2,1 values
["4","Yellow"], //3,0 and 3,1 values
["5","Orange"], //4,0 and 4,1 values
];
document.write("<h1>Nested Array with for loop</h1>");
//line3
for(var index1=0;index1<4;index1++)
{
for(var index2=0;index2<2;index2++)
{
document.write(index1+", "+index2+" index array value=>"+colorNestedValues[index1][index2]+"<br>");
}
}
}
getNestedForOutput(); //line4
</script>
</body>
</html>Output:

Explanation:
- Line1 is called function for Nested array logic.
- Line2 is nested array declaration with some values.
- Line3 is for displaying index values of nested array with for loop.
- Line4 is for calling function.
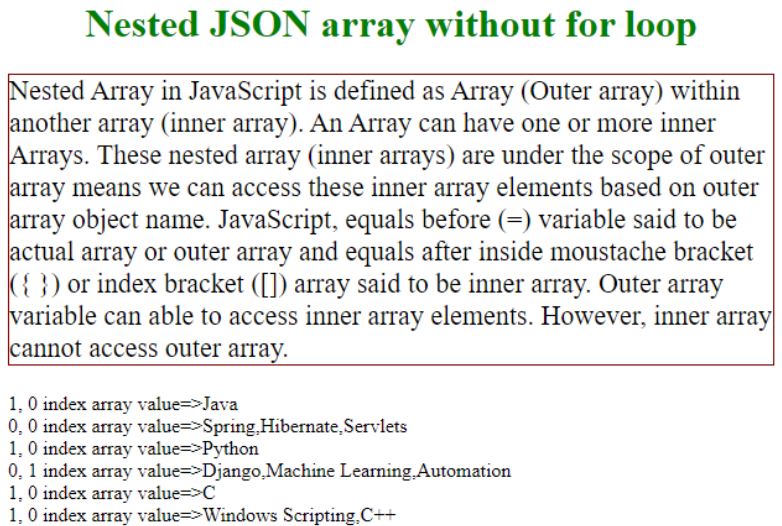
Example #3
Nested JSON array without for loop.
Code:
<!DOCTYPE html>
<html>
<head>
<!--CSS Styles-->
<style>
h1
{
color:green;
text-align:center;
}
p
{
font-size: 22px;
border: solid 1px maroon;
}
</style>
</head>
<body>
<h1>Nested JSON array without for loop</h1>
<p>Nested Array in JavaScript is defined as Array (Outer array) within another array (inner array). An Array can have one or more inner Arrays. These nested array (inner arrays) are under the scope of outer array means we can access these inner array elements based on outer array object name. JavaScript, equals before (=) variable said to be actual array or outer array and equals after inside moustache bracket ({ }) or index bracket ([]) array said to be inner array. Outer array variable can able to access inner array elements. However, inner array cannot access outer array.</p>
<script>
var nestedCourses;
function getMyJSONOutput()//line1
{
nestedCourses = { //line2
"courses": [
{'name':"Java", 'category':["Spring", "Hibernate", "Servlets"]},
{"name":"Python", "category":["Django", "Machine Learning", "Automation"]},
{"name":"C", "category":["Windows Scripting", "C++"] }
]
}
//line 3
document.write("1, 0 index array value=>"+nestedCourses.courses[0].name+"<br>");
document.write("0, 0 index array value=>"+nestedCourses.courses[0].category+"<br>");
document.write("1, 0 index array value=>"+nestedCourses.courses[1].name+"<br>");
document.write("0, 1 index array value=>"+nestedCourses.courses[1].category+"<br>");
document.write("1, 0 index array value=>"+nestedCourses.courses[2].name+"<br>");
document.write("1, 0 index array value=>"+nestedCourses.courses[2].category+"<br>");
}
getMyJSONOutput();//line4
</script>
</body>
</html>Output:

Explanation:
- Line1 is called function for Nested JSON array logic.
- Line2 is nested JSON array declaration with some values.
- Line3 is for displaying index values of nested JSON array without using for loop.
- Line4 is for calling function.
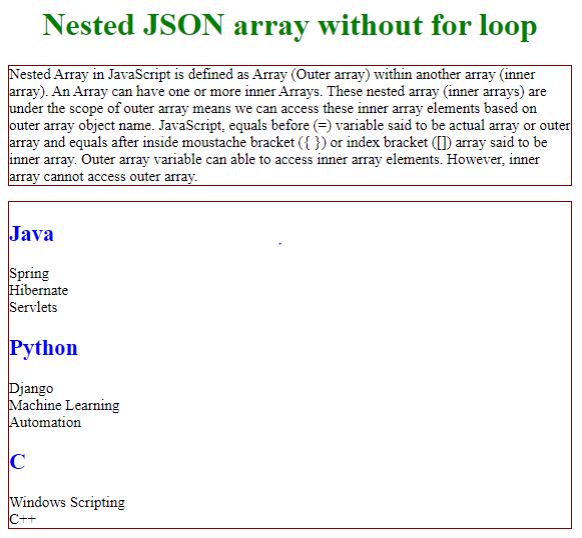
Example #4
Nested JSON array with for loop.
Code:
<!DOCTYPE html>
<html>
<head>
<!--CSS Styles-->
<style>
h2
{
color: blue;
}
h1
{
color:green;
text-align:center;
}
p
{
font-size: 15px;
border: solid 1px maroon;
}
</style>
</head>
<body>
<h1>Nested JSON array without for loop</h1>
<p>Nested Array in JavaScript is defined as Array (Outer array) within another array (inner array). An Array can have one or more inner Arrays. These nested array (inner arrays) are under the scope of outer array means we can access these inner array elements based on outer array object name. JavaScript, equals before (=) variable said to be actual array or outer array and equals after inside moustache bracket ({ }) or index bracket ([]) array said to be inner array. Outer array variable can able to access inner array elements. However, inner array cannot access outer array.</p>
<p id="demo"></p>
<script>
var nestedCourses, index1, index2, output = "";
function getMyJSONOutput()
{
nestedCourses = {
"courses": [
{'name':"Java", 'category':["Spring", "Hibernate", "Servlets"]},
{"name":"Python", "category":["Django", "Machine Learning", "Automation"]},
{"name":"C", "category":["Windows Scripting", "C++"] }
]
}
for (index1 in nestedCourses.courses) {
output += "<h2>" + nestedCourses.courses[index1].name + "</h2>";
for (index2 in nestedCourses.courses[index1].category) {
output += nestedCourses.courses[index1].category[index2] + "<br>";
}
}
}
getMyJSONOutput();
document.getElementById("demo").innerHTML = output;
</script>
</body>
</html>Output:

Explanation:
- Line1 is called function for Nested JSON array logic.
- Line2 is nested JSON array declaration with some values.
- Line3 is for displaying index values of nested JSON array with for loop.
- Line4 is for calling function.
Conclusion
JavaScript Nested array are used to reduce declare multiple arrays. Nested array are also said to be multi-dimensional array. We can achieve nested arrays by index braces and mustache braces (JSON) style.
Recommended Articles
This is a guide to JavaScript Nested Array. Here we discuss the introduction to nested array along with the working and respective examples. You may also have a look at the following articles to learn more –


