
Introduction to Inkscape G-code
G-code is a popular numerical computer programming code that is used in machinery and industries. Machines such as 3D Printers, laser cutting machines, vinyl printers, and cutters and machines used mills and factories use G-code. These machines are computerized and use G-code to identify the speed, variation, and nature of the material. Inkscape is a vector program that has a special extension to create and prepare G-code programming with utmost accuracy.
How to create G-code in Inkscape?
Chiefly, G-code is used by the machines to designate coordinates or vertices of X, Y, and Z positions. The main purpose of having this programming language is to command and direct the instruments such as a marker pen, or razor blades, drilling tools in mills, or cords emission tools that perform and create required results.
G-code is not a program but a code language used specifically by machines only. The Files used by G-code are determined by the projects and results that are expected out of the machines. For instance; a 3D printer will only support 3D files while a wending or cutting machine will require a 2D file.
There are two methods by which the users can create G-code with Inkscape files.
With the 1st method, users can create G-Code for Inkscape files with the Plugins and Extensions already available in the program.
While in the 2nd method the users will require an additional program to convert and view the G-code and the output.
Method 1
Since we all know that Inkscape is not a 3d program. So, to use G-code for 3D printers we need to create a 3D effect to get the desired results. This technique is proficient but, it may sometimes be a confusing or time-consuming process for the users. Still, without utilizing any external program, Inkscape is capable to create G-code for machine purposes.
Following are the steps to create G-code in Inkscape:-
- Launch Inkscape

- Create a new file

- Create a new layer by going to Layer> Add a layer

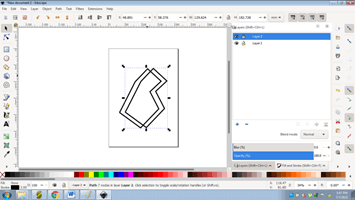
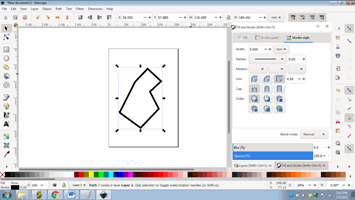
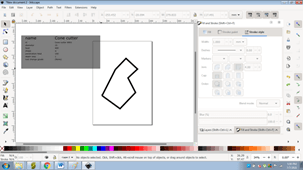
- Create any shape on this layer

- Again add a layer and copy the same shape on this layer

- The shapes should be adjusted in such a conduct that they appear as a 3D shape with hard edges.

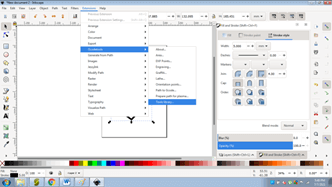
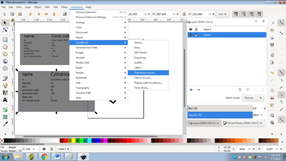
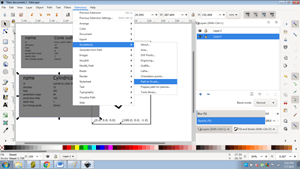
- Now, go to Extensions > G-code Tools and select Tools library

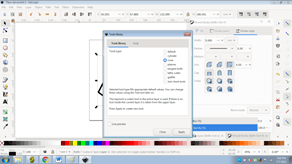
- A dialog box will appear. These are options given to the user to select the tool for the way of cut they want. Select CONE from the dialog box and click Apply. This method has to be done for every individual layer one by one.

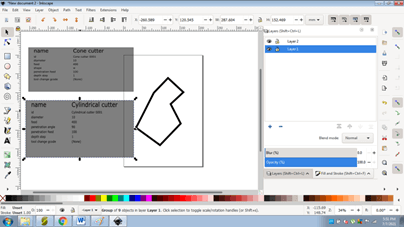
- A green box will appear for the 1st layer that specifies preferences for the G-code. The user can click on the box and edit the settings from there if needed.

- Similarly, different boxes will be created with the other layers as well. The user can modify the settings from the boxes.

