Updated March 27, 2023

Introduction to ASP.NET Image
An ASP.NET Image server control is a control that displays an image on the web page. The image is sourced from either a location on the server or from a URL on the internet. Why did I use the term server control? Well, because like all other server controls, ASP.NET provides its own tag for the Image control which is run at the server and the generated HTML code is returned as a response to the browser. So, thinking from the HTML perspective, the Image control generates the HTML <img> tag along with the attributes such as source, height, width, styles, etc.
Syntax
The Image control can either be coded using ASP.NET provided tags or dragged and dropped using Visual Studio IDE. The drag and drop feature ultimately generates the same code. The syntax of ASP.NET Image in its simplest form is:
<asp:Image ID="ImageId" runat="server" />You can drag and drop the Image control from the toolbox pane in Visual Studio:

Code:
<asp:Image ID="Image_Win_Walp" runat="server"
Height="200" Width="300"
ImageUrl="~/Content/win.jpg"
ImageAlign="Right"
AlternateText="Windows Logo" />Output:

Behind the Scenes
So, how does the Image control work? When the ASP.NET engine encounters the control, it adds the equivalent HTML tag in the response with its src property set to the relative location on the server or the absolute URL on the internet. If there is no ImageURL provided in the ASP.NET tag, the src attribute remains unset and thus no image is displayed on the web page.
Properties of ASP.NET Image
The ASP.NET Image control comes with certain pre-defined properties. These properties are converted to attributes in the native HTML code. They help define additional behavior for the Image control. Let’s discuss some of the frequently used ones in detail:
1. AlternateText
This property gets or sets the alternate text to be displayed in case the image could not be loaded into the web page. There are multiple reasons due to which an image may not load. The image may not be found at the path, the server may be down, the connection may be poor or some other error.
<asp:Image ID="myFlowerImage" AlternateText="Flower Image" runat="server" />2. BorderColor, BorderStyle and BorderWidth
These properties get or set the border styling for the control.
<asp:Image ID="myFlowerImage" BorderWidth="5" BorderColor="Blue"
BorderStyle="dashed" runat="server" />3. CssClass
This property gets or sets the CSS class to be applied to the control.
<asp:Image ID="myFlowerImage" CssClass="txtBxClass" runat="server" />4. DescriptionUrl
This property gets or sets the location that contains a detailed description of the image.
<asp:Image ID="myFlowerImage" DescriptionUrl="~/Content/myImgDes.txt" runat="server" />5. Enabled
This property gets or sets the value indicating whether the control is enabled or disabled. The default value is true.
<asp:Image ID="myFlowerImage" Enabled="false" runat="server" />6. Font
This property gets or sets the font of the text to be displayed with the control. There are plenty of styles and options such as bold, italics, underline, strikeout, etc.
7. Height, Width
These properties get or set the height and width of the image in the number of pixels.
<asp:Image ID="myFlowerImage" Height="100" Width="500" runat="server" />8. ID
This property gets or sets the unique identifier attribute to the control.
<asp:Image ID="myFlowerImage" runat="server" />9. ImageUrl
This property gets or sets the source path of the image. All valid image formats such as jpg, jpeg, png, bmp, etc. are supported.
<asp:Image ID="myFlowerImage" ImageUrl="~/Content/myFlowerImage.jpg" runat="server" />10. ImageAlign
This property gets or sets the position of the image with respect to other controls on the web page. It can be right, left, center, top, bottom, middle, etc.
<asp:Image ID="myFlowerImage" ImageAlign="Right" runat="server" />11. ToolTip
This property gets or sets the tooltip value to be displayed when the mouse pointer has hovered over the link button.
<asp:Image ID="myFlowerImage" ToolTip="This is an image of a flower." runat="server" />12. Visible
This property determines whether the control will be displayed on the UI or hidden. The default is true.
<asp:Image ID="myFlowerImage" Visible="false" runat="server" />Examples to Implement ASP.NET Image
Let us create an Image control in a sample application step by step.
Step 1. Create a new ASP.NET WebApplication project. This will create a shell template with a working application with a Default.aspx page.
Step 2. Insert an image in the application by browsing in your local machine.

- For this example, I added the image of the Windows logo to the application’s content folder. Now the relative path of the image inside the content folder would be referenced in the Image control.

Step 3. Go to the Default.aspx file and remove the contents of the shell template. Paste the following code:
Code:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SampleWebApplication._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<br /><br />
<asp:Label ID="msg" runat="server" Text="">Windows Walpaper</asp:Label>
<br /><br />
<asp:Image ID="Image_Win_Walp" runat="server"
Height="200" Width="300"
ImageUrl="~/Content/win.jpg"
ImageAlign="Right"
AlternateText="Windows Logo"/>
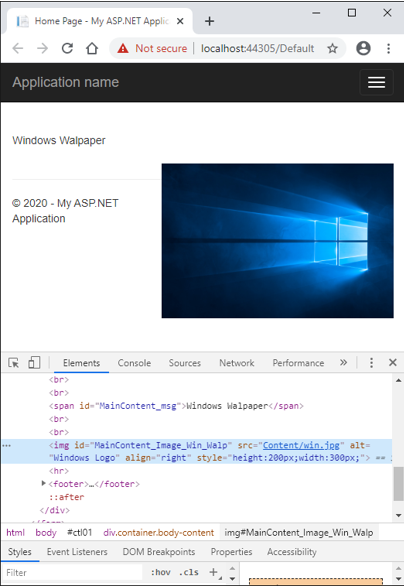
</asp:Content>Step 4. Run the application. Below is the output of your code. It has an image win.jpg sourced from the Contents folder of the application.

- Notice how the image is aligned right to the disclaimer text in the application. If the ImageAlign property was not set to Right, the default alignment would have looked like below:

- When the image is not able to load on the page, the AlternateText appears.

Conclusion
Voilla! You have successfully learned the ASP.NET Image control. To get more advanced training on some of the advanced properties and code behind logics, the official Microsoft documentation is highly recommended.
Recommended Articles
This is a guide to ASP.NET Image. Here we discuss Syntax, Properties, and examples to implement asp.net image with proper codes and outputs. You can also go through our other related articles to learn more –


