Updated March 23, 2023

Introduction to JavaScript Get Array Length
Get Array Length in JavaScript is a method used for retrieving the number of data/ elements in a particular array in the form of an unsigned 32 bit integer. The syntax for this method is ‘Array_name.length’, where array_name will be replaced with the actual array name and length is used to return the count of the total number of elements in the specified array. This method can also be used to limit or set the length of the array, by using the syntax ‘Array_name.length = N’, where N represents the user’s desired number to be set as the length of the array.
Syntax:
Array_name.length //returns the length of an array
OR
Array_name.length = N //sets the length of an array with the specified N numberExamples of JavaScript Get Array Length
Following are the examples of JavaScript Get Array Length explained in detail.
Example #1
In this example, we will see how to use the length property on an Array Object in JavaScript to find its length.
Code:
var a = [1,2,3,4,5];
console.log(a.length);Output:
![]()
In the above example, we learned how to use the length property on a dense array (i.e. an array with all its indices being occupied by an element) to find the total number of elements present in an array.
Example #2
In this example, we will use another way to define an array object. In the first case, we are just giving value to the 10th index in the array. And in the second case, we are creating a new array of length equals to the value of a variable.
Code:
var a = [];
a[10] = 10;
console.log(a.length);Output:
![]()
In the above example, we learned how to use the length property on a sparse array (i.e. an array with some indices with undefined elements) to find the length of an array.
OR
Code:
var length = 10;
var a = new Array(length);
console.log(a.length);Output:
![]()
The above example explains to create an array of the specified lengths by using a new Array object of JavaScript. Here the length of the array will be the same as the value of the variable passed to the object.
Example #3
In this example, we will use the length property of an array in for loop to find the total number of actual elements present in an array with values not equal to undefined.
Code:
var a = [1,2,3,4,5];
a[10] = 10;
var counter = 0;
for (var i = 0; i < a.length; i += 1) {
if (i in a) {
counter = counter + 1;
}
}
console.log(counter);Output:
![]()
In the above example, we will learn how to truncate the undefined values of the array while generating the total number of elements present in the array.
Example #4
In this example, we will iterate over the array and print all the elements of the array by using the length property.
Code:
var a = [1,2,3,4,5];
a[10] = 10;
var b = '';
for (var i=0; i < a.length; i++){
b += a[i] + ", ";
}
console.log(b);Output:

Here we will get to know that if some indices are left empty while initializing the array, those index values will be printed as undefined.
Example #5
In the below example we will get to know how to set the length property of an array object.
Code:
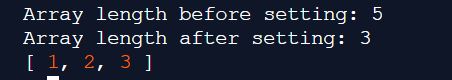
var a = [1,2,3,4,5];
console.log("Array length before setting:",a.length);
a.length = 3;
console.log("Array length after setting:",a.length);
console.log(a);Output:

The above example explains how to change the length of a defined array using the length property.
Example #6
In this below example, we will get to know about the dynamic behavior of length property.
Code:
var a = [1,2,3,4,5];
console.log("Array length:",a.length);
var j = 10;
for(var i=0 ; i< 5 ; i++){
a.push(j);
j = j+5;
}
console.log("Array length after modification:",a.length);Output:

The above example briefly explains the dynamic behavior of the length property as we can after inserting a new element in the defined array the length of the array automatically changes accordingly.
Property Attributes of Array.length in JavaScript
Array.length has three properties namely writable, configurable and enumerable.
- Writable: By default, this property is set to true. By changing it to false, this attribute doesn’t allow further modifications on the length property.
- Configurable: By default, this property is set to the false meaning, we cannot either delete the property or further change any of its attributes (viz. writable, configurable, enumerable).
- Enumerable: By default, this property is set to false. If it is changed to true then the property will be iterated over for or for-in loop.
Example #1
In this example, we will get to know the default attributes of the value of array.length.
Code:
var a = [];
a.length = 10;
console.log("Before:",a.length);
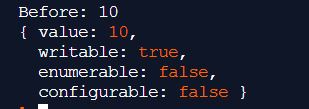
console.log(Object.getOwnPropertyDescriptor(a,'length'));Output:

Example #2
In this example, we are modifying the writable attribute to false which further doesn’t allow us to change the length property of an array.
Code:
var a = [];
a.length = 10;
console.log("Before:",a.length);
Object.defineProperty(a, 'length', { writable: false });
a.length = 5;
console.log("After:",a.length);Output:
![]()
Example #3
In this example, we came to know that the enumerable attribute of the array.length property cannot be modified due to the default configurable value set as false.
Code:
var a = [];
a.length = 10;
console.log(a.length);
Object.defineProperty(a, 'length', { enumerable: true });
console.log(Object.getOwnPropertyDescriptor(a,'length'));Output:
![]()
Example #4
In this example, we came to know that the configurable attribute of the array.length property cannot be modified due to the default configurable value set as false.
Code:
var a = [];
a.length = 10;
console.log(a.length);
Object.defineProperty(a, 'length', { configurable: true });
console.log(Object.getOwnPropertyDescriptor(a,'length'));Output:
![]()
Conclusion
We concluded the below points from going so far with the length property that:
- In the case of Dense Array, the length property of array returns the total number of elements present in the array whereas in the case of Sparse array it returns the sum of the highest index of the array with one.
- We cannot modify the configurable and enumerable attribute of the array.length property whereas writable attribute can be modified.
- The length property is used to set the length of an array but also it can be used to truncate the length of an already defined array.
Recommended Articles
This is a guide to JavaScript Get Array Length. Here we discuss the examples of JavaScript Get Array Length along with Property Attributes of Array.Length. You may also look at the following articles to learn more –


