Updated July 4, 2023

Definition of JavaScript hasOwnProperty()
JavaScript HasOwnProperty is a function that helps us in validating if the mentioned property is its own property or not. This also helps in understanding if the property is inherited or is created on its own or not with the stored key-value pairs and the array-like data types which may contain many useful methods.
Syntax:
object.hasOwnProperty( property )The above syntax helps us in getting the details about the property, which is sent as a parameter. The property a parameter that keeps the name of the property in the way of a string or a symbol is used and is used to test the property.
It will return a Boolean value, which if true will indicate that the property is its own property, and false if it is not its own property.
How does JavaScript hasOwnProperty Work?
Let us check a small piece of code that will help us understand the working of this function better.
const object1 = {};
object1.prop1 = 40;
console.log(object1.hasOwnProperty('prop1'));
console.log(object1.hasOwnProperty(prop2));The above code has a constant object defined. This object is created and has a property prop1 with a value of 40. When we use the function object.hasOwnProperty, we first send the prop1 property. It will return true when it finds that this property belongs to the specified object. The second property, when it checks the object and properties, does not find it and will return false as it does not have this property related to object1. Hence it will return false for the second property as it will not find the property2 associated with object1. It is not the own property of the object, and hence it will return a false.
Examples of JavaScript hasOwnProperty()
Following are the examples are given below:
Example #1
Checking the properties which belong to a particular object.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | hasOwnProperty() Method which finds the properties for particular object
</title>
</head>
<body>
<h1 style="color: green">
EduCBA - The Education Site
</h1>
<b>
hasOwnProperty() method in JavaScript
</b>
<p>
Click on the button so that you can find it the property belongs to specified object
</p>
<p>Output for own property:
<span class="objProp"></span>
</p>
<p>Output for not own property:
<span class="nonObjProp"></span>
</p>
<button onclick="checkProperty()">
Validate the properties to which they belong
</button>
<script type="text/javascript">
function checkProperty() {
let exObj = {};
exObj.height = 100;
exObj.width = 100;
// This will check the property which belongs to the object
res1 = exObj.hasOwnProperty("height");
// This will check the property which does not belongs to the object
res2 = exObj.hasOwnProperty("breadth");
document.querySelector(".objProp").textContent
= res1;
document.querySelector(".nonObjProp").textContent
= res2;
}
</script>
</body>
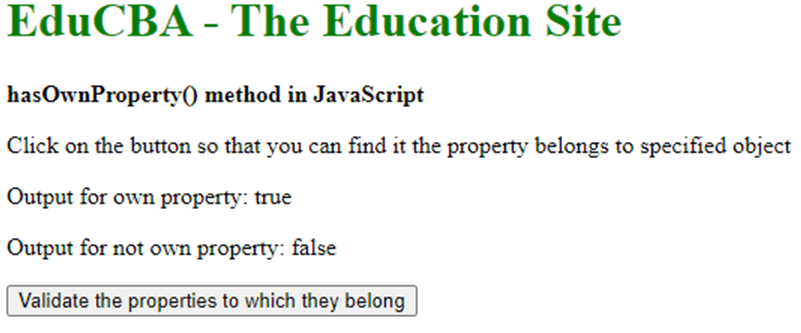
</html>We have created two classes objProp and nonObjProp. We have used and then created a function that helps us in checking the property if it belongs to the object which is corresponding to it. It checks the correspondence with the properties and objects. We have created an object exObj which will store the Boolean result. We store it in res1 and res2, which are objects of the result. We use the function exObj to check if the property is related to this object. The res variables store these values, that is, the Boolean values. Ideally, the first result should be true, and the second result should be false. Please check the below screenshot to get the result.

This will be the output of the above code. Once you click on the Validate button, you should see the output for the properties that belong and do not. Check the below output once you click the button.

Example #2
Checking properties of objects when the properties are null or undefined
The below example helps in understanding the functioning is when the property has a null value or an undefined value.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | hasOwnProperty() Method
</title>
</head>
<body>
<h1 style="color: green">
EduCBA - The Education Site
</h1>
<b>
hasOwnProperty() method in JavaScript
</b>
<p>
Click on the button so that you can find it the property belongs to specified object
</p>
<p>Output for own property:
<span class="objProp"></span>
</p>
<p>Output for not own property:
<span class="nonObjProp"></span>
</p>
<button onclick="checkProperty()">
Validate the properties to which they belong
</button>
<script type="text/javascript">
function checkProperty() {
let exObj = {};
exObj.propOne = null;
exObj.propTwo = undefined;
// Checking for property when it is null
res1 = exObj.hasOwnProperty("propOne");
// Checking for property when it is undefined
res2 = exObj.hasOwnProperty("propTwo");
document.querySelector(".objProp").textContent
= res1;
document.querySelector(".nonObjProp").textContent
= res2;
}
</script>
</body>
</html>In the above example, we have defined an object exObj. We created two properties, propOne and propTwo, which have defined values as null and undefined. We have also created the headers usually present in JavaScript code. The checkProperty function has two properties, as mentioned earlier. They both are defined against the object exObj. They belong to this object. We will see if these properties having null or undefined values make some difference. The res1 and res2 variables will store the result for these two properties. These will be Boolean values, as told earlier. We then print these values on the screen, which helps us get the result.

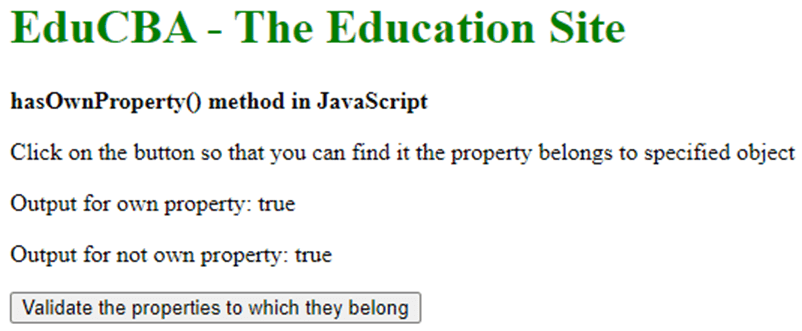
When you click the Validate button, you will see the result below.

If you observe, you will see that both the properties have the same value as true.
This is because though the value of these properties is null and undefined, they belong to the object specified. It makes the property a part of the object; hence, the function will return the result as true.
Conclusion
The JavaScript HasOwnProperty() is hence a function that helps us in understanding if the property belongs to an object or not. It returns a Boolean value as a result. This property helps us in understanding better which belongs to an object or not.
Recommended Articles
This is a guide to JavaScript hasOwnProperty(). Here we also discuss the definition and syntax of javascript hasownproperty () along with different examples and its code implementation. You may also have a look at the following articles to learn more –