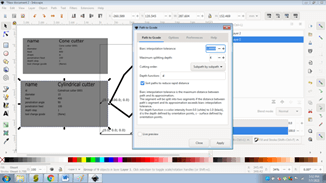
- Next, we need to enter the orientation source and points of the shape to be cut within the 3D printer. For this, go to Extensions> g-code tools> Orientation Points. Set the orientation source and nature of the extrusion that needs to be created.


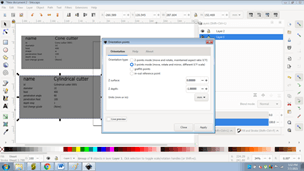
- Finally, after entering all the settings, Go to Extensions> g-code tools> Path to G-code. Set the preferences and click on Ok to proceed.


- Wait for the process to be completed and you will get a program for the 3D printer to print your design.
Method -2
In this method, we will create a 2D vector shape on Inkscape, save the file in SVG format. Then, we download an additional open-source program called Slic3r to convert our file into a G-code program for printing purposes.
Following are the steps to create a G-code file:
- Launch Inkscape and create a new File.

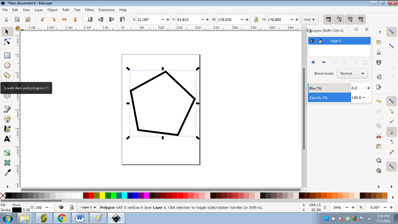
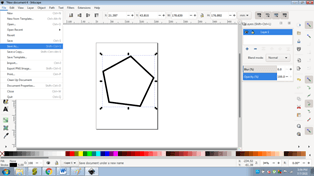
- Click on polygon and create a polygon on the canvas

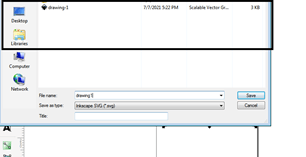
- Save the file in .svg file format


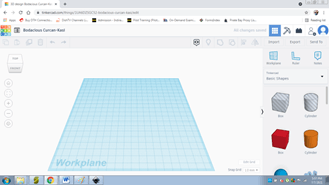
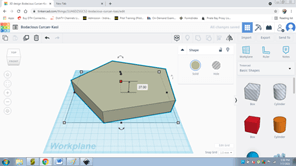
- Now, since we require a 3D shape, we go to www.tinkercad.com

- This is an online website that converts the .SVG files to 3D shapes in .STL formats.

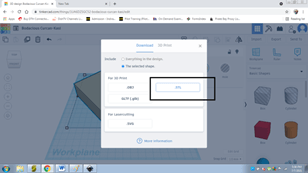
- Import the .SVG File on the website, edit the depth of the shape, and export the same to .STL file format.


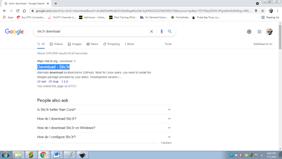
- Next, download a third party open source program Slic3r.

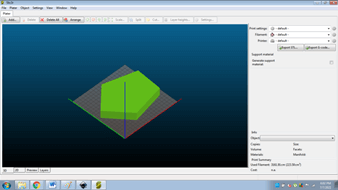
- Import the .STL file in the program


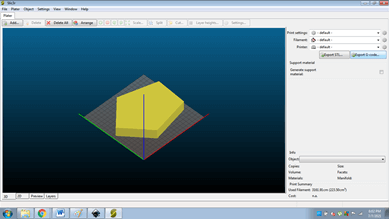
- Now, click on Export G-code as shown below.

- The file will be exported in G-Code format for printing purposes.
Conclusion
Creating programs and codes using G-code language can be a puzzle if all the steps are not performed systematically and incorrect order. Very different from other vector programs, Inkscape provides a hassle-free platform for the users to generate G-codes for 3D machine printing. On the whole, Inkscape is an accomplished program having multiple functions and tools for every purpose.
Recommended Articles
This is a guide to Inkscape G-code. Here we discuss How to create G-code in Inkscape along with the two methods by which the users can create the code. You may also have a look at the following articles to learn more –

