Updated March 30, 2023

Introduction to ASP.NET MVC Authentication
ASP.NET MVC Authentication is a feature in MVC that helps in making the website highly secure and safe. Authentication is the process of confirming or validating the user’s identity if the user who is trying to access the web page or web application is a genuine user or not. Every user has a user context defined in the active directory which has the principle property which in turn contains the Identity and the Roles attributes. The Identity attributes authenticate the user while the Role attributes authorize the permission to access the resources. The IPrincipal and identity are implemented for using the Identity and the Role properties.
ASP.NET MVC Authentication
Authentication is one of the major features of the ASP.NET MVC as it is built upon the classic ASP.NET, it includes the validation properties provided with the ASP.NET making the web application robust, secure and safe. The Visual Studio provides an easy way to include the authentication at the first step of creating the web site.

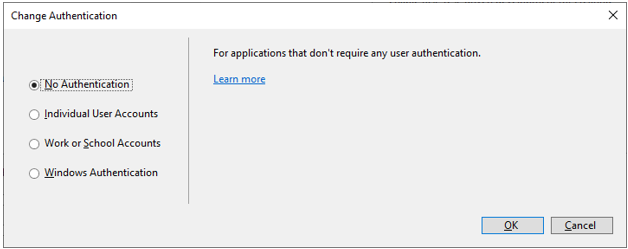
On clicking on the Change Authentication button, another window pops up from where the type of authentication can be selected. The default mode is No Authentication. The web.config file of the project has an authentication tab as
<authentication mode=" "/>The mode defines the mode of authentication and can be changed from the web.config file. The authentication mode can also be set from the properties window of the project.
What is MVC ASP.NET Authentication?
The ASP.NET MVC is a framework that combines the web development features of the ASP.NET with the Model View Controller architecture built upon the ASP.NET framework. In the model view controller design pattern, the concerns are separated from each other for example separating the data extraction login from the display logic. This leads to complexity in the design but provides more benefits. The Model View Controller design pattern fits perfectly with web applications.

The ASP.NET MVC authentication can be done in four different ways
1. Individual Login Accounts
This is the usual Forms-based authentication, in which the user who visits the web site needs to create an account with his login name and password. These user credentials are stored in the SQL Server database. The passwords are of course hashed first and then stored in the database. The syntax for forms authentication would look like
Code:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Login(UserModel user)
{
if (ModelState.IsValid)
{
bool IsValidUser = _dbContext.Users
.Any(u => u.Username.ToLower() == user
.Username.ToLower() && user
.Password == user.Password);
if (IsValidUser)
{
FormsAuthentication.SetAuthCookie(user.Username, false);
return RedirectToAction("Index", "Employee");
}
}
ModelState.AddModelError("", "invalid Username or Password");
return View ();
}2. Work or School Accounts
This type of authentication is mainly used for business workplaces where active directory services are used to store the data. These services usually provide a single sign-on facility for internal apps. It needs Office 365 or Azure Active Directory Services for this authentication.

You can register your organization or multiple organization for the Work or Schools authentication giving it the domain name for ease of access.
3. Windows Authentication
This type of authentication is mostly used for intranet applications, where the website is launched from the desktop who is in the same domain or firewall. This helps the web site in retrieving the use of credentials from the Active Directory of the desktop. To enable windows authentication, the forms of authentication needs commenting from web.config file in the project.
Code:
<--
<authentication mode="Forms">
<forms loginUrl="~/Account/Login" timeout="2880" />
</authentication>
-->
<authentication mode="Windows" />4. No Authentication
Using No Authentication option means the web site and its pages are public and can be accessed by any person who visits the site. This can be used in case of public sites where the information displayed is not confidential and needs to be shown to all the users. The authentication can be changed later from the web.config file authentication tab.
Example
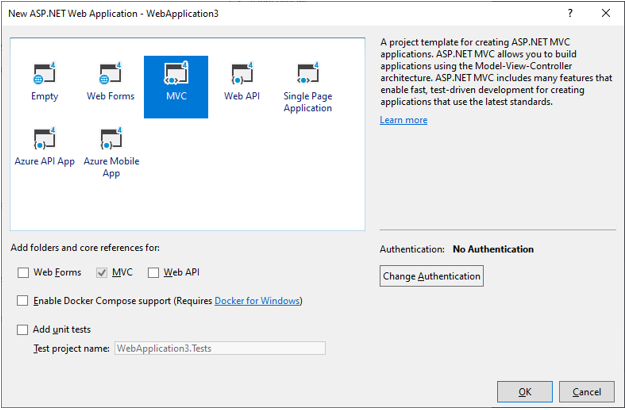
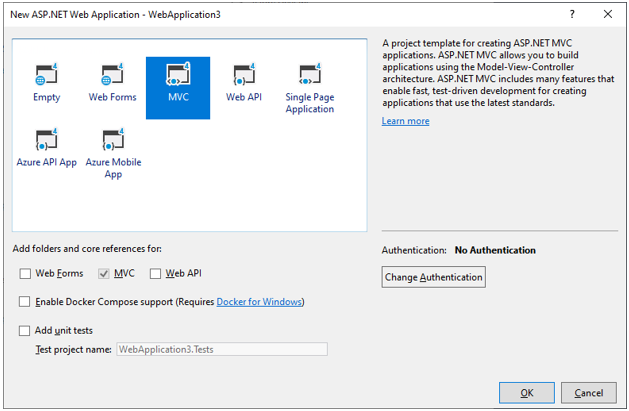
Step 1: Open visual studio in 2017. Create a new ASP.NET web application. A window asking what kind of web application you want to create will be displayed.

- Select MVC in the above window. Select the type of authentication you want for your web site by clicking on the Change Authentication button. Click on OK.
Step 2: Go to HomeController.cs and put an authorization on users accessing the web page.
Code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication3.Controllers
{
[Authorize]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[Authorize]
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}- The [Authorize] attribute can also be placed before the controller class which would lead to the need of authorizing all the methods in the controller.
Step 3: In RouteConfig.cs file check if the default Home Controller is HomeController. The default controller can be changed from this file and application can be made to point to custom controller created.
Code:
public static void RegisterRoutes(RouteCollection routes)
{
.
.
.
defaults: new {controller = "Default", action = "Index", id = UrlParameter.Optional }
);
}Output:
On launching the site, it would ask for credentials as follows. Upon logging in the web page will be directed to.

Conclusion
The ASP.NET MVC has very powerful authentication and authorization features making the web sites created in it secure and safe. The built-in features that come with Visual Studio help in creating a rich secure website in a very little time. The passwords are stored in the hashed form in the SQL server in case of Forms authentication which avoids the SQL injection issue. The forms authentication also allows smooth handling of account lock unlock issues. While with windows authentication, as the desktop and the web application sit in the same firewall, the cases of insecure logins are reduced considerably.
Recommended Articles
We hope that this EDUCBA information on “ASP.NET MVC Authentication” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


