Updated June 28, 2023
Introduction to Angular material login form
The following article provides an outline for the Angular material login form. We can create any form using the material in build tags; they all come up with default styling and design. Using them, we can create a login form consisting of input files and the button type to submit the user’s request. We can create this using the simple input HTML tag with the material library. The login form is the entry point for the user to go to the application; after login only, they can access the user’s functionality.
We can make the login form more interactive by using the inbuild class and module available in the material library. This will provide the default styling and design, making the login page and component more user-friendly. In the next section of the tutorial, we will focus on implementing the login form in our application and discuss the necessary configurations to ensure its proper functionality.
Syntax
To create the login form, we will require different tags and directives to be used on the template to create the complete login form using the material library; it is easy to use and create; let’s have a closer look at the syntax what fields we will be required to create it, see below;
1) input field: to take the user name
2) input field (password): to take the password from the user
3) button: to perform further action based on the input.
Take a closer look at the practice syntax; for a better understanding, see below;
<input type""your type>
<input type""your type>
<button>your label</button>How to create a login form in Angular material?
As of now, we already know that to create any form in angular material, we can use the existing class and directive tags provided by the material library; for this, we need to have the material library installed in the application along with the angular application. In the next section of the tutorial, we will delve into the steps you need to follow to set up the project. First, let’s take a look at the material library to create the login form; let’s get started;
1) input filed (user name): To take the username as the input, we can make use of the input tag from the HTML with material modification; let’s have a closer look at the syntax see below;
e.g. :
<mat-form-field class="example-full-width" appearance="fill">
<mat-label>User name</mat-label>
<input matInput placeholder="enter user name" value="">
</mat-form-field>2) We also need to create the same field for the password, in which we will take the user password and validate whether the user is authorized.
3) Button: Now, we would be required to a button to submit the user credential and perform further action. Let’s take a closer look at how we can create this using the material library; see below;
e.g. :
<button mat-button>label</button>So from the above piece of code, we can see that for the input field, we are using ‘matInput,’ and for the button, we are using the ‘mat-button’ from the material library.
Now let’s get started with the steps that need to be taken to step up our angular material project initially for beginners; see below;
1) First, install the Angular CLI, which lets us download our project’s required packages and libraries. You can download it by typing the below command on your command; make sure you have already installed the node see below;
e.g. :
npm install -g @angular/cli) The above command will install the CLI globally in our system; hence we can use it globally when required.
2) in this step, we will try to create the new angular project from scratch; this project will not be a material project that we have to add later by installing the material dependency inside our project. So execute the below command on your command Prompt, and press enter see below;
Syntax:
ng new your project name
e.g. :
ng new my-first-project
This command will create the project with the name my-first-project; you can create your project with any name mentioned.
3) To make sure, try one command, which is mentioned below, to install all the required libraries into our project,
e.g. :
npm install
4) you can now test and run your project by typing the simple command below. This ensures that we are on the right track and that our project has been created without errors or bugs.
e.g. :
ng serve
5) go to the browser and try to run the application with the below URL :
e.g. :
http://localhps:4200
By default, the angular project runs on port 4200; you can change it as per your need if required.
6) Now everything is set, we have our angular project now we will add the material library to our project just by running the below command on the command prompt;
e.g. :
ng add @angular/material
Example of Angular material login form
Different examples are mentioned below:
1) demo.login.component.html code:
<h5><u><i>Login Form using Angular material!!</i></u></h5>
<form class="example-form">
<mat-form-field class="example-full-width" appearance="fill">
<mat-label>User Name</mat-label>
<input matInput placeholder="Enter your name" name="usename"
[(ngModel)] ="username">
</mat-form-field>
<mat-form-field class="example-full-width" appearance="fill">
<mat-label>Password</mat-label>
<input matInput placeholder="Enter your password" value="" name="password" type="password" [(ngModel)]= "password">
</mat-form-field>
<button mat-raised-button color="primary" (click)="submit()">Submit</button>
<span *ngIf="show"> <button mat-button color="accent">Login success !!</button></span>
</form>2) demo.login.component.ts code:
import {Component} from '@angular/core';
/**
* @title login demo
*/
@Component({
selector: 'login-demo',
styleUrls: ['demo.login.component.css'],
templateUrl: 'demo.login.component.html',
})
export class LoginFormDemo {
username : string ="";
password : string ="";
show: boolean= false;
submit(){
console.log("user name is " + this.username)
this.clear();
}
clear(){
this.username ="";
this.password = "";
this.show = true;
}
}3) index.html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons&display=block" rel="stylesheet">
<title>login demo</title>
</head>
<body class="mat-app-background">
<demo-login>Loading..</demo-login>
<span class="version-info">Current build: 12.1.1</span>
</body>
</html>4) module.ts code:
import {NgModule} from '@angular/core';
import {MatButtonModule} from '@angular/material/button';
import {MatInputModule} from '@angular/material/input';
@NgModule({
exports: [
MatButtonModule,
MatInputModule,
]
})
export class DemoLogonFormMaterial {}Output:
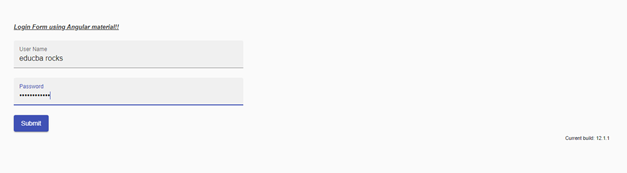
Before submit:
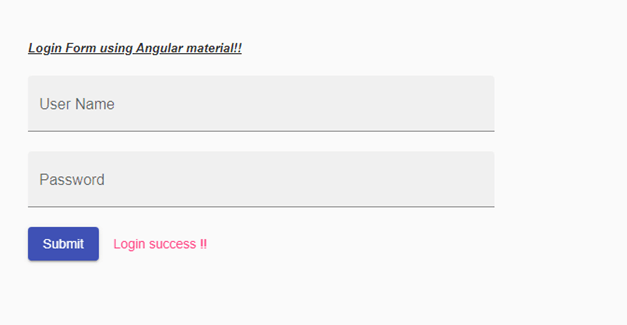
After submit:
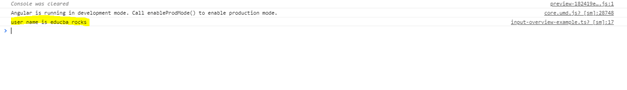
On the console, see the user name:
Conclusion
Using a material library, we can make our page and UI more user-friendly and attractive; we can create the same thing using a standard HTML tag, making it look more suitable. Also, the handling of data is easy to perform further action. Easy to maintain and understand by the developers as well.
Recommended Articles
We hope this EDUCBA information on the “Angular material login form” benefited you. You can view EDUCBA’s recommended articles for more information.