Updated June 12, 2023

Introduction to CSS Inheritance
The following article provides an outline for CSS Inheritance. Cascading style sheet offers all the dynamic features needed by a developer to make the coding practice standardized. Inheritance is one such feature that leverages the ability to use a styling feature of the parent entity in a child entity. This gives ease to the coding, as a common property need not be styled twice or multiple times. By ensuring that lines of code are in check and following best practices, we can use the ‘inherit’ keyword to adopt properties from the parent entity to the child entity.
Syntax of CSS Inheritance
When we define properties for a parent entity such as the body or head, they become the parent properties that can be inherited by child entities like paragraphs, classes, IDs, and so on.
The syntax :
Parent{
property1: value1;
property2:value2;
}
child{
property1: inherit;
propert2:value3;
}As we can see in the syntax example above, using the keyword ‘inherit’ ensures that a property, property1, in our case, is inherited from the parent. Other properties of the child class can differ.
Examples of CSS Inheritance
Given below are the examples mentioned :
Example #1
Demonstration of Inheritance using External CSS.
a. Since this example uses external CSS, we will create the CSS file first.
b. In the CSS file, we will style for a parent property. For this example, we will style for the body element <body>.
Code:
body{
color: blueviolet;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-style: normal;
height: 100px;
width: 500px;
}c. Once the body is styled, we will define a child class and inherit the property.
Code:
.extra{
color: inherit;
font-family: inherit;
font-style: italic;
height: 80px;
width: 180px;
text-align: center;
}d. The final CSS code should be similar to this. Please note that other properties can be added according to your preference.
Code:
body{
color: blueviolet;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-style: normal;
height: 100px;
width: 500px;
}
h2{
color: maroon;
}
.extra{
color: inherit;
font-family: inherit;
font-style: italic;
height: 80px;
width: 180px;
text-align: center;
}e. Moving on to the HTML file, since this is an external CSS example, we will call the CSS file in the header section. It should be something like this.
Code:
<head>
<title>Inheritance Using CSS</title>
<link rel="stylesheet" type="text/css" href="inheritance.css">
</head>f. In the body section, we will call for a paragraph and another one with the class.
Code:
<body>
<h2>Demonstration of Inheritance Using CSS</h2>
<p>This paragraph will demonstrate the use of inheritance. Body tag has been styled for certain properties like color, font-style, font-size, etc. Some of the properties are inherited in a child class. </p>
<p class="extra">This is the paragraph which uses the child entity, where we have inherited the properties color and font-family. Rest of the properties have been defined separately for the child class</p>
</body>g. The final code for the HTML page will look like this.
Code:
<html>
<head>
<title>Inheritance Using CSS</title>
<link rel="stylesheet" type="text/css" href="inheritance.css">
</head>
<body>
<h2>Demonstration of Inheritance Using CSS</h2>
<p>This paragraph will demonstrate the use of inheritance. Body tag has been styled for certain properties like color, font-style, font-size, etc. Some of the properties are inherited in a child class.</p>
<p class="extra">This is the paragraph which uses the child entity, where we have inherited the properties color and font-family. Rest of the properties have been defined separately for the child class</p>
</body>
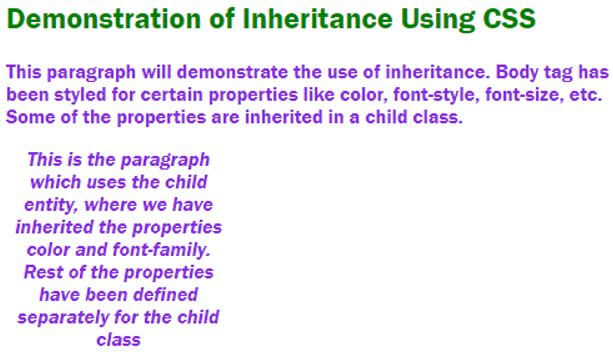
</html>h. When we save these files and open the html file through the browser, the following output will be generated.
Output:

i. As we can see in the screenshot above, the first paragraph, written under <p> tag, inherited all its properties from that of the body. The next paragraph is defined with a class, so it inherits the explicitly given properties while retaining the rest of the properties as defined in the CSS code.
Example #2
Demonstration of Inheritance using Internal CSS.
a. We will execute the same code using internal CSS in this example.
b. Since this example uses internal CSS, we will declare the styling in the header section.
Code for the head section:
<style>
body{
color: blueviolet;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-style: normal;
height: 100px;
width: 500px;
}
h2{
color: green;
}
.extra{
color: inherit;
font-family: inherit;
font-style: italic;
height: 80px;
width: 180px;
text-align: center;
}
</style>c. Once we finish styling, we will call two paragraphs in the body section. One without any class, one with class.
Code for body section:
<body>
<h2>Demonstration of Inheritance Using CSS</h2>
<p>This paragraph will demonstrate the use of inheritance. Body tag has been styled for certain properties like color, font-style, font-size, etc. Some of the properties are inherited in a child class.</p>
<p class="extra">This is the paragraph which uses the child entity, where we have inherited the properties color and font-family. Rest of the properties have been defined separately for the child class</p>
</body>d. The final code of the HTML file will look like this.
Code:
<html>
<head>
<title>Inheritance Using CSS</title>
<style>
body{
color: blueviolet;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-style: normal;
height: 100px;
width: 500px;
}
h2{
color: green;
}
.extra{
color: inherit;
font-family: inherit;
font-style: italic;
height: 80px;
width: 180px;
text-align: center;
}
</style>
</head>
<body>
<h2>Demonstration of Inheritance Using CSS</h2>
<p>This paragraph will demonstrate the use of inheritance. Body tag has been styled for certain properties like color, font-style, font-size, etc. Some of the properties are inherited in a child class.</p>
<p class="extra">This is the paragraph which uses the child entity, where we have inherited the properties color and font-family. Rest of the properties have been defined separately for the child class</p>
</body>
</html>e. Saving this file as HTML will give the following output.
Output:

The above two examples give us a basic idea of how inheritance in CSS works.
Recommended Articles
We hope that this EDUCBA information on “CSS Inheritance” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


