
Introduction to JavaScript Countdown
Countdown is one of the features for counting the times by using date and time() methods whenever we want the count timer or countdown of any features available as we mentioned in the html web pages or any other UI pages linked with the script language the date() is the method also we have to create the instance of the data object same thing in timestamp we used getTime() method for getting the time with the help of date() instance. The countdown date and time also vary. Sometimes, time will calculate in milliseconds, and the date format also applies based on the user’s requirement.
Syntax and Parameters
Whenever we need the countdown feature, we will use the date() instance for getting the time intervals in either type. The basic syntax is as follows.
<html>
<head>
<script>
var v=new Date("").getTime();
var v1=setInterval(function name(){
-----we can write the codes like date,time calculation for both hours,minutes and seconds even though we also calculate the milliseconds they have the some default formulas for getting the above requirement.---
}
</script></head>
<body></body></html>We can see the above codes. We must create the date instance and manually set the time interval for hours, minutes, and seconds format for each requirement. We have used the method called Math.floor() method for calculating the above scenarios using the formulas.
How is Countdown Done in JavaScript?
The javascript countdown timer will create the timer settings for the user’s perspective. We have to declare the variables first and that it holds the date and time objects; also, we want our countdown timers to run down it. Mainly we will focus on creating the Date Object, and then we call the method like getTime() to use on this instance. The getTime() method makes the countDownDate variables hold the milliseconds since the date is started, like Jan 1,0000,00:00.000 GMT. The JavaScript function will be used for utilizing and creating the var datatypes, and it makes it run for every time second using the setInterval() method to set the time intervals. We can calculate the time differences in milliseconds between the current and the end dates. Once we can calculate the date differences next step,, we can calculate the time as milliseconds format into days, hours, minutes, and seconds.
Once we used countdown options in the script, it took appropriate actions for the countdown time will end. It measures and clears the values for days, hours, minutes, and seconds and displays the heading when the timer is up. We can also stop the scripts for executing the functions using the clearInterval method. The timer saves and can serve many purposes because it can communicate to the user how much it would be extended if they have been doing something or how much time they save until some event happens, like the launch of a new website. We all know to calculate the remaining time with the help of the current actual time and the time that goes to the countdown for it will expire. We may notice the times we have the countdown for new year’s Day so that we will use the upcoming new year as our end-time calculation for the countdown time. We may use the + operator before creating the new Date() object.
Examples of JavaScript Countdown
Following are the examples given below:
Example #1
Code:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport"content="width=device-width, initial-scale=1">
<style>
p {
text-align: center;
font-size: 60px;
margin-top: 0px;
}
</style>
</head>
<body>
<p id="ex"></p>
<script>
var c = new Date("July 18, 2020 23:30:20").getTime();
var t = setInterval(function() {
var n = new Date().getTime();
var d = c - n;
var da = Math.floor(d / (1000 * 60 * 60 * 24));
var h = Math.floor((d % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var m = Math.floor((d % (1000 * 60 * 60)) / (1000 * 60));
var s = Math.floor((d % (1000 * 60)) / 1000);
document.getElementById("ex").innerHTML = da + "d " + h + "h "
+ m + "m " + s + "s ";
if (d < 0) {
clearInterval(t);
document.getElementById("ex").innerHTML = "EXPIRED";
}
}, 1000);
</script>
</body>
</html>Output:

Example #2
Code:
<!DOCTYPE html>
<html>
<body>
<div id="ex"></div>
<script>
function demo() {
const d = +newDate("2020-07-20") - +new Date();
let r = "Time's up its a past day!";
if (d > 0) {
const p = {
days: Math.floor(d / (1000 * 60 * 60 * 24)),
hours: Math.floor((d / (1000 * 60 * 60)) % 24),
minutes: Math.floor((d / 1000 / 60) % 60),
seconds: Math.floor((d / 1000) % 60)
};
r = Object.keys(p)
.map(p1 => {
if(!p[p1]) return;
return `${p[p1]} ${p1}`;
})
.join(" ");
}
document.getElementById("ex").innerHTML = r;
}
demo();
setInterval(demo, 1000);
</script>
</body>
</html>Output:

Example #3
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Welcome To My Domain</title>
<style>
#sample{
background: #000;
padding: 20px;
margin: 20px 0;
color: lime;
display: block;
font: 48px monospace;
}
</style>
</head>
<body>
<script>
var t;
function alertDelay() {
t = setTimeout(Alertdisplay, 2000);
}
function Alertdisplay() {
alert('Welcome User thank you for choosing the Alert features');
}
function alertClear() {
clearTimeout(t);
}
var i;
function time() {
var date = new Date();
document.getElementById("sample").innerHTML = date.toLocaleTimeString();
}
function timeStop() {
clearInterval(i);
}
var i = setInterval(time, 1000);
</script>
<button onclick="alertDelay();">Show me the Alert After 2 second of your time</button>
<button onclick="alertClear();">Cancel the Alert user settings</button>
<p>Current Time of your Machine is: <span id="sample"></span></p>
<button onclick="timeStop();">Time is stopped</button>
</body>
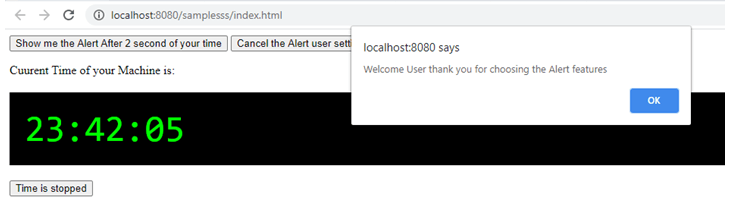
</html>Output:

Conclusion
These countdown timers have used on the web with different scenarios, and also they can find on websites with more products and services with countdown timer features. It displays the times as correct scenarios until their web-based products or customer services have been launched.
Recommended Articles
This is a guide to JavaScript Countdown. Here we also discuss the introduction and how does countdown is done in javascript. along with different examples and code implementation. You may also have a look at the following articles to learn more –


